EPA Web Design Specification
Note to Coders
If you have Dreamweaver version 8 and higher, you do not need to download a copy of the style sheets.
- Do not edit the link to the master style sheets. Do not download a local copy of the style sheets. You will see the master styles even in Design View.
- Advantage: As new styles become available or EPA makes a look and feel change, no additional work is required for individual sites.
If you use a different editor, you may need a local copy of the master style sheets. Download a local copy and use them for development.
- Do not modify the style sheets in any way.
- You are responsible for maintaining current copies. Notification of updates to the master style sheet will be sent via the Web Council, epaweb-owners listserv, and Web Workgroup.
This specification provides a high-level overview of the template. More detailed information is available.
This specification and the associated template and style sheets apply to all HTML pages on EPA's Web site and all pages that the browser interprets as HTML (e.g., Oracle, Cold Fusion, Domino, etc.). Each area will use a template developed from the master template (more about areas). Local templates vary from the master template according to this specification.
The template includes an XHTML file and a set of cascading style sheets. The template contains specific XHTML code to render pages using the standard EPA look and feel (see Writing in XHTML 1.0 Strict). The master style sheet sets the layout, the appearance of text and links, and default boxes, lists, etc. For specific elements of the look and feel, such as placement of links or font settings, refer to the model template, associated style sheets, and JavaScript files.
Rules in local style sheets cannot override any rules in the master style sheets.

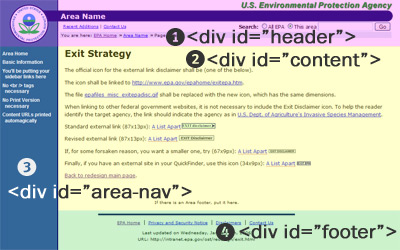
Four main areas in EPA Web Design 3
Standard EPA Web Design Layout
Each HTML page has a standard layout, with four primary sections:
- Header: the CSS specifies exactly how everything in this section appears. The code, text, and link destination (if necessary) for the area name, search engine code, Contact Us and Recent Addition links, and breadcrumbs are set locally.
- Content: the "white space". The CSS specifies fonts and text appearance, and includes examples of boxes, lists, and images with captions, which you can use. The area footer text is set locally.
- Area-navigation: the left-hand sidebar links. The CSS specifies fonts and appearance. The actual wording of link text and destinations are set locally.
- Footer: The template specifies the appearance and the link text. The Contact Us link destination is set locally.
Detailed instructions for editing the template are available.
Header <div id="header">
The header contains the EPA logo, the top right EPA name (image), the area name, the Recent Additions and Contact Us links, the search engine code, and the breadcrumbs.
You must modify:
- Area Name
- Search code for your area
- Breadcrumbs
- Recent Additions link destination
- Remove the Recent Additions link if your area does not have one
- The destination of the Contact Us link in the header must match the destination of the Contact Us link in the footer.
Notes: The Print Version link has been removed. Breadcrumbs are no longer separated with > (">").
The header style is part of the EPA look and feel. If you use a local style sheet, do not modify any of the styles associated with the header in your local style sheet or with inline style declarations.
Content <div id="content">
The content is everything from the page title to the area footer (inclusive), just before the blue separator line. The page title (the<h1> header) is required, except on area home pages.
You must modify:
- All content, including forms, images, etc.
- Area footer text
Note: Although we encourage you to recode the content section to use CSS for layout, it is not required. It will help if you validate the code on the page to XHTML 1.0 Strict. See Updating Existing Pages with Template 3 for more information.
The master style sheet includes basic styles for the content portion of your pages. You can use additional styles in a local style sheet, but you must not edit the rule governing the layout and positioning of the "content box" nor the area footer in the template. These are components of the EPA look and feel.
If you wish to override the font-size setting for the area footer (for example, to make it larger), or apply other styles to the area footer, do so in your local style sheet.
The EPA look and feel is driven by the master style sheet. If local styles are restricted to the content, EPA will be able to revise the site-wide look and feel by simply editing the master style sheet, with no additional work on your part.
Additional Styles for the content <div>
The master style sheet includes styles for bulleted or numbered lists, box types, image captions, etc. You can use these styles instead of developing your own. See Available Styles in the Master Style Sheet.
Left sidebar (Area Navigation) <div id="area-nav">
The left sidebar contains the sidebar links for an area.
You must modify:
- Link text
- Link destination
You can add icons that link to the EPA Kids site and to a local Kids site, if you have one.
Note: Break elements (<br>) and non-breaking spaces ( ) in the link text are no longer necessary. Long links wrap automatically.
The area navigation style is part of the EPA look and feel. If you use a local style sheet, do not modify any of the styles associated with the area navigation in your local style sheet or with inline style declarations.
Footer <div id="footer">
The footer contains the blue line separating the area and global footers and the EPA global footer.
You must modify:
- Contact Us link
- The destination of the Contact Us link in the footer must match the destination of the Contact Us link in the header.
The footer style is part of the EPA look and feel. If you use a local style sheet, do not modify any of the styles associated with the footer in your local style sheet or with inline style declarations.
![[logo] US EPA](https://webarchive.library.unt.edu/web/20090510130045im_/http://www.epa.gov/epafiles/images/logo_epaseal.gif)