| Layout engine | Browser | Release date | Latest stable release version date | Rendering | Performance |
|---|---|---|---|---|---|
| WebKit | Google Chrome 4.0.249.78[46] | January 25, 2010 | 24.0.1312.52 [edit] (January 10, 2013)[47] | Yes | Yes |
| Trident | Internet Explorer 10[48] | October 26, 2012 | 10.0.1 [49] [edit] (December 11, 2012) | ?[citation needed] | ?[citation needed] |
| Gecko | Mozilla Firefox 4.0[50][33] | March 22, 2011 | 18.0.1 [edit] (January 18, 2013)[51] | Yes | ?[citation needed] |
| WebKit | Safari 4.0[52][53][54] | June 8, 2009 | 6.0.2 [edit] (November 1, 2012) | Yes | Yes |
| Presto | Opera 10[29] | September 1, 2009 | 12.12 [edit] (December 18, 2012) | Yes | ?[citation needed] |
| WebKit | Maxthon 3[55] | September 1, 2011 | Windows 4.0.0.2000 [edit] (December 10, 2012[56]) OS X |
?[citation needed] | ?[citation needed] |
| WebKit | Web 2.28.0[60][61] | October 2, 2009 | 3.6.1 [edit] (October 18, 2012)[62] | Yes | Yes |
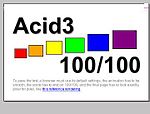
Acid3
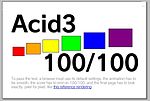
 The "reference rendering" for Acid3 |
|
| URL | acid3.acidtests.org |
|---|---|
| Commercial? | no |
| Type of site | Web standards test |
| Registration | no |
| Available language(s) | English language |
| Owner | The Web Standards Project |
| Created by | Ian Hickson |
| Launched | 3 March 2008 |
| Current status | Online |
Acid3 test is a web test page from the Web Standards Project that checks a web browser's compliance with elements of various web standards, particularly the Document Object Model (DOM) and JavaScript.
If the test is successful, the results of the Acid3 test will display a gradually increasing fraction counter with colored rectangles in the background. The number of subtests passed will indicate the percentage that will be displayed on the screen. This percentage does not represent an actual percentage of conformance as the test does not really keep track of the subtests that were actually started (100 is assumed). Moreover, the browser also has to render the page exactly as the reference page is rendered in the same browser. Like the text of the Acid2 test, the text of the Acid3 reference rendering is not a bitmap, in order to allow for certain differences in font rendering.
Acid3 was in development from April 2007,[1] and released on 3 March 2008.[2] The main developer was Ian Hickson, a Google employee who also wrote the Acid2 test. Acid2 focused primarily on Cascading Style Sheets (CSS), but this third Acid test also focuses on technologies used on modern, highly interactive websites characteristic of Web 2.0, such as ECMAScript and DOM Level 2. A few subtests also concern Scalable Vector Graphics (SVG), Extensible Markup Language (XML), and data URIs. Controversially,[citation needed] it includes several elements from the CSS2 recommendation that were later removed in CSS2.1,[citation needed] but reintroduced in World Wide Web Consortium (W3C) CSS3 working drafts that have not made it to candidate recommendations yet.
Contents |
[edit] The test
The main part of Acid3 is written in ECMAScript (JavaScript) and consists of 100 subtests in six groups called “buckets”, including four special subtests (0, 97, 98, and 99).[3]
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core and DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style, CSS 3 selectors and Media Queries[4]
- Bucket 4: Behavior of HTML tables and forms when manipulated by script and DOM2 HTML
- Bucket 5: Tests from the Acid3 Competition (SVG,[5] HTML, SMIL, Unicode, …)
- Bucket 6: ECMAScript
The compliance criteria require that the test be run with a browser's default settings. The final rendering must have a 100/100 score and must be pixel-identical with the reference rendering.[6] On browsers designed for personal computers, the animation has to be smooth (taking no more than 33 ms for each subtest on reference hardware equivalent to a top-of-the-line Apple laptop) as well,[7] though slower performance on a slow device does not imply non-conformance.[8]

To pass the test the browser must also display a generic favicon in the browser toolbar, not the favicon image from the Acid3 web server. The Acid3 server when asked for favicon.ico gives a 404 response code, but with image data in the body. This tests that the web browser correctly handles the 404 error code when fetching the favicon, by treating this as a failure and displaying the generic icon instead.[9]
When the test is running, the rectangles will be added to the rendered image; the number of subtests passed in the bucket will determine the color of the rectangles.
- 0 subtests passed: No rectangle shown.
- 1–5 subtests passed: Black rectangle.
- 6–10 subtests passed: Grey rectangle.
- 11–15 subtests passed: Silver rectangle.
- All 16 subtests passed: Colored rectangle (left to right: red, orange, yellow, lime, blue, purple).
Note that Acid3 does not display exactly how many subtests passed in a bucket. For example, 3 subtests passing and 4 subtests passing in bucket 2 would both render a black rectangle.
[edit] Detailed results
After the Acid3 test page is completely rendered, the capital A in the word Acid3 can be clicked to see an alert (or shift-click for a new window) explaining exactly which subtests have failed and what the error message was. In case some of the 100 tests passed but took too much time, the report includes timing results for that single test. The alert reports the total time of the whole Acid3 test.
In order to render the test correctly, user agents need to implement the CSS 3 Text Shadows and the CSS 2.x Downloadable Fonts specifications, which are currently under consideration by W3C to be standardized. This is required as the test uses a custom TrueType font, called "AcidAhemTest" to cover up a 20x20 red square. Supporting Truetype fonts however is not required by the CSS specification. A browser supporting only OpenType fonts with CFF outlines or Embedded OpenType fonts could support the CSS standard, but fail the test in the Acid3 test. The glyph, when rendered by the downloaded font, is just a square, made white with CSS, and thus invisible.[10]
In addition, the test also uses Base64 encoded images, some more advanced selectors, CSS 3 color values (HSLA) as well as bogus selectors and values that should be ignored.
[edit] Development and impact
Google employee Ian Hickson started working on the test in April 2007, but development progressed slowly. In December 2007, work restarted and the project received public attention on 10 January 2008, when it was mentioned in blogs by Anne van Kesteren.[11] At the time the project resided at a URL clearly showing its experimental nature: "http://www.hixie.ch/tests/evil/acid/003/NOT_READY_PLEASE_DO_NOT_USE.html" Despite the notice in the URL, the test received widespread attention in the web-development community. At that time only 84 subtests had been done, and on 14 January Ian Hickson announced a competition to fill in the missing 16.[12]
The following developers contributed to the final test through this competition:
- Sylvain Pasche: subtests 66 and 67: DOM.
- David Chan: subtest 68: UTF-16/UCS-2.
- Simon Pieters (Opera) and Anne van Kesteren (Opera): subtest 71: HTML parsing.
- Jonas Sicking (Mozilla) and Garrett Smith: subtest 72: dynamic modification of style blocks' text nodes.
- Jonas Sicking (Mozilla): subtest 73: Nested events.
- Erik Dahlström (Opera): subtests 74 to 78: SVG and SMIL.
- Cameron McCormack (Batik SVG library): subtest 79: SVG fonts.
Even before its official release, Acid3's impact on browser development was dramatic. In particular, WebKit's score rose from 60 to 87 in less than a month.[13]
The test was officially released on 3 March 2008.[2] A guide and commentary was expected to follow within a few months,[13] but, as of March 2011, only the commentary had been released. The announcement that the test is complete means only that it is to be considered "stable enough" for actual use. A few problems and bugs were found with the test, and it was modified to fix them.[14][15] On 26 March 2008—the day both Opera and WebKit teams announced a 100/100 score—developers of WebKit contacted Hickson about a critical bug in Acid3 that presumably allowed a violation of the SVG 1.1 standard to pass. Hickson fixed the bug with the help of Cameron McCormack, a member of W3C's SVG Working Group.[16][17]
[edit] Presto and WebKit based browsers
By the end of March 2008, early development versions of the Presto[18][19] and WebKit[17] layout engines (used by Opera and Safari respectively, among others) scored 100/100 on the test and rendered the test page correctly. At the time, no browser using the Presto or WebKit layout engines passed the performance aspect of the test. On 14 March 2009, Iris Browser 1.1.4, a WebKit-based mobile browser, became the first public release of a web browser to pass Acid3,[20][21][not in citation given] and on 7 June, iCab 4.6 for Mac OS X was unofficially announced as the first official release of a desktop browser to pass the test;[22][23][not in citation given] Safari 4, also based on WebKit, passed the next day,[24][not in citation given] although a development version had already passed the previous September.[25][26] By October, Epiphany, another WebKit-based browser, also passed.[27][not in citation given] In May and June, Google Chrome 2.0[citation needed] and Opera Mobile 9.7 beta[28] displayed a score of 100/100, but did not actually pass; release versions of these browsers passed fully later in the year.[citation needed][29] Security concerns over downloadable fonts delayed Chrome from passing.[30]
[edit] Firefox - 1st time
At the time of Acid3's release, Mozilla Firefox developers had been preparing for the imminent release of Firefox 3, focusing more on stability than Acid3 success. Consequently, Firefox 3 had a score of 71.[31] Firefox 3.5 scored 93/100, and Firefox 3.6 scored 94/100. Initially, Firefox 4 scored 97/100, because it did not support SVG fonts. Later, Firefox 4 scored 100/100, because the SVG font tests were removed from Acid3.
According to Mozilla employee Robert O'Callahan, Firefox did not support SVG fonts because Mozilla considered WOFF a superior alternative to SVG fonts.[32] Another Mozilla engineer, Boris Zbarsky, claimed that the subset of the specification implemented in Webkit and Opera gives no benefits to web authors or users over WOFF, and he asserted that implementing SVG Fonts fully in a web browser is hard because it was "not designed with integration with HTML in mind".[33]
[edit] Internet Explorer - 1st time
Microsoft said that Acid3 did not agree with the goal of Internet Explorer 8 and that IE8 would improve only some of the standards being tested by Acid3.[34] IE8 scored 20/100, which is much worse than all relevant competitors at the time of Acid3's release, and had some problems with rendering the Acid3 test page. On 18 November 2009, the Internet Explorer team posted a blog entry about the early development of Internet Explorer 9 from the PDC presentation, showing that an internal build of the browser could score 32/100.[35]
[edit] Firefox - 2nd time
On 2 April 2010, Ian Hickson made minor changes to the test after Mozilla, due to privacy concerns, altered the way Gecko handles the :visited pseudo-class.[36][37]
[edit] Internet Explorer - 2nd time
Throughout 2010, several public Developer Previews gradually improved Internet Explorer 9's test scores from 55/100 (on 16 March[38]) to 95/100 (as of 4 August).[39][40][41] General Manager of the IE team Dean Hachamovich argues that striving for 100/100 on the Acid3 test isn't necessary or desirable. He claims the two Acid3 failures are on features (SVG fonts and SMIL animation) that are "in transition".[42]
[edit] Firefox and Internet Explorer - 3rd time
On September 17, 2011, Ian Hickson announced an update to Acid3. In Hickson's words, Håkon Wium Lie (from Opera Software) and he commented out "the parts of the test that might get changed in the specs." They hoped that this change would "allow the specs to change in whatever way is best for the Web, rather than constraining the changes to only be things that happened to fit what Acid3 tested!"
As a result, the latest versions of Firefox and Internet Explorer achieved a score of 100/100 on Acid3, however Internet Explorer doesn't render the image perfectly. [43]
[edit] Internet Explorer - 4th time
With the release of Internet Explorer 10 as part of the Windows 8 Consumer Preview, Internet Explorer scores 100/100 on the Acid3 test.[citation needed]
[edit] Criticism
The current iteration of the test has been criticized for being a cherry-picked collection of features that are rarely used, as well as those that are still in a W3C working draft. Eric Meyer, a notable web standards advocate, writes, "The real point here is that the Acid3 test isn't a broad-spectrum standards-support test. It's a showpiece, and something of a Potemkin village at that. Which is a shame, because what's really needed right now is exhaustive test suites for specifications—XHTML, CSS, DOM, SVG."[44]
"Implementing just enough of the standard to pass a test is disingenuous, and has nothing to do with standards compliance," argues Mozilla UX lead Alex Limi, in his article "Mythbusting: Why Firefox 4 won’t score 100 on Acid3." Limi argues that some of the tests, particularly those for SVG fonts, have no relation to real usage, and implementations in some browsers are created solely for the point of raising scores.[45]
[edit] Standards tested
Parts of the following standards are tested by Acid3:
- HTTP 1.1 Protocol
- DOM Level 2 Views
- HTML 4.01 Strict
- DOM Level 2 Traversal (subtests 1–6)
- DOM Level 2 Range (subtests 7–11)
- Content-Type: image/png; text/plain (subtests 14–15)
- <object> handling and HTTP status codes (subtest 16)
- DOM Level 2 Core (subtests 17, 21)
- ECMAScript GC (subtests 26–27)
- DOM Level 2 Events (subtests 17, 30–32)
- CSS Selectors (subtests 33–40)
- DOM Level 2 Style (subtest 45)
- DOM Level 2 HTML (subtest 60)
- Unicode 5.0 UTF-16 (subtest 68)
- Unicode 5.0 UTF-8 (subtest 70)
- HTML 4.0 Transitional (subtest 71)
- SVG 1.1 (subtests 74, 78)
- SMIL 2.1 (subtests 75–76)
- SVG 1.1 Fonts (subtests 77, 79)
- ECMAScript Conformance (subtests 81-96)
- Data URI scheme (subtest 97)
- XHTML 1.0 Strict (subtest 98)
[edit] Passing conditions
A passing score is only considered valid if the browser's default settings were used.
The following browser settings and user actions may invalidate the test:
- Zooming in or out
- Disabling images
- Applying custom fonts, colors, styles, etc.
- Having add-ons or extensions installed and enabled
- Installed and enabled User JavaScript or Greasemonkey scripts
[edit] Browsers that pass
The browsers listed here score 100/100 and have no obvious rendering problems. Note that a score of 100/100 indicates only that all the subtests produced the correct result, and does not indicate whether the rendering is correct or whether the subtests passed the performance aspect of the test.
Only stable, public releases are listed here (alpha and beta versions, for example, would not qualify).
[edit] Desktop browsers
[edit] Mobile browsers
Note: For mobile browsers it is not possible to consider the "performance" portion of the test, as mobile browsers cannot be run on the reference hardware.
| Layout engine | Browser | Release date | Latest stable release version date | Rendering |
|---|---|---|---|---|
| WebKit | Bolt browser 1.6[63] | December 7, 2009 | 2.52 [edit] | Yes |
| Presto | Opera Mobile 9.7[28] | March 26, 2009 | 12.1.3 for Android [edit] (December 3, 2012[64]) 12.0.22 for Symbian S60 [edit] (June 24, 2012[64]) |
?[citation needed] |
| WebKit | PlayBook browser[66] | April 19, 2011 | 1.0.7.3312 | Yes |
| Gecko | Firefox Mobile 4.0[33] | March 29, 2011 | 18.0.1 [edit] (January 18, 2013)[51] | Yes |
[edit] Browsers that do not pass
[edit] Desktop browsers
| This article is outdated. (October 2012) |
[edit] Mobile browsers
| This article is outdated. (August 2010) |
| Layout engine | Major browsers | Screenshot of current release |
|---|---|---|
| Trident | Internet Explorer Mobile |  100/100 but incorrect rendering Internet Explorer Mobile 9 |
| Presto | Opera Mini | 97/100 Opera Mini 7 |
| WebKit | iOS browser |  100/100 but incorrect rendering - iOS 4.3.3 |
| Android browser |  100/100 but incorrect rendering Android 4.0 |
|
| BlackBerry Browser |  100/100 but incorrect rendering BlackBerry OS 7 |
|
| Samsung Dolfin Browser | 100/100 but incorrect rendering Dolfin 3.0 / bada 2.0 |
|
| Nokia Browser | 93/100 Symbian Belle v7.4.2.6 |
|
| Skyfire |  100/100 but incorrect rendering Skyfire 2.0 |
|
| webOS browser |  92/100 webOS 1.4 |
|
| Iris Browser |  100/100 but incorrect rendering Iris Browser 1.1.4 |
|
| Gecko | MicroB | 94/100 MicroB 1.0.4 |
[edit] Game console browsers
| Layout engine | Major browsers | Screenshot of current release |
|---|---|---|
| WebKit | PlayStation 3 browser |  100/100 but incorrect rendering PS3 Firmware 4.21 |
| PS Vita browser |  100/100 but incorrect rendering PSVita Firmware 1.69 |
|
| NetFront | PSP Browser |  11/100 NetFront 3.5 |
| Nintendo 3DS Browser |  92/100 System version 4.5.0-10U |
|
| Presto | Wii Internet Channel |  40/100 and browser crashes after test 21 June 2010 update |
| Nintendo DS & DSi Browser | 59/100 |
|
| WebKit and/or NetFront | Wii U Internet Browser | Untested |
[edit] Other browsers
| Layout engine | Major browsers | Screenshot of current release |
|---|---|---|
| Webkit | Dreamweaver Live View |  90/100 Dreamweaver CS5 |
| Second Life browser |  100/100 Second Life 2.0 |
|
| Steam in-game browser |  100/100 but incorrect rendering Steam build 1854 (March 21, 2012) |
|
| EVE Online in-game browser |  100/100 but incorrect rendering EVE Online Incarna 1.1.2 (Build 292761) |
[edit] See also
[edit] References
- ^ "HTML5 IRC logs: freenode / #whatwg / 20070422". 23 April 2007. http://krijnhoetmer.nl/irc-logs/whatwg/20070422#l-284. Retrieved 2007-12-28.
- ^ a b "Acid3: Putting Browser Makers on Notice, Again." (Press release). Web Standards Project. 2008-03-03. http://www.webstandards.org/press/releases/2008-03-03/. Retrieved 2007-03-04.
- ^ Hickson, Ian (2008-03-03). "Comments in the source code of the test page". Web Standards Project. Archived from the original on 18 February 2008. http://acid3.acidtests.org/. Retrieved 2008-02-16.
- ^ Lie, Håkon Wium; Tantek Çelik, Daniel Glazman, Anne van Kesteren (15 September 2009). "Media Queries". World Wide Web Consortium. Archived from the original on 11 February 2010. http://www.w3.org/TR/css3-mediaqueries/. Retrieved 9 February 2010.
- ^ Dahlström, Erik (2008-01-22). "Getting to the core of the web". Opera Software. Archived from the original on 2 February 2008. http://my.opera.com/MacDev_ed/blog/2008/01/22/core-web. Retrieved 2008-02-16.
- ^ Hickson, Ian. "The Acid3 Test (reference Rendering)". Web Standards Project. Archived from the original on 12 February 2010. http://acid3.acidtests.org/reference.html. Retrieved 9 February 2010.
- ^ Ian Hickson (2008-04-01). "The performance aspect of Acid3". Archived from the original on 5 April 2008. http://ln.hixie.ch/?start=1207096078&count=1. Retrieved 2008-04-03.
- ^ "Acid3 Browser Test - The Web Standards Project". Web Standards Project. Archived from the original on 19 January 2010. http://www.webstandards.org/action/acid3/. Retrieved 9 February 2010.
- ^ Maciej Stachowiak (2008-09-26). "comment to 'Full pass of Acid3'". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/#comment-24994. Retrieved 2009-04-29.
- ^ Hickson, Ian (2008-03-29). "The antialiasing controversy in Acid3". Archived from the original on 8 May 2009. http://ln.hixie.ch/?start=1206756775&count=1. Retrieved 2009-04-30.
- ^ van Kesteren, Anne (2008-01-10). "Acid3". Archived from the original on 7 March 2008. http://annevankesteren.nl/2008/01/acid3. Retrieved 2008-03-04.
- ^ Hickson, Ian (2008-01-14). "The competition for you to come up with the best test for Acid3". Archived from the original on 8 March 2008. http://ln.hixie.ch/?start=1200301306&count=1. Retrieved 2008-03-04.
- ^ a b Hickson, Ian (2008-03-04). "Moebius (announcement of the completion of the test)". Archived from the original on 8 March 2008. http://ln.hixie.ch/?start=1204593554&count=1. Retrieved 2008-03-04.
- ^ Ian Hickson. "Tests that are never quite finished". Archived from the original on 30 March 2008. http://ln.hixie.ch/?start=1206565203&count=1. Retrieved 2008-03-30.
- ^ Ian Hickson (2008-04-22). "Media queries and performance in Acid3 (and an error on my part)". Archived from the original on 25 April 2008. http://ln.hixie.ch/?start=1208832405&count=1. Retrieved 2008-04-24.
- ^ Ian Hickson. "Last minute changes to Acid3". http://ln.hixie.ch/?start=1206578003&count=1. Retrieved 2008-03-30.
- ^ a b Maciej Stachowiak (2008-03-26). "WebKit achieves Acid3 100/100 in public build". WebKit.org. Archived from the original on 28 March 2008. http://webkit.org/blog/173/webkit-achieves-acid3-100100-in-public-build/. Retrieved 2008-03-26.
- ^ Tim Altman (March 2008). "Opera and the Acid3 Test". Opera Software. Archived from the original on 28 March 2008. http://my.opera.com/desktopteam/blog/2008/03/26/opera-and-the-acid3-test. Retrieved 2008-03-28.
- ^ Lars Erik Bolstad (March 2008). "Public Acid3 build". Opera Software. Archived from the original on 30 March 2008. http://labs.opera.com/news/2008/03/28/. Retrieved 2008-03-28. "The latest post-9.5 build scores 99/100 and fails the smoothness criterion."
- ^ Torchmobile.com[dead link]
- ^ David K (15 March 2009). "Iris 1.1.4 Released – More Stable and Scroll Support". Fuze Mobility. http://www.fuzemobility.com/iris-114-released-more-stable-and-scroll-support/. Retrieved 9 February 2010.[dead link]
- ^ Michael, Lankton (28 July 2009). "2009 Mac Web Browser Shootout!". ConnectedInternet.co.uk. http://www.connectedinternet.co.uk/2009/07/28/2009-mac-web-browser-shootout/. Retrieved 9 February 2010.
- ^ "iCab 4.6 ships". FairerPlatform.com. 8 June 2009. Archived from the original on 4 January 2010. http://fairerplatform.com/2009/06/icab-46-ships/. Retrieved 9 February 2010.[dead link]
- ^ Paul Lilly (2008-09-29). "Safari Beta 4 is the First Browser to Hit a Perfect Acid3 Test Score". Maximum PC. http://www.maximumpc.com/article/news/safari_4_beta_first_browser_hit_a_perfect_acid3_test_score. Retrieved 2009-11-16.
- ^ Peterson, Adele (9 April 2007). "The WebKit browser engine running under the Safari browser UI". WebKit.org. http://webkit.org/blog/101/back-to-basics/. Retrieved 2010-02-09.
- ^ Stachowiak, Maciej (25 September 2008). "Full Pass of Acid3". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3/. Retrieved 2010-02-09.
- ^ Shane (2 October 2009). "Epiphany". http://shanefagan.com/epiphany/. Retrieved 9 February 2010.
- ^ a b Lund Engebø, Helene (26. March 2009). "Opera Mobile 9.7 with Opera Turbo". Opera Software ASA. Archived from the original on 2 June 2009. http://my.opera.com/operamobile/blog/2009/03/26/opera-mobile-9-7-beta-for-windows-mobile. Retrieved 2009-07-06.
- ^ a b "Turbocharge your Web experience with Opera 10" (Press release). Opera Software. 2009-09-01. http://www.opera.com/press/releases/2009/09/01/. Retrieved 2009-09-04.
- ^ "Issue 231: Acid test 3 fails on chrome". Google. 8 July 2009. http://code.google.com/p/chromium/issues/detail?id=231#c116. Retrieved 9 February 2010.
- ^ Mike Shaver (2008-03-27). "The missed opportunity of acid 3". Archived from the original on 29 March 2008. http://shaver.off.net/diary/2008/03/27/the-missed-opportunity-of-acid-3/. Retrieved 2008-03-30.
- ^ Robert O'Callahan (2010-06-03). "Not Implementing Features Is Hard". http://weblogs.mozillazine.org/roc/archives/2010/06/not_implementin.html. Retrieved 2010-12-15.
- ^ a b c Limi, Alexander (2011-01-25). "Mythbusting: Why Firefox 4 won’t score 100 on Acid3". http://limi.net/articles/firefox-acid3. Retrieved 2011-09-20.
- ^ Chris Wilson (20 March 2008). "Windows Internet Explorer 8 Expert Zone Chat (20 March 2008)". Microsoft. Archived from the original on 20 April 2008. http://www.microsoft.com/windowsxp/expertzone/chats/transcripts/08_0320_ez_ie8.mspx. Retrieved 2008-04-15. "The ACID3 test is a collection of interesting tests, spread across a large set of standards. Some of those standards will see improvements in IE8 - in fact, IE8 already improves on IE7's score - but we are focused on the most important features and standards to make web developers' lives easier. The Acid3 test does not map directly to that goal."
- ^ "An Early Look At IE9 for Developers". Microsoft. 18 November 2009. Archived from the original on 8 February 2010. http://blogs.msdn.com/ie/archive/2009/11/18/an-early-look-at-ie9-for-developers.aspx. Retrieved 9 February 2010.
- ^ Baron, David (2010-03-09), Preventing attacks on a user's history through CSS :visited selectors, Mozilla, archived from the original on 5 April 2010, http://dbaron.org/mozilla/visited-privacy, retrieved 2010-04-08
- ^ Hickson, Ian (2010-04-02), Acid3 update for :link/:visited privacy changes, http://ln.hixie.ch/?start=1270240159&count=1, retrieved 2010-04-07
- ^ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 1st Developer Preview.
- ^ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 2nd Developer Preview.
- ^ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 3rd Developer Preview.
- ^ The Web Standards Project's Acid3 Test, Microsoft. For IE 9's 4th Developer Preview.
- ^ "Microsoft releases final IE9 preview, beta due in September". ZDNet. 2010-08-26. Archived from the original on 2 December 2010. http://www.zdnet.com/blog/bott/microsoft-releases-final-ie9-preview-beta-due-in-september/2296. Retrieved 2010-11-09.
- ^ "Ian Hickson announces Acid3 modifications". 2011-09-17. https://plus.google.com/107429617152575897589/posts/JdHnqpuUER4. Retrieved 2011-09-17.
- ^ "Acid Redux". 2008-03-22. Archived from the original on 6 March 2010. http://meyerweb.com/eric/thoughts/2008/03/27/acid-redux/. Retrieved 2010-03-21.
- ^ "Mythbusting: Why Firefox 4 won't score 100 on Acid3". 2011-01-25. Archived from the original on 26 January 2011. http://limi.net/articles/firefox-acid3/. Retrieved 2011-01-25.
- ^ Laforge, Anthony (2010-01-25). "Stable Channel Update". Google Chrome Releases. Google. Archived from the original on 28 January 2010. http://googlechromereleases.blogspot.com/2010/01/stable-channel-update_25.html. Retrieved 2010-01-25.
- ^ Govindan, Dharani (2013-1-10). "Stable Channel Update". Chrome Releases. Blogger. http://googlechromereleases.blogspot.com/2013/01/stable-channel-update.html. Retrieved 2013-1-10.
- ^ "The Web Standards Project’s Acid3 Test". Microsoft. http://ie.microsoft.com/testdrive/benchmarks/acid3/default.html. Retrieved 2012-11-17.
- ^ "Internet Explorer 10 is now available". Microsoft Support. Microsoft. 21 August 2012. http://support.microsoft.com/kb/2718695. Retrieved 31 August 2012.
- ^ Mark, Gary. "Firefox Now Scores 100% on Acid3 Test". BrowserFame. http://browserfame.com/212/firefox-acid3-test-100. Retrieved 2011-09-19.
- ^ Firefox 18.0.1 Notes, mozilla.org, 2012-01-18, https://www.mozilla.org/en-US/firefox/18.0.1/releasenotes/
- ^ "Safari - 150 features". Apple. Archived from the original on 18 September 2009. http://www.apple.com/safari/features.html. Retrieved 2009-09-03.
- ^ Keizer, Gregg (2008-09-29). "WebKit browser engine aces Acid3 test, stakes claim to No. 1". Network World. http://www.networkworld.com/news/2008/092908-webkit-browser-engine-aces-acid3.html. Retrieved 2010-12-10.
- ^ Stachowiak, Maciej (2008-09-25). "Full Pass of Acid3". WebKit.org. http://webkit.org/blog/280/full-pass-of-acid-3. Retrieved 2009-12-07.
- ^ "FAQ Maxthon 3". http://www.maxthon.com/press/ww100/faq.htm. Retrieved 2012-05-18.
- ^ Maxthon for Windows Changelog
- ^ Maxthon for Mac Changelog
- ^ Maxthon Cloud Browser on iTunes
- ^ Maxthon for Android Changelog
- ^ Ryan, Paul (2008-04-23), "WebKit GTK+ port passes Acid3 on Linux", Ars Technica, http://arstechnica.com/open-source/news/2008/04/webkit-gtk-port-passes-acid3.ars, retrieved 2011-11-24
- ^ Paul, Ryan (2009-09-24). "Linux garden gets a new GNOME with version 2.28". Ars Technica. Condé Nast Digital. Archived from the original on 6 January 2010. http://arstechnica.com/open-source/news/2009/09/linux-garden-gets-a-new-gnome-with-version-228.ars. Retrieved 2010-01-04.
- ^ Peters, Frederic (October 18, 2012), "GNOME 3.6.1 released", gnome-announce mailing list-list, https://mail.gnome.org/archives/gnome-announce-list/2012-October/msg00042.html, retrieved October 23, 2012
- ^ "Bolt Browser gets Updated to Version 1.6 – Brings New Features!". BlackBerrySync. 2009-12-07. Archived from the original on 6 February 2010. http://blackberrysync.com/2009/12/bolt-browser-gets-updated-to-version-1-6-brings-new-features/. Retrieved 2010-02-09.
- ^ a b "Opera Mobile 12.1.3 for Android". http://my.opera.com/community/forums/topic.dml?id=1582052.
- ^ "No mobile phone left behind: Opera Mini 5 and Opera Mobile 10 introduced in final, consumer-ready versions". http://www.opera.com/press/releases/2010/03/16/.
- ^ Bansod, Aditya (2011-04-19). "BlackBerry PlayBook: The HTML5 Developer Scorecard". Sencha. http://www.sencha.com/blog/blackberry-playbook-the-html5-developer-scorecard/.
- ^ Lowe, Alex. "Bug 156947: Konqueror 4 fails Acid3 test (filed on 30 January 2008)". KDE. http://bugs.kde.org/show_bug.cgi?id=156947. Retrieved 2012-05-05.
[edit] External links
| Wikimedia Commons has media related to: Acid3 |
- The Acid3 Test
- The Acid3 Test (Reference Rendering)
- The Acid3 test at Web Standards Project
- Post-release revisions to the Acid3 test
- What about Acid4?
- Compatibility tables for features in HTML5, CSS3, SVG and other upcoming web technologies
|
|||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||




