The official UNT web design templates (UNT theme) were designed to be used in Drupal, the university’s official Content Management System (CMS). The Drupal templates create a design wrapper so that brand and website elements are located in consistent locations across all UNT websites.
The web design templates have been designed and tested according to industry best practices. The templates provide a common experience for visitors and meet all branding requirements.
All UNT units are required to use the Drupal CMS and the UNT templates as the foundation for new websites. If external vendors are hired to create websites for a campus entity, the finished product must be in Drupal and must meet the template requirements.
Required web elements
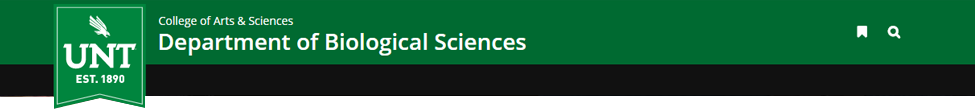
Official UNT branded header
The university has created standard branded headers for use on all websites conducting official business as part of UNT. The only exemptions to these requirements are the UNT main website and units on the brand exemption list. If you need assistance implementing the official UNT branded header on your website or have questions about how to format your unit’s name, please contact URCM.
Required web header elements:
- Your website’s name will appear on the left side of the header. Some units are required to include the name of the division they belong to as an aid to usability (see requirements and examples below).
- Your website’s name may not be paired with other graphic elements, logos or unit marks in the header.
- The UNT mark and brand elements must appear on the right side of the header. These elements must not be altered, resized or rearranged. The UNT mark must link to the UNT homepage located at http://www.unt.edu.
- UNT global links are to be made via a link in the header on every page. The standard global links make common university resources available to visitors at all times. The standard global links distributed with the official UNT branded header may be customized to be more relevant to a specific audience such as faculty or alumni. The standard global links included in the official UNT branded header are:
Allowed web header configurations:
UNT main site
This web header should only be used on www.unt.edu and may not be replicated on other websites, such as department level college, school, division, center or faculty member websites.

Colleges, schools and divisions
On college, school and division websites, only the main unit’s name will be displayed and must be linked to the website’s homepage.

Departments
When a department is part of main unit, such as a college or school, the main unit’s name will be identified in smaller type above the department’s name. Both the main unit’s name and the department’s name must be linked to their respective website homepages.

Student services and events
If the website’s purpose is to provide student services or promote an event, only the name of the service or event should appear in the header. Examples include the Financial Aid & Scholarships, Pohl Recreation Center and Homecoming websites.

Search box
A search box should be available on every page in your website. The standard, expected location for the search box is in the top right corner of the page. The UNT web template includes a search box in the top right corner of the header.
The expected behavior of search is that it searches the current website, so make sure that your default search is limited to the content on your website. Advanced search options, such as limiting the search range to certain types of content on your website or expanding the search range to "search all UNT websites" should be made available on the search results page if your audience would benefit from them.
If you want assistance configuring search options on your website, contact Central Web Support or URCM.
Navigation
For ease of use, horizontal site navigation is preferred for all websites. If there are too many links to fit in the horizontal area, vertical navigation can be used. Additional styles are set up in the event that you would like your navigation elements to be two lines.
Dynamic drop down menus are not recommended for site navigation, due to the accessibility issues they present. If used, they must be tested to assure a quality experience for targeted browsers and devices. The navigation must be designed so that navigation is not impacted when javascript is disabled.
Theme elements
The UNT design templates have been created with Cascading Style Sheets (CSS) that serve the appropriate typography, colors and other thematic elements. These styles promote readability and establish an information hierarchy. The fonts selected are widely available for display in the most common targeted browsers. Colors have been selected to support the UNT brand identity.
NOTE: UNT web templates for campus use are being revised to incorporate the changes to our core style and a plan is being launched to bring existing Drupal sites into brand compliance. While this is in process, please continue to use the currently available web themes in Drupal and we will work to make the transition as seamless as possible.
Fonts
- Site title, body text and smaller headings: Open Sans, a free web-based font
Font stack: "Open Sans", verdana, sans-serif;
Sass variable: $open-sans - Large Headings: Open Sans Condensed, a free web-based font
Font stack: "Open Sans Condensed", verdana, sans-serif;
Sass variable: $open-condensed - Decorative font: Montserrat, a free
web-based font
Font stack: "Montserrat", sans-serif;
Sass variable: $mont - Web-based font icons, for social and other icons: FontAwesome, a free web-based font icon pack
Font stack: "FontAwesome";
Sass variable: $fontawesome
Primary Web Color
- UNT green
HEX: #00853E
RGB: 0,133,62
Sass: $green
Secondary Web Colors
These colors serve as colors that compliment UNT Green and can be used on other elements within your web pages. In regards to color contrast, not all of them conform to WCAG 2.0 AA accessibility standards. For accessibility compliance, please refer to the "Background Colors" below.
- UNT Light Green
HEX: #72B844
RGB: 114,184,62
Sass: $lime - Dark Green
HEX: #006A31
RGB: 0,106,49
Sass: $dark-green - Beige
HEX: #E5DBAE
RGB: 229,219,174
Sass: $beige - Light Brown
HEX: #887A68
RGB: 136,122,104
Sass: $light-brown - Dark Brown
HEX: #52301B
RGB: 82,48,27
Sass: $dark-brown - Light Blue
HEX: #84B1CD
RGB: 132,177,205
Sass: $blue - Aqua
HEX: #008265
RGB: 0,130,101
Sass: $aqua - Mellow Yellow
HEX: #C1D22D
RGB: 193,210,45
Sass: $mellow-yellow - Limey Yellow
HEX: #C0DB37
RGB: 192,219,55
Sass: $mellow-limey
Background Web Colors
These colors conform to WCAG 2.0 AA accessibility standards when used as background colors with white text on top of them. Please refer to the UNT color contrast grid for usage with other colors. Please note that the Sass variables are only available in the UNT Foundation 2 base theme.
- UNT green
HEX: #00853E
RGB: 0,133,62
Sass: $green - Dark Green
HEX: #006A31
RGB: 0,106,49
Sass: $dark-green - UNT Lime Background
HEX: #368403
RGB: 54,132,3
Sass: $bg-lime - UNT Aqua Background
HEX: #016d51
RGB: 1,109,81
Sass: $bg-aqua - UNT Blue Background
HEX: #31657a
RGB: 49,101,122
Sass: $bg-blue - UNT Brown Background
HEX: #726556
RGB: 114,101,86
Sass: $bg-brown - Dark Brown
HEX: #52301B
RGB: 82,48,27
Sass: $dark-brown - UNT Blackish Background
HEX: #181818
RGB: 24,24,24
Sass: $bg-blackish - UNT Dark Gray Background
HEX: #393939
RGB: 57,57,57
Sass: $bg-dark-gray - UNT Gray Background
HEX: #6d6d6d
RGB: 109,109,109
Sass: $bg-gray
Required footer elements:
The UNT footer must appear at the bottom of every UNT webpage and include website contact information and required links. The UNT Drupal template allows you to update the contact information as needed. Like the UNT header, the footer is required and the design cannot be changed.
- Required contact information:
- Mailing and/or physical address
- Email of department or departmental official, a full-time, permanent representative responsible for website content
- Required links:

