Read the full article at: How to Create a Twitter Card
Hosted by Media Temple, domain from Name.com.
]]>One of my favorite social APIs was the Open Graph API adopted by Facebook. Adding just a few META tags to each page allowed links to my article to be styled and presented the way I wanted them to, giving me a bit of control over how my content is presented on Facebook. Twitter’s new Twitter Cards API allows for the same idea: add META tags to your pages to allow links to your site to be more informational when tweeted. Implementing Twitter Card META tags on your site takes five minutes, applying for approval from Twitter takes another five minutes, and from that point forward, your content is presented much more professionally. Let’s get started!
Twitter Card META Tags
There are three types of Twitter Cards: summary, photo, and video. The summary Twitter Card is for articles and text-based content, while photo and video cards are self-explanatory (YouTube uses the video card type, for example). There are a few META tags used for all card types, then a few more that are card-type-specific. All META tag name attributes are prefixed with twitter:.
Generic META Tags
META tags you would use in all card cases include:
twitter:card– The type of card to be created: summary, photo, or video.twitter:url– The URL that should be used for the card. This will likely be the same URL as the page’s canonical link.twitter:title– The title as it should display in the Twitter Card.twitter:description– A 200 character summary of the content at the given URL.twitter:image– A representative image URL for the content. In many cases, simply providing your logo’s URL will be just fine.
Each of these items get their own META tag, so the Twitter Card META tags for this page would look like:
<meta name="twitter:card" content="summary"> <meta name="twitter:url" content="http://davidwalsh.name/twitter-cards"> <meta name="twitter:title" content="How to Create a Twitter Card"> <meta name="twitter:description" content="Twitter's new Twitter Cards API allows developers to add META tags to their website, and Twitter will build card content from links to a given site."> <meta name="twitter:image" content="http://davidwalsh.name/demo/openGraphLogo.png">
Twitter also provides attribution META tags for content, providing an opportunity for authors to get credit within the TwitterCard:
twitter:site- The Twitter username used by the given site including the ‘@’twitter:creator– The Twitter username of the individual author of the content
I use the same handle for the site and author, though I could use my @davidwalsh account for the creator if I wanted:
<meta name="twitter:site" content="@davidwalshblog"> <meta name="twitter:creator" content="@davidwalshblog">
These are the basic META tags you’ll want to use whenever creating Twitter Cards. Let’s have a look at the tags specific to image and video cards!
Image and Video META Tags
Media-specific cards require a bit more information about the media itself, so for image and video cards, these additional tags are useful:
twitter:image:width– The width of the imagetwitter:image:height– The height of the imagetwitter:player– URL to the IFRAME’d player, must be HTTPStwitter:player:width– The width of the player IFRAMEtwitter:player:height– The height of the player IFRAMEtwitter:player:stream– The URL to stream as videotwitter:player:stream:content_type– The content type of the stream
Twitter video cards are much more involved than the other card types, but well worth configuring so that users can watch their videos within their Twitter app. Sample tags could look like:
<meta name="twitter:image:width" content="600"> <meta name="twitter:image:height" content="600"> <meta name="twitter:player" content="https://davidwalsh.name/video-embed/12345"> <meta name="twitter:player:width" content="435"> <meta name="twitter:player:height" content="251"> <meta name="twitter:player:stream" content="https://davidwalsh.name/raw-stream/12345.mp4"> <meta name="twitter:player:stream:content_type" content="video/mp4; codecs="avc1.42E01E1, mpa.40.2"">
Twitter provides a Card Preview utility so that you can ensure your META tags are used in a valid fashion. I recommend using this utility for all card types, but especially for video card types, as they require the most information.
Now that the Twitter Card META tags are in place, the next step is applying for approval from Twitter.
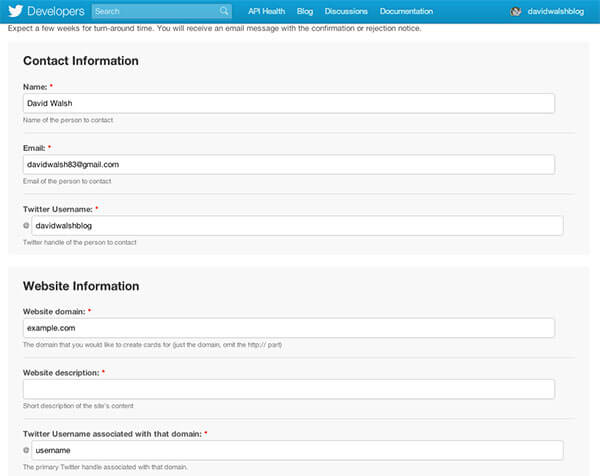
Applying for Twitter Card Approval
Twitter requires that your domain be approved before they will allow Twitter Cards for your site; this is likely to combat abuses like pornography and sites promoting illegal activity. When you apply for Twitter Card approval, you provide simple information about your site, like the Twitter username associated with the domain, which cards you intend on using, and so on:

Twitter mentions the approval process can tween five and ten days, but my site was approved in two days. Once your site is approved, links to your site containing the appropriate META tags will provide Twitter clients enough information to build Twitter Cards!
Twitter and Robots.txt
If you’re running into issues with your card content not being pull correctly, ensure that your robots.txt file isn’t blocking Twitter. Twitter’s bot is aptly named Twitterbot so check your robots.txt file for incorrectly Disallow rules!
Sample Twitter Card
The following image shows a Twitter card for this site:

At first I was upset about Twitter’s idea of a Twitter Card because I assumed it would close down the platform, and to this point, no one knows if that will be the case. What I do know is that implementing Twitter Card META tags is incredibly easy and provides another way for business / site owners to effectively market their site. Twitter Cards are also nice for the user, allowing them to play videos within their Twitter client, or simply provide a visual associated with a given tweet.
Want to see Twitter Cards in action? Tweet a link to this or any other post on the site, then click/tap the tweet for the detailed view!
Read the full article at: How to Create a Twitter Card
Hosted by Media Temple, domain from Name.com.
]]>
![[FTW Logo]](http://davidwalsh.name/demo/ftw-eric.png)