2. Dezember 2008, von Maria Putzhuber
Säuretest
Ich musste letzte Woche eine bedenkliche Aufweichung des Blue Beanie Gedankens unter österreichischen Web-Standards UnterstützerInnen feststellen. Auf dem Buchdeckel von “Designing with Web Standards” (2003, 2006, man kanns immer noch lesen!) findet sich das Original: blitzblau, dünn, ohne Bommel, tief über die Ohren gezogen, snowboarderschick.
In der charmant schlampig österreichischen Umsetzung des Blaue-Mützen Tags zur Unterstützung von Web Standards wurde daraus:
- blaues Barett mit Russenstern
- blaue Anorakkapuze (Emigrieren nach Köln nutzt nix)
- blau-weißes Kopftüchlein (Immigrieren nach Kärnten hat hingegen fatalen Einfluss)
- grüner Kopfschal um Pippi Langstrumpf (auf Twitter)
- grüne Mütze auf Katze
- blaues Käppi auf Hund
- schwarze Mütze
- braune Mütze
- diverse gemusterte dicke Wollpudelmützen auf Babys und stolzen Eltern
- blaues Plastiksackel
- und weißer Fahrradhelm…
Blaue Mütze wolln wir nicht
Das mag nun einfach bedeuten, dass sich die Web Standards und Accessibility Szene bei uns nicht mit der Snowboarder Szene mischt, die Typo3 Leute, die gern snowboarden und die richtigen Mützen hätten, keine Lust auf solche Späße haben und - nicht zu vergessen - knallblau bei uns eine rechtspopulistisch besetzte Farbe ist.
Es hat aber doch Symbolkraft, dass in anderen Ländern die blauen Mützen viel blauer und beanieartiger geraten sind als bei uns. Das ist jetzt natürlich ein Scherz. Es ging ja um nix, wenns drauf an kommt, arbeiten wir schon ganz gründlich.
Hat der Internet Explorer eine österreichische Seele?
Was bedeutet diese Mützenstandardsmißachtung umgelegt auf den Hintergrund der Aktion, die Promotion von Web Standards:
Anscheinend haben auch Generationen von Browser ProgrammiererInnen gedacht, es geht um nix, haben einfach drauflos getan und die anerkannten Richtlinien der Standardsorganisation W3C, bei der alle Browser-Hersteller Mitglied sind, je nach Tagesverfassung eingehalten oder nicht, mit dem einzigen Ziel im Hinterkopf, die eigene Marke besser dastehen zu lassen als die anderen.
So kam es, dass Webseiten, die wir korrekt standard-konform programmiert hatten, so aussahen:

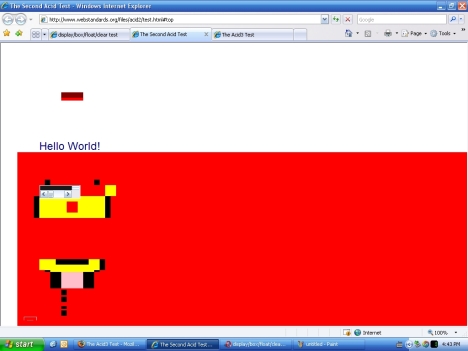
Im IE6 - roter Hintergrund, völlig zerstörtes Smilie

Im IE7 - roter Hintergrund, völlig zerstörtes Smilie
Mit kriminellen Hacks haben wir sie so hingefixt, dass sie in jedem Browser gut aussahen und alle glücklich waren.

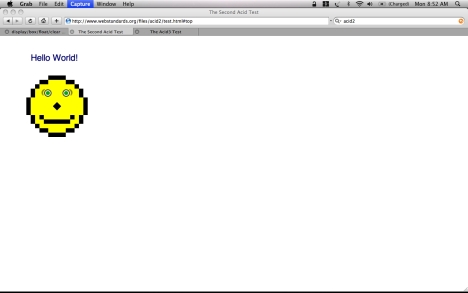
Im Safari - perfektes Smilie
Generationen von Web-DesignerInnen und Web-EntwicklerInnen hat das beinahe ins Irrenhaus getrieben, die besten haben umgesattelt auf sinnstiftendere Berufe wie Shiatsu Masseur, Gastwirt oder GärtnerIn.
Besonders fies: je fehlerhafter Seiten von halben Laien und automatisierten Editoren erstellt wurden, desto besser haben sie im fehlertoleranten, aber standardsignoranten IE ausgesehen.
Das alles war übrigens schon in der Zeit nach dem sogenannten Browser Krieg zwischen Netscape und IE, während dem wir Webseiten noch in Tabellen und Frames - also quasi in Beton - gegossen haben, damit sie die Konkurrenzkämpfe heil überstehen.
Acid Tests für Browser
Das Leben von Web-EntwicklerInnen und Web-DesignerInnen wird aber mit jedem Tag immer besser und besser.
Die Web Standards Guerilla hat sich nämlich die Acid Tests als geniales strategisches Manöver ausgedacht, um die Browser Geeks bei Ihrer Mafia-Ehre zu packen.
Acid1
Den Acid 1 Test, 1998 von Todd Fahrner programmiert, der vorallem das CSS 1 Box Model testete, bestanden fast alle, auch der Internet Explorer 6 bereits 2001.

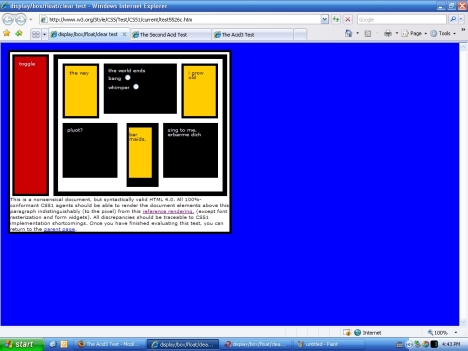
CSS Container im Acid1 Test
IE 5 und 5.5 mit ihrer eigenwilligen Interpretation von Breiten und Höhenwerten in Kombination mit Rahmen, Außen und Innenabstand (border, margin, padding) erforderten aber bis 2006 noch Sonderbetreuung. Dann kam IE7. Und sein Groß- und Urgroßvater wurden für tot erklärt.
Acid2
Der Acid 2 Test wurde 2005 von Ian Hickson vom Web Standards Project (WaSP) programmiert. Er testet u.a. auf CSS 2.1 Unterstützung, transparente PNGs, das object Element, mit dem man z.b. Flash einbindet, CSS tables usw…
Das nervenzermürbende Ergebnis besonders der Microsoft Browser sehen Sie in den obigen Screenshots von völlig zerhackten Smilies.
Aber auch unser heiliges Tier Firefox besteht den Acid 2 erst seit 2008 (seit Version 3) komplett. Nun sitzt auch der Mund richtig im Gesicht. Die IE8 Beta 2 Version besteht ihn auch.

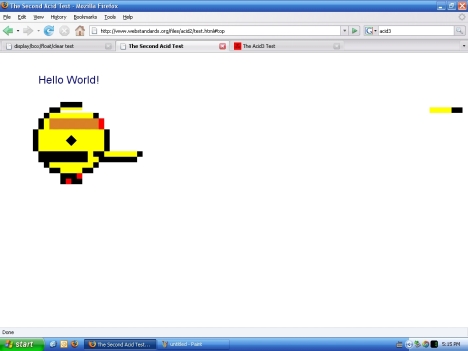
Acid2 im Firefox2 - Smilie mit Brett vor dem Kopf und verrutschtem Mund
Ein kollektives Aufatmen geht durch die Webszene, obwohl wir den IE7 und wohl auch IE6 und alle ihre mystischen Bugs noch ein paar Jahre behalten werden. Die Menschen wechseln ihre Lebensabschnittspartner anscheinend schneller als ihre Browser.
Acid3
2008 hat das WaSP (federführend Ian Hicks) nun den Acid 3 Test veröffentlicht. Der testet vorallem interaktive Webseiten, ECMAScript (das W3C standardisierte JavaScript) und das Document Object Model, über das man auf alle Elemente einer Webseite zugreifen kann, SVG Unterstützung (das sind Vektorgrafiken, die sich beliebig vergrößern lassen), einiges aus CSS 3 und ich weiß nicht, was noch, auch einiges, das noch nicht offizieller W3C Standard ist.
100 gefinkelte Tests müssen dabei in Windeseile durchlaufen werden. Der Test sei etwas praxisfern, sagen Fachleute, und bislang schafft ihn nur eine noch nicht als stabil veröffentlichte Safari Version. Die korrekte Testseite zeigt 100 von 100 Prozent und eine Reihe von verschiedenfarbigen Rechtecken.

Acid3
Bei Wikipedia kann man die Ergebnisse der verschiedenen Browser vergleichen und genauer nachlesen, worum es geht.
Wenn man sich das traurige Bild vom IE7 (12 % von 100) und vom IE8 Beta ansieht (21% von 100) kommt einem der Test wie ein neuer, kleiner Terrorangriff auf Microsoft vor, um nochmals die Kriegsmetaphorik zu bemühen. Im Alltag funktioniert der IE8 für meine Begriffe ja ganz gut.
Die braven Standards Browser - Firefox, Opera, Safari, Google Chrome… könnens schon wieder alle viel besser. Der IE (mit seiner österreichischen Seele?) will sich weiterhin nicht in ein allgemein gültiges Regelkorsett zwängen lassen. Oder vielleicht doch irgendwann, wenns denn eine Frage der Ehre ist?
Pragmatischen Web-EntwicklerInnen kanns wahrscheinlich egal sein. Sie müssen sich sowieso noch Jahre lang um Rückwärtskompatibilität kümmern und habens also weiterhin nicht leicht.
Deshalb Hug a Developer today oder spendieren Sie allen unterschätzten HTML und CSS Codern und Frontend EntwicklerInnen in Ihrem Bekanntenkreis noch heuer einen Punsch.










 Über dieses Blog
Über dieses Blog
Am 2. Dezember 2008 um 19:03 Uhr
Ich habe mich schon lange nicht mehr beim Lesen eines Blog-Posts so amüsiert! Das verlinkte Video zum Schluss ist noch das Sahnehäubchen drauf. Echt sehenswert.
Abseits von der wesentlichen inhaltlichen Aussage:
Ich persönlich kann mich an solch genialen Verpackungen, die dann noch gute Information rüberbringen, nicht satt lesen. Ehrliches Kompliment.
Nebenbei:
Mit der Aufforderung zum Punsch-spendieren wäre ich vorsichtig. Manche glauben ja, dass es ein ganzes Web-Projekt für einen spendierten Punsch gibt.
Am 3. Dezember 2008 um 23:37 Uhr
danke sehr!!! :-)
:-)
hab grad ein wunderbares Slow Blog Manifesto entdeckt via Dr. Web Magazin: http://toddsieling.com/slowblog
Am 12. Januar 2009 um 17:18 Uhr
Der IE wird sich in Zukunft anpassen. Nach Auswertung der Benutzer unserer Webseiten kommt der IE nur noch auf eine Verbreitung von ca. 50%. Microsoft muss also dringend etwas tun um weiterhin Marktfüher zu bleiben. Und eine 100%ige kompatibilität zum Webstandard wäre ein guter Anfang.