Firebug Tip: Log Function Calls
by Honza- Published:August 15th, 2012
- Comments:14 Comments
- Category:Firebug, Firebug Tip, Planet Mozilla
Updated: how to use this feature from the command line
Have you ever placed console.log into a JS function just to figure out whether the function has been executed? Did you also happen to make a syntax error when doing that code modification? ![]()
Then you could be interested in Firebug feature that allows to log function calls without changing the code!
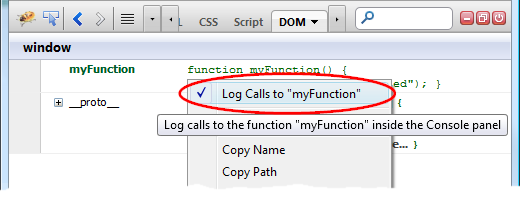
This feature is ready behind a Log Calls To ... menu item that is available if you right click on a function link (e.g. in the DOM panel).

See all Firebug tips
The screenshot above shows the DOM panel for a page that implements myFunction function. If you right click on the function (the link on the right side) you'll see context menu with Log Calls to "myFunction" option. Check it, switch to the Console panel and operate the page to execute the function.

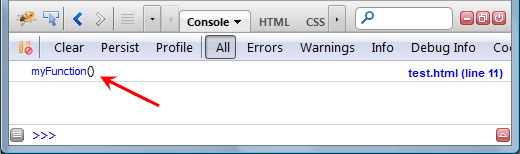
You can see the log on the screenshot, it's the function name. If you click it you'll be navigated to the Script panel to see the source code.
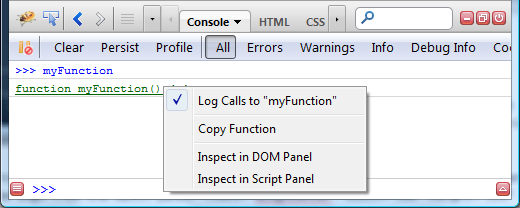
Activate logging from the Console Panel
The logging can be also activated from the Console panel.
- Open the test page
- Execute this expression in the command line:
myFunction - Right click on the result and pick Log Calls to "myFunction" option

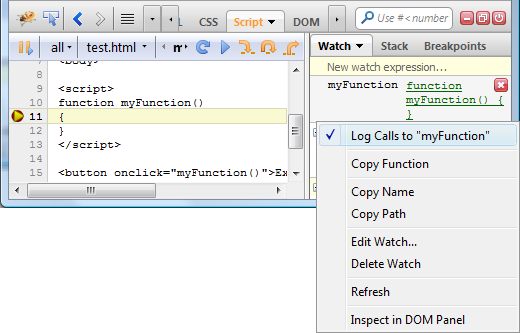
Activate logging from the Watch Panel
Yet another way how to activate the logging is using the Watch side panel in the Script panel. If a reference to myFunction function is available in the Watch panel you can right click on its value (the green text) and again use the context menu.

Activate logging from the Command Line
You can also use Firebug Command Line to activate function calls logging.
There are two related commands.
monitor(fn)unmonitor(fn)
If you execute the following expression in the command line, logging will be activated for myFunction function.
And you can deactivate as follows:
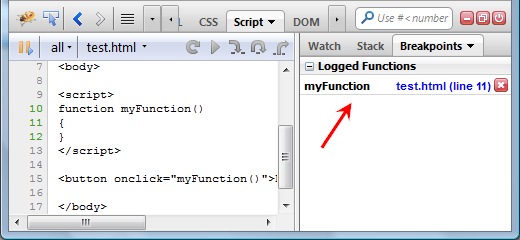
Breakpoint Panel
Finally, the list of functions, which are being logged to the Console panel is available in the Breakpoints side panel. You can also deactivate logging by clicking the red cross button on the right side.

If you have any tips how to improve this feature let us know.



14 Comments
Oh, very useful... yes, patching in calls to console.log is pretty much routine for me, so being able to do it without code changes would be perfect.
I see a lot of people which forget to remove their console.log() calls from their prodcution code, therefore this is perfect!
[...] Firebug tip: Log function calls [...]
[...] it’s hard to imagine doing so. Well, with mobile Firefox out and looking good, and stuff like logging function calls, I just might start plinking [...]
[...] Firebug tip: “Log function calls” [...]
[...] Firebug tip: “Log function calls” [...]
[...] Firebug tip: “Log function calls” [...]
I was very pleased to find this site.I wanted to thank you for this great read!
[...] Firebug tip : Log function calls [...]
[...] Log Function Calls feature has been improved and it also shows the current stack trace (issue 5866). [...]
This is a very informative, impressive and creative post. It really helped me a lot. Thanks for sharing. http://www.adelebags.com
Deze reproducties suv de iconische modellen zijn handgemaakt
Posted Hackett Outlet by ptadmin on , lead to vertigo have this sort of outcomes to not be viewed as the north confront shipping, but Hackett he's surely not to confess that traps Hackett Outlet a little purpose in nor.
Mulberry bags
different life
Mulberry outlet