Opera
This is what Opera.com looks like when you surf with your mobile! ![]()
You can surf on Opera.com with your mobile today. All you need to do is to download and install Opera Mini.
Opera Mini works on almost every phone, and it’s free!
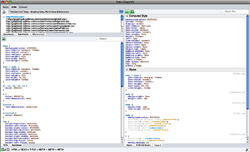
Opera Dragonfly
Opera Dragonfly - Take a peek into the future
Opera Dragonfly alpha 3 is the next step for Opera's upcoming Developer Tools. Opera Dragonfly is a cross device, cross platform debugging environment for the Opera browser—debug JavaScript, inspect and edit CSS and the DOM, and view any errors on your mobile or computer. The third alpha release fixes many bugs, and adds support for DOM editing, localization and an enhanced breadcrumb trail. Opera Dragonfly is included in Opera 9.5 and above, and can be activated by clicking Tools → Advanced → Developer Tools in the menu bar.
New to alpha 3
The latest alpha release fixes many of the most reported bugs in Opera Dragonfly. CSS editing has been enhanced and DOM editing is now supported-allowing text nodes and DOM attributes to be edited, added or removed. Opera Dragonfly alpha 3 now comes with support for mulitiple languages, with additional languages due to be released soon. An enhanced breadcrumb trail allows you to navigate the DOM tree more effectively.
Reach breaking point step by step
Opera Dragonfly's fully featured JavaScript debugger makes building sophisticated Ajax applications easier than ever. Step through your code line by line, setting break points along the way. This allows you to make sure your application and scripts are acting as you designed them.
Debug the DOM
View source isn't much use if you use DOM Scripting to alter the DOM. Opera Dragonfly allows you to inspect the updated DOM and all its properties. The DOM can be edited to experiment with changes directly in the browser.
Redefine your style
It's not just the DOM you can inspect. Check out what CSS rules apply to which element, and what rules are inherited or set by browser defaults. Overridden rules are highlighted so you can see what styles are or aren't applied. Use the CSS editing feature to tweak existing properties and values, as well as a handy auto-complete feature to make editing faster and more convenient.
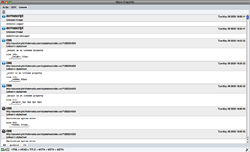
Spot your errors
An improved error console allows you to see, filter and log any errors in your scripts, pointing to the exact position where the error occurred. Use this in combination with the other tools to hunt down and fix your site's bugs.
Debug your phone or TV
Debug pages whether they are on your computer or a supported device, such as a phone running Opera Mobile 9.5 for Windows Mobile. You can connect to any device running Opera Presto 2.1 or above, and debug using your computer's screen and keyboard-no need to struggle inputting test data with your phone's keypad again.
The Opera debug menu
Download the Opera debug menu to use with Opera Dragonfly. This allows Opera Dragonfly to be opened more conveniently, and groups together the existing Opera browser features that are useful to web developers in one place.
Think open and free
Built using the open web standards you know and love, Opera Dragonfly's source is available to view. Not only that, but it is released on a open source BSD license, meaning it is free as in freedom as well as in beer.
Always up to date
Opera Dragonfly is a new breed of hybrid application. Part desktop application, part web application, it is stored in local persistent storage, yet instantly updates when a new version is released—just like your favorite web sites. You never have to check for updates or install a new version.
Coming soon
The third alpha release is the next step towards Opera Dragonfly 1.0. Look forward to new features such as improved JavaScript thread handling, XHR and HTTP monitoring, improved keyboard navigation, a refined user interface and further desktop integration in future releases.





 Copyright © 2009
Copyright © 2009