Status of this Document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
This is an Editor's Draft of the Protocols and Formats Working Group. It is not stable and may change at any time. Implementors should not use this for anything other than experimental implementations.
Publication as a Working Draft does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced, or obsoleted by other documents at any time. It is inappropriate to cite this document as anything other than work in progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
The disclosure obligations of the participants of this group are described in the charter.
1. Introduction
This section is informative.
The domain of Web accessibility defines how to make Web content usable by persons with disabilities. Persons with certain types of disabilities use assistive technology (AT) to interact with content. Assistive technology software can transform the presentation into a format more suitable to the user, and can allow the user to interact in different ways than the author designed. In order to accomplish this effectively, the software must understand the semantics of the content. Semantics are knowledge of roles, states, and properties that apply to content elements as a person would understand them. For instance, if a paragraph is semantically identified as such, assistive technology can interact with it as a unit separable from the rest of the content, knowing the exact boundaries of that paragraph. A range slider or collapsible tree widget are more complex examples, in which various parts of the widget have semantics that must be properly identified for the assistive technology to support effective interaction.
New technologies often overlook the semantics required for accessibility, and new authoring practices often misuse the intended semantics of those technologies. Elements that have one defined meaning in the language are used with a different meaning intended to be understood by the user.
For example, Web application developers create collapsible tree widgets in HTML using CSS and JavaScript even though HTML lacks an appropriate semantic element. To a non-disabled user, it may look and act like a collapsible tree widget, but without appropriate semantics, the tree widget may not be perceivable to or usable by a person with a disability.
The incorporation of WAI-ARIA is a way for an author to provide proper semantics for custom widgets to make these widgets accessible, usable, and interoperable with assistive technologies. This specification identifies the types of widgets and structures that are commonly recognized by accessibility products, by providing an ontology of corresponding roles that can be attached to content. This allows elements with a given role to be understood as a particular widget or structural type regardless of any semantic inherited from the implementing technology. Roles are a common property of platform accessibility APIs which assistive technologies use to provide the user with effective presentation and interaction.
This role taxonomy includes interaction widgets and elements denoting document structure. The role taxonomy describes inheritance and details what additional attributes each role supports. Information about mapping of roles to accessibility APIs is provided by the ARIA Implementors Guide [@@].
Roles are element types and should not change with time or user actions. Changing the role on an element from its initial value will likely be treated by accessibility API events as the removal of the old element and insertion of a new element with the new role.
States and properties are used to declare important attributes of an element that affect and describe interaction. They enable the user agent or operating system to properly handle the element even when the attributes are dynamically changed by client-side scripts. For example, alternative input and output technology such as screen readers, speech dictation software, and on-screen keyboards must be able to recognize and effectively communicate various states (disabled, checked, etc.) to the user.
While it is possible for assistive technologies to access these properties directly through the Document Object Model [DOM], the preferred mechanism is for the user agent to map the states and properties to the accessibility API of the operating system. See the ARIA Implementors Guide. [@@]
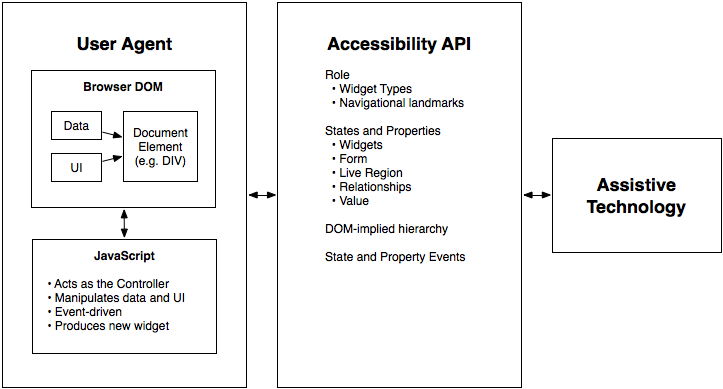
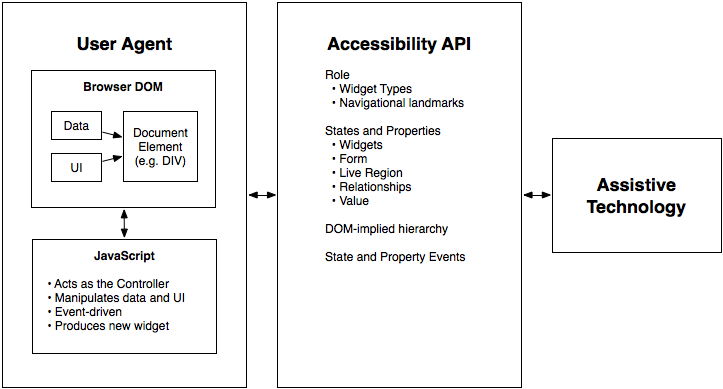
Figure 1.0 illustrates a typical Document Object Model (DOM) [DOM] node. Placed within the DOM node and the assistive technology is a box containing the “contract” provided by the user agent to the assistive technology. This data includes typical accessibility information found in the accessibility API for many of our accessible platforms for GUIs (role, state, selection, event notification, relationship information, and descriptions).

Figure 1: The contract model with accessibility APIs
For more information see the WAI-ARIA Primer [ARIA-PRIMER] for the use of roles in making interactive content accessible.
In addition to the prose documentation, the role taxonomy is provided in Web Ontology Language (OWL) [OWL], which is an implementation of Resource Description Framework (RDF) [RDF]. Tools can use these to validate the implementation of roles in a given content document.
Note: the use of RDF/OWL as a formal representation of roles may be used to support future extensibility. Standard RDF/OWL mechanisms can be used to define new roles that inherit from the roles defined in this specification. The mechanism to define and use role extensions in an interoperable manner, however, is not defined by this specification. A future version of ARIA is expected to define how to extend roles.
1.1. Scope
The goals of this specification include:
- defining what information may be controlled by the author;
- supporting device independence for new devices such as telephones, PDAs, and televisions;
- improving the accessibility of dynamic content generated by scripts; and
- providing for interoperability with assistive technologies.
This draft currently handles two aspects of roles: user interface functionality and structural relationships. For more information, see the WAI-ARIA Primer [ARIA-PRIMER] for the use of roles in making interactive content accessible.
The role taxonomy is designed in part to support the common roles found in platform accessibility APIs. Reference to roles found in this taxonomy by dynamic Web content may be used to support interoperability with assistive technologies.
The schema to support this standard has been designed to be extensible so that custom roles can be created by extending base roles. This allows user agents to support at least the base role, and user agents that support the custom role can provide enhanced access. Note that much of this could be formalized in XML Schema [XSD]. However, being able to define similarities between roles, such as baseConcepts and more descriptive definitions, would not be available in XSD. While this extensibility is possible, this version of the specification does not define how this extension is to be achieved.
WAI-ARIA is supported by a set of informative resources. In addition to the WAI-ARIA Roadmap, the WAI-ARIA Primer [ARIA-PRIMER] provides a basic introduction to the concepts behind and reason for ARIA, and the WAI-ARIA Best Practices [ARIA-PRACTICES] describe recommended usage patterns for Web content developers. These documents are intended to help authors learn the practice of putting WAI-ARIA to use.
1.2. Use Cases
Keyboard accessible content helps users of alternate input devices. The new semantics when combined by our style guide work will allow alternate input solutions to facilitate command and control via an alternate input solution.
ARIA introduces navigation landmarks through its taxonomy and the XHTML role landmarks, which helps persons with dexterity and vision impairments by providing for improved keyboard navigation. ARIA may also be used to assist persons with cognitive learning disabilities. The additional semantics allow authors to restructure and substitute alternative content as needed.
Assistive technology needs the ability to support alternative inputs by getting and setting the current value of widgets. Assistive technology also needs to determine what objects are selected and manage widgets that allow multiple selections.
ARIA is intended to be used as a supplement for native language semantics, not a replacement. When the host language provides a feature that is equivalent to the ARIA feature, use the host language feature. ARIA should only be used in cases where the host language lacks the needed role, state, or property indicator. First use a host language feature that is as similar as possible to the ARIA feature, then refine the meaning by adding ARIA. For instance, a multi-selectable grid could be implemented as a table, and then ARIA used to clarify that it is a grid, not just a table. This allows for the best possible fallback for user agents that do not support ARIA and preserves the integrity of the host language semantics.
2. Using WAI-ARIA
This section is informative.
Complex web applications become inaccessible when assistive technologies cannot determine the semantics behind portions of a document or when the user is unable to effectively navigate to all parts of it in a usable way (see the Roadmap for Accessible Rich Internet Applications [ARIA-ROADMAP]). ARIA divides the semantics into roles (the type defining a user interface element) and states and properties supported by the roles.
Authors must associate elements in the document to an ARIA role and the appropriate states and properties (aria-* attributes) during its life-cycle.
2.1. WAI-ARIA Roles
An ARIA role is set on an element using a role attribute, similar to the role attribute defined in the XHTML Role Attribute Module [XHTML-ROLES].
<li role="menuitem">Open file…</li>
The roles defined in this specification include a collection of document landmarks and the ARIA role taxonomy.
The roles in this taxonomy were modeled using RDF/OWL [OWL] to document expected behaviors of each role. Features of the role taxonomy provide the following information for each role:
- an informative description of the role;
- hierarchical information about related roles (e.g., a
directory is a type of list); - context of the role (e.g., a
listitem should be inside a list); - references to related concepts in other specifications;
- use of OWL to provide a type hierarchy allowing for semantic inheritance (similar to a class hierarchy); and
- supported states and properties for each role (e.g., a
checkbox supports being checked via the aria-checked attribute).
Attaching a role gives assistive technology information about how to handle each element.
2.2. WAI-ARIA States and Properties
ARIA provides a collection of accessibility states and properties which are used to support platform accessibility APIs on the various operating system platforms. Assistive technology may access this information through an exposed user agent DOM or through a mapping to the platform accessibility API. When combined with roles, the user agent can supply the assistive technology with information to render the information to the user at any instance in time. Changes in states or properties will result in a notification to the assistive technology, which may alert the user that a change has occurred.
In the following example, an li has been used to create a checkable menu item, and JavaScript events will capture mouse and keyboard events to toggle value of aria-checked. A role is used to make the behavior of this simple widget known to the user agent. Attributes that change with user actions (such as aria-checked) are defined in the states and properties section.
<li role="menuitemcheckbox" aria-checked="true">Sort by Last Modified</li>
Some accessibility states, called managed states, are controlled by the user agent. Examples of managed state include keyboard focus and selection. Managed states often have corresponding CSS pseudo-classes (such as :focus and ::selection) to define style changes. In contrast, the states in this specification are typically controlled by the author and are called unmanaged states. Some states managed by the user agent, such as aria-posinset and aria-setsize, can be overridden by web application authors, but the author should only override them if the DOM is incomplete and would cause the user agent calculation to be incorrect. User agents map both managed and unmanaged states to the platform accessibility APIs.
Most modern user agents support CSS attribute selectors ([CSS], Section 5.8), and can allow the author to create UI changes based on ARIA attribute information, reducing the amount of scripts necessary to achieve equivalent functionality. In the following example, a CSS selector is used to determine whether or not an image of a check mark is shown, based on the value of the aria-checked attribute.
[aria-checked="true"]:before { background-image: url(checked.gif); }
Note: At the time of this writing, this CSS example, while technically correct, will not redraw styles properly in some browsers if the attribute's value is changed dynamically. It may be necessary to toggle a classname, or otherwise to force the browser to redraw the styles properly.
2.3. Managing Focus
An application should always have an element with focus, as applications require users to have a place to provide user input. The element with focus should not be destroyed, hidden, or scrolled off screen. All interactive elements should be focusable. There should be an obvious, discoverable way, either through tabbing or other standard navigation techniques, for keyboard users to move the focus to any interactive element. See User Agent Accessibility Guidelines, Guideline 9 ([UAAG], Guideline 9).
When using standard (X)HTML and basic WAI-ARIA widgets, application developers can simply manipulate the tab order or use a script to create keyboard shortcuts to elements in the document. Use of more complex widgets requires the author to manage focus within them.
WAI-ARIA includes a number of “managing container” widgets, also known as “composite” widgets. Typically, the container is responsible for tracking the last descendant which was active (the default is usually the first item in the container). When a previously focused container is refocused, the new active descendant should be the same element as the active descendant when the container was last focused. For example, if the second item of a tree group was the active descendant when the user tabbed out of the tree group, then the second item of the tree group remains the active descendant when the tree group gets focus again. The user may also activate the container by clicking on one of the descendants within it.
When something in the container has focus, the user may navigate through the container by pressing additional keys such as the arrow keys to move relative to the current item. Any additional press of the main navigation key (generally the Tab key) will move out of the container to the next widget.
For example, a grid may be used as a spreadsheet with thousands of gridcells, all of which may not be present in the document at one time. This requires their focus to be managed by the container using the aria-activedescendant property, on the managing container element, or by the container managing the tabindex of its child elements and setting focus on the appropriate child. For more information, see Providing Keyboard Focus in WAI-ARIA Best Practices ([ARIA-PRACTICES], section 3.2).
Containers that manage focus in this way are:
2.4. Building Accessible Applications with WAI-ARIA
This section provides a brief introduction to the process of making applications accessible using ARIA. The choice and usage of roles can be complex and context dependent. It is beyond the scope of this document to explain implementations for all the possible ARIA use cases. ARIA Best Practices [ARIA-PRACTICES] provides detailed guidance on ARIA implementation methodology as well as references to sample code.
First steps to making an application accessible:
- Each element or widget has correct and complete semantics that fully describe its behavior (using element names or roles);
- The relationships between elements and groups are defined;
- States, properties, and container relationships are valid for each element's behavior and are accessible via the Document Object Model [DOM] and the platform accessibility API; and
- There is an element with input focus.
ARIA provides authors with the means to make the different elements in a Web application semantically rich. User agents use the role semantics to understand how to handle each element. Roles convey additional information that the assistive technology needs to anticipate the behavior of the elements inside the application such as how to present the corresponding ARIA states and properties to the user. The user agent will use the accessibility semantics from the host language and ARIA accessibility semantics (which may augment or override those of the host language) and present them to an assistive technology through the Document Object Model or the platform accessibility API. The user agent will create an accessible representation of each element in the Web page, and will use the appropriate accessibility API to notify assistive technology of changes to the semantics of those elements.
The following steps are recommended as ARIA is applied to content:
-
Use native markup when possible.
Use the semantic elements that are defined in the host markup language. For example, with XHTML it is better to use the native checkbox than to use a div element with role checkbox as these should already be accessible through your browser. There may also be cases where ARIA can augment an existing element in the host language. For example, a grid and gridcells can reuse the functionality of a table when overlaying it. ARIA roles, states, and properties are best used when the markup language does not support all the semantics required. When a role attribute is added to an element, the semantics and behavior of the element are augmented or overridden by the role behavior.
-
Apply the appropriate roles.
Set roles to make sure elements behave predictably and correctly describe the behavior of each element within the application, unless element behaviors are fully described by the native markup language. Roles for interactive elements should support all the attributes that the element could use. Once a role attribute is set it should not be changed as this may confuse the end user. This does not preclude an element being removed which has the role attribute set, but only states and properties (aria-* attributes) should be changed for a given element.
-
Preserve semantic structure.
Structural information is critical to providing context to persons with disabilities. Preserve DOM hierarchy within structural elements and widgets. Form logical groups within within user interface widgets, such as treeitem elements in a group. Look for groups within a page, and mark them using the most appropriate role that best describes their usage. For example, a region of the page that contains a group of elements that are likely to change through an Ajax application could be specified as a live region, through the use of the aria-live attribute. Facilitate keyboard navigation through the use of document landmarks; full keyboard access and document semantics help everyone, including vision-impaired users, dexterity-impaired users, and even users with cognitive or learning impairments.
-
Build relationships.
Look for relationships between elements, and mark them using the most appropriate property or attribute. For example, if a page contains both a search form and search results region, mark each container as a region and set the aria-controls property of the search form to reference the search results. See relationships in WAI-ARIA.
Some relationships are determined automatically from the host language, like label elements associated with input elements in HTML.
-
Set states and properties in response to events.
Once the role for an element has been set, change states and properties as appropriate during the element's life cycle, usually in response to user input events. Only use attributes supported for the chosen role or element.
TODO: Next paragraph seems normative; shouldn't it be informative? Also, phrased awkwardly. Even though the properties aren't likely to change, The UA should always send a notification to the AT when any state or property changes. (Resolved: this is informative data about the normative reqs, just make sure the normative reqs are in implementors guide)
User agents should notify assistive technology of state changes. Conversely, assistive technology notification of property changes depends on the method by which an assistive technology communicates with the user agent. For example, the aria-multiline property is not something that changes frequently, whereas the aria-checked state changes frequently in response to user input.
-
Support full, usable keyboard navigation.
Usable keyboard navigation in a rich internet application is different from the tabbing paradigm in a static document. Rich internet applications behave more like desktop applications where the user tabs to significant widgets and uses the arrow keys to navigate within a complex widget, such as a menu or spreadsheet. The changes that ARIA introduces in keyboard navigation makes this enhanced accessibility possible. For a more in-depth understanding of keyboard navigation in ARIA, see the ARIA Best Practices [ARIA-PRACTICES]
-
Synchronize the visual interface with the accessible interface.
This will allow the state of your UI to be perceivable to the user as well as the assistive technology. For example, the author should have an associated selector that responds to a required form element (using aria-required) or a selected gridcell (using aria-selected). Authors may choose to achieve visual synchronization of these interface elements by using a script or by the use CSS attribute selectors. Refer to the ARIA Best Practices [ARIA-PRACTICES] for techniques for proper UI synchronization with the accessible state of the document.
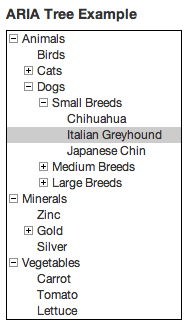
2.5. Example: building a tree widget

A basic tree view allows the user to select different list items and expand and collapse embedded lists. Arrow keys are used to navigate through a tree, including left/right to collapse/expand sub trees. Double clicking with the mouse also toggles expansion.
To make this feature accessible we need to:
- Inform assistive technology about the role of each element;
- Inform assistive technology about the relationships between tree items;
- Give a clear keyboard focus that will not confuse users with disabilities; and
- Expose the changing states (expanded and collapsed) of the the tree items.
Following the steps below:
-
Look at the native markup language
Although standard list behavior is supported by the native ul and li elements in HTML, there is no element that natively supports list expansion and selection. Since there is not, we will need to use roles.
-
Finding the right roles
Since there is no native tree element in HTML, we need to add roles from this taxonomy that support the additional states and properties needed. The roles that support tree behavior are:
tree: A tree is the main container element for our tree. It is a form of a select where sub-level groups of treeitems may be collapsed and expanded.treeitem: A treeitem is an option item of a tree. This is an element within a tree; sub-level groups of treeitems may be expanded or collapsed.group: A group encloses a set of sub-level treeitems.
-
Look for groups and build relationships
Tree relationships can be made simply via the DOM and logical structure of the page. A tree element will be the main container encompassing all other elements in the tree. Each selectable item in the tree will be a treeitem.
When a treeitem contains an embedded list of treeitems they will be all embedded in a group. A group should be contained inside the tree item that is the parent item.
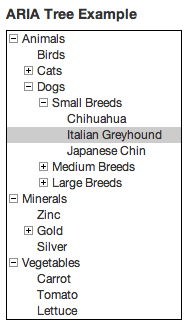
<h1 id="treelabel">ARIA Tree Example</h1>
<ul role="tree" aria-labelledby="treelabel" aria-activedescendant="example_id" tabindex="0">
<li role="treeitem" aria-expanded="true">Animals
<ul role="group">
<li role="treeitem">Birds</li>
<li role="treeitem" aria-expanded="false">Cats
<ul role="group">
<li role="treeitem">Siamese</li>
<li role="treeitem">Tabby</li>
</ul>
</li>
<li role="treeitem" aria-expanded="true">Dogs
<ul role="group">
<li role="treeitem" aria-expanded="true">Small Breeds
<ul role="group">
<li role="treeitem">Chihuahua</li>
<li role="treeitem" id="example_id">Italian Greyhound</li>
<li role="treeitem">Japanese Chin</li>
</ul>
</li>
<li role="treeitem" aria-expanded="false">Medium Breeds
<ul role="group">
<li role="treeitem">Beagle</li>
<li role="treeitem">Cocker Spaniel</li>
<li role="treeitem">Pit Bull</li>
</ul>
</li>
<li role="treeitem" aria-expanded="false">Large Breeds
<ul role="group">
<li role="treeitem">Afghan</li>
<li role="treeitem">Great Dane</li>
<li role="treeitem">Mastiff</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li role="treeitem" aria-expanded="true">Minerals
<ul role="group">
<li role="treeitem">Zinc</li>
<li role="treeitem" aria-expanded="false">Gold
<ul role="group">
<li role="treeitem">Yellow Gold</li>
<li role="treeitem">White Gold</li>
</ul>
</li>
<li role="treeitem">Silver</li>
</ul>
</li>
<li role="treeitem" aria-expanded="true">Vegetables
<ul role="group">
<li role="treeitem">Carrot</li>
<li role="treeitem">Tomato</li>
<li role="treeitem">Lettuce</li>
</ul>
</li>
</ul>
[aria-expanded="false"] [role="group"] { display: none; }
Note: At the time of this writing, this CSS example, while technically correct, will not redraw styles properly in some browsers if the attribute's value is changed dynamically. It may be necessary to toggle a classname, or otherwise to force the browser to redraw the styles properly.
Sometimes a tree structure is not explicit via the DOM and logical structure of a page. In such cases the relationships must still be made explicit using the states and properties. In the following example, the aria-owns property indicates that the item with id "yellowtreegroup" should be considered a child of the div element with the property, even though it is not a child in the DOM.
<div role="treeitem" aria-owns="yellowtreegroup">Yellow<div>
…
<div id="yellowtreegroup" role="group">
<div role="treeitem">Bell peppers</div>
<div role="treeitem">Squash</div>
</div>
If the tree is not completely represented in the DOM at all times, don't use either the structured or aria-owns methods. Instead use aria-level, aria-posinset and aria-setsize.
-
Use states and properties in response to events
Control the behavior of the element in response to user input events such as from the keyboard and the mouse. For example, a tree control will need to respond to click events on the expand/collapse triggers, and key events on the currently active descendant. Use device-independent events with supporting JavaScript to handle user interaction.
3. Normative Requirements
This section is normative.
This specification indicates whether a section is normative or informative.
Normative sections provide requirements that must be followed for an implementation to conform to this specification. The keywords MUST, MUST NOT, REQUIRED, SHALL, SHALL NOT, SHOULD, RECOMMENDED, MAY, and OPTIONAL in this document are to be interpreted as described in Keywords for use in RFCs to indicate requirement levels [RFC2119].
Informative sections provide information useful to understanding the specification. Such sections may contain examples of recommended practice, but it is not required to follow such recommendations in order to conform to this specification.
4. The Roles Model
This section is normative.
This section defines the WAI-ARIA role taxonomy and describes the characteristics and properties of all roles. A formal RDF representation of all the information presented here is available in Appendix 8.1: Implementation.
4.1. Relationships between concepts
The role taxonomy uses the following relationships to relate ARIA roles to each other and to concepts from other specifications, such as HTML and XForms.
4.1.1. Parent Roles
- RDF Property
- rdfs:subClassOf
The role that this role extends in the taxonomy. This extension causes all the properties and constraints of the parent role to propagate to the child role. Other than well known stable specifications, inheritance may be restricted to items defined inside this specification so that items cannot be changed and affect inherited classes.
For example: the checkbox role is a subclass or type of the option role. If we change the properties and expected behavior of an option then the properties and behavior of checkbox will also change.
Inheritance is expressed in RDF using the RDF Schema subClassOf ([RDFS], section 3.4) property.
4.1.2. Child Roles
- RDF Property
- <none>
Informative list of roles for which this role is the parent. This is provided to facilitate reading of the specification but adds no new information.
4.1.4. Base Concept
- RDF Property
- role:baseConcept
Informative data about objects that are considered prototypes for the role. Base concept is similar to type, but without inheritance of limitations and properties. Base concepts are designed as a substitute for inheritance for external concepts. A base concept is like a relatedConcept except that base concepts are almost identical to each other.
For example: the checkbox defined in this document has similar functionality and the same anticipated behavior as a checkbox defined in HTML.
Therefore, a checkbox has an HTML checkbox as a baseConcept. However, if the HTML checkbox is modified, the definition of a checkbox in this document will not be not affected, because there is no actual inheritance of type.
4.2. Characteristics of Roles
Roles are defined and described by their characteristics. Characteristics define the structural function of a role, such as what a role is, concepts behind it, what instances of the role can or must contain. In the case of widgets this also includes how it interacts with the user agent based on mapping to HTML forms and XForms. States and properties from WAI-ARIA that are supported by the role are also indicated.
The Roles Taxonomy defines the following characteristics. These characteristics are implemented in RDF as properties of the OWL classes that describe the roles.
4.2.1. Abstract Roles (Is Abstract)
- RDF Property
- N/A
- Values
- Boolean
Abstract roles are the foundation upon which all other ARIA roles are built. They SHOULD NOT be used by authors because they are not implemented in the API binding. Abstract roles are provided to help with the following:
- Organize the role taxonomy and provide roles with a meaning in the context of known concepts.
- Streamline the addition of roles that include necessary features.
4.2.2. Required States and Properties
- RDF Property
- role:supportedState
Editorial Note: should the RDF property be changed to indicate a required state? If left as role:supportedState, add note to indicate that was the intention. Michael thinks we should subclass supportedState.
- Values
- Any valid RDF object reference, such as a URI or an RDF ID reference.
States and properties specifically required for the role and child roles. Content authors SHOULD provide values for required states and properties.
When an object inherits from multiple ancestors and one ancestor indicates that property is supported while another ancestor indicates that it is required, the property is required in the inheriting object.
4.2.3. Supported States and Properties
- RDF Property
- role:supportedState
- Values
- Any valid RDF object reference, such as a URI or an RDF ID reference.
States and properties specifically applicable to the role and child roles. User agents MUST implement all supported states and properties for the role. Content authors MAY provide values for supported states and properties, but may not in all cases because default values are sufficient.
4.2.4. Inherited States and Properties
Informative list of properties that are inherited onto a role from ancestor roles. States and properties are inherited from ancestor roles in the role taxonomy, not from ancestor elements in the DOM tree. These properties are not explicitly defined on the role, as the inheritance of properties is automatic. This information is provided to facilitate reading of the specification. Inherited states and properties that are required are indicated as such in this field as well. The set of supported states and properties combined with inherited states and properties forms the full set of states and properties supported by the role.
4.2.5. Required Child Elements
- RDF Property
- role:mustContain
- Values
- Any valid RDF object reference, such as a URI or an RDF ID reference.
An ARIA child element that must be contained in the DOM by the element with this role. For example, an element with the role list must contain (or own) an element with the role listitem.
Editorial Note: I wrote this note to deconfuse the difference between an "ARIA child element" and a "DOM child element." It's somewhat awkwardly phrased and still needs to be run by the group. We should define this "owned child" term in the glossary, so we can use it throughout the document.
Note: This specification distinguishes between an ARIA child element and a DOM child element. An 'owned element' of an ARIA role is any DOM descendant of the element, any element specified as a child via aria-owns, or any DOM descendant of the owned child. An ARIA child element is any owned element with an allowed child role.
Note: When multiple roles are specified as "Required Child Elements" for a role, at least one instance of one required child element is required. This specification does NOT require an instance of each of the listed child roles. For example, a menu should have at least one instance of a menuitem, menuitemcheckbox, or menuitemradio. The menu role does not require one instance of each.
4.2.6. Parent Element
- RDF Property
- role:scope
- Values
- Any valid RDF object reference, such as a URI or an RDF ID reference.
The parent element defines the context where this role is allowed, in other words, roles for elements in which the present role SHOULD appear.
For example an element with role listitem SHOULD be contained inside an element with role list.
4.2.7. Accessible Name Calculation (nameFrom)
- RDF Property
- role:nameFrom
- Values
- One of the following values:
- author: name comes from values provided by the author in explicit markup features such as the
aria-label property, aria-labelledby property, or the HTML title attribute. - contents: name comes from the text value of the element node. Although this may be allowed in addition to "author" in some roles, this is used in content only if "author" features are not provided.
User agents MUST use the following approach to compute the accessible name for an element. Start with an empty string:
- Prepend a space if necessary. If the current node is an element and is not styled with
display: inline, append a space character if the name result string is not currently empty. This last space character should be trimmed if the entire name computation for an element yields no other results. - Compute the name string for the current node:
- If the current node is hidden and its ID is not explicitly pointed to for this calculation with
aria-labelledby or aria-describedby, then skip the current node. - Else if the current node is a text node, append the text contents. Whitespace may be normalized.
- Else if
aria-label is present, use the value of the aria-label property for the accessible name. - Else if
aria-labelledby is present, and this node is the root node for the current name calculation, and was not arrived at via another aria-labelledby, then process using aria-labelledby to generate the name for this node. Within the aria-labelledby value, process the IDs in the order they occur and ignore IDs in that are not specified on an element in the document. For each element matching one of the IDs, recursively implement this name computation starting with step 1, appending the results to the total name result string as they are collected. - Else if the native markup provides a text equivalent, append it to the accessible name. An example of a native markup text equivalent is alt for HTML
<img>. - If the current node is not at the beginning or end of a name computation, append the current value for the node.
- If the accessible name text for this node is not empty, and the current node's role allows "Name From: contents", recursively implement this name computation for each child, starting with step 1, appending the results to the total name result string as they are collected. If this recursion only produces white space, consider the name text for the current node to be empty, and use the following rule instead.
- Else if the accessible name text for this node is still empty, use the tooltip attribute for the given markup language (e.g. title in HTML, tooltiptext in XUL) of the current node.
- Append a space if necessary. If the current node is an element and is not styled with
display: inline, append a space character. This last space character should be trimmed if the entire name computation for an element yields no other results.
4.2.8. Children Presentational
- RDF Property
- role:childrenArePresentational
- Values
-
Boolean (true | false)
The DOM descendants are presentational. User agents SHOULD NOT expose descendants of this element through the platform accessibility API. If user agents do not hide the descendant nodes, some information may be read twice.
4.3. Global States and Properties
Some states and properties are applicable to all roles, and most are applicable to all elements, regardless of role. In addition to explicitly expressed supported states and properties, the following global states and properties are supported by all roles.
Global states and properties are applied to the role roletype, which is the base role, and therefore inherit into all roles. To facilitate reading, they are not explicitly identified as either supported or inherited states and properties in the specification. Instead, the inheritance is indicated by a link to this section.
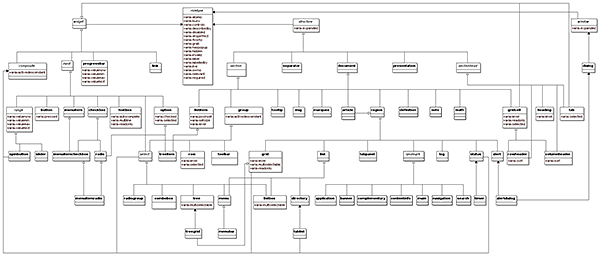
4.4. Categorization of Roles
To support the current user scenario, this specification categorizes roles that define user interface widgets (sliders, tree controls, etc.) and those that define page structure (sections, navigation, etc.).
Roles are categorized as follows:
- Base Types
- User Input Widgets
- User Interface Elements
- Document Structure
- Specialized Regions
- Landmark Roles Inherited from the XHTML Role Attribute Module
- Section Roles inherited from XHTML Role Attribute Module
4.4.1. Base Types
The following roles are used as base types for applied roles. Base classes are used to build a picture of the role taxonomy class hierarchy. Note that while all roles in this section are abstract, not all abstract roles are in this section. This section includes only the most high-level abstractions in the taxonomy.
Note: Abstract roles are used for the ontology. Authors SHOULD NOT use abstract roles in content.
4.4.3. User Interface Elements
These roles are used as part of the graphical user interface.
4.4.4. Document Structure
These roles describe structures that organize content in a page. Document structures are not usually interactive.
4.4.5. Application Structure
These are special, self-contained areas of application user interfaces.
4.4.6. Landmark Roles Inherited from the XHTML Role Attribute Module
This section lists roles imported from the XHTML Role Attribute Module [XHTML-ROLES, Section 4]. These roles are included here in order to make them clearly part of the ARIA Role taxonomy. Role descriptions are taken from the description provided in the XHTML Role Attribute Module.
4.5. Definition of Roles
Below is an alphabetical list of ARIA roles to be used by rich internet application authors.
Note: Abstract roles are used for the ontology. Authors SHOULD NOT use abstract roles in content.
alert- A message with important, and usually time-sensitive, information.
alertdialog- A type of dialog that contains an alert message, where initial focus goes to the dialog or an element within it. Also see dialog.
application- A region declared as a Web application, as opposed to a Web document.
article- A section of a page consisting of an independent part of a document, page, or site.
banner- A region that contains the primary heading or Web site title.
button- A widget that allows for user-triggered actions when clicked or pressed.
checkbox- A widget that has three possible values: true, false, or mixed.
columnheader- A cell containing header information for a column.
combobox- A presentation of a select; usually similar to a textbox where users can type ahead to select an option, or type to enter arbitrary text as a new item in the list.
complementary- A supporting section of the document that remains meaningful even when separated from the main content.
composite (abstract role)- A widget that may contain navigable descendants or owned children.
contentinfo- Metadata that applies to the parent document.
definition- A definition of a term or concept.
dialog- A dialog is an application window that is designed to interrupt the current processing of an application in order to prompt the user to enter information or require a response. Also see alertdialog.
directory- A list of references to members of a group, such as a static table of contents.
document- A region containing related information that is declared as document content, as opposed to a Web application.
grid- A grid contains cells of tabular data arranged in rows and columns, like a table.
gridcell- A cell in a grid or treegrid.
group- A set of user interface objects which would not be included in a page summary or table of contents by an assistive technology.
heading- A heading for a section of the page.
img- A container for a collection of elements that form an image.
input (abstract role)- A generic type of widget that allows user input.
landmark- Todo: @@
link- An interactive reference to an internal or external resource.
list- A group of non-interactive list items.
listbox- A widget that allows the user to select one or more items from a list of choices.
listitem- A single item in a list, listbox, or directory.
log- A type of live region where new information is added in meaningful order and old information may disappear. Also see marquee.
main- The main content of a document.
marquee- A type of live region where non-essential information changes frequently. Also see log.
math- An element that represents a mathematical expression.
menu- A type of widget that offers a list of choices to the user.
menubar- A presentation of menu that usually remains visible and is usually presented horizontally.
menuitem- An option in a group of choices contained by a menu or menubar.
menuitemcheckbox- A menuitem that is checkable.
menuitemradio- A checkable menuitem in a group of menuitemradio roles, only one of which can be checked at a time.
navigation- A collection of navigational elements (usually links) for navigating the document or related documents.
note- A section whose content is parenthetic or ancillary to the main content of the resource.
option- A selectable item in a select list.
presentation- An element whose role is presentational, and does not need to be mapped to the accessibility API.
progressbar- An element that displays the progress status for tasks that take a long time.
radio- An option in single-select list.
radiogroup- A group of radio buttons.
range (abstract role)- An input representing a range of values that can be set by the user.
region- A large perceivable section of a Web page or document, that the author feels should be included in a summary of page features.
roletype (abstract role)- The base role from which all other roles in this taxonomy inherit.
row- A row of grid cells.
rowheader- A grid cell containing header information for a row.
search- The search tool of a web document.
section (abstract role)- A renderable structural containment unit in a document or application.
sectionhead (abstract role)- A structure that labels or summarizes the topic of its related section.
select (abstract role)- A form widget that allows the user to make selections from a set of choices.
separator- A divider that separates and distinguishes sections of content or groups of menuitems.
slider- A user input where the user selects a value from within a given range.
spinbutton- A form of range that expects a user to select from amongst discrete choices.
status- A container whose content is advisory information for the user.
structure (abstract role)- A document structural element.
tab- A header for a tabpanel.
tablist- A list of tab elements, which are references to tabpanel elements.
tabpanel- A container for the resources associated with a tab.
textbox- Inputs that allow free-form text as their value.
timer- A numerical counter which indicates an amount of elapsed time from a start point, or the time remaining until an end point.
toolbar- A collection of commonly used function buttons represented in compact visual form.
tooltip- A contextual popup that displays a description for an element in a mouse hover or keyboard focused state. Supplement to the normal tooltip processing of the user agent.
tree- A type of list that may contain sub-level nested groups that can be collapsed and expanded.
treegrid- A grid whose rows can be expanded and collapsed in the same manner as for a tree.
treeitem- An option item of a tree. This is an element within a tree that may be expanded or collapsed if it contains a sub-level group of treeitems.
widget (abstract role)- An interactive component of a graphical user interface (GUI).
window (abstract role)- A browser or application window.
alert (role)
A message with important, and usually time-sensitive, information.
Alerts are used to convey messages to alert the user. In the case of audio warnings this is an accessible alternative for a hearing-impaired user. The alert role goes on the node containing the alert message. Alerts are specialized forms of the status role, which should be processed as an atomic live region.
Alerts do not require user input and therefore should not receive focus. Since alerts do not receive focus users SHOULD NOT be required to close an alert. The user agent MAY fire an accessibility alert event, when the alert is created, provided one is specified by the intended accessibility API. If an alert requires focus to close the alert, then an alertdialog SHOULD be used instead.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | region |
| Child Roles: | |
| Related Concepts: | XForms alert |
| Inherited States and Properties: | |
| Name From: | author |
alertdialog (role)
A type of dialog that contains an alert message, where initial focus goes to the dialog or an element within it. Also see dialog.
Alert dialogs are used to convey messages to alert the user. The alertdialog role goes on the node containing both the alert message and the rest of the dialog.
Unlike alert, alertdialog can receive a response from the user. For example, to confirm that the user understands the alert being generated. When the alert dialog is displayed, authors SHOULD set focus to an active element within the alert dialog, such as a form edit field or an OK button. The user agent MAY fire an accessibility alert event, when the alert is created, provided one is specified by the intended accessibility API.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Related Concepts: | XForms alert |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
application (role)
A region declared as a Web application, as opposed to a Web document.
The intent is to hint to the assistive technology to switch its normal browsing mode functionality to one in which they would for an application. User agents have a browse navigation mode where keys, such as up and down arrows, are used to browse the document. This native behavior prevents the use of these keys by a Web application.
An author should set the role of application on the element that encompasses the entire application. If the application role applies to the entire Web page, it should be set on the root node for content, such as the body element in HTML or svg element in SVG.
For example, an email application has a document and an application in it. The author would want to use typical application navigation mode to cycle through the list of emails, and much of this navigation would be defined by the application author. However, when reading an email message the content should appear in a region with a document role in order to use browsing navigation.
All non-decorative static text or image content inside the application SHOULD be either associated with a form widget or group via aria-label, aria-labelledby, or aria-describedby, or separated out into an element with role of document or article.
Applications SHOULD have an application title or label. This should be suitable for use as a navigation preview or table-of-contents entry for the page section in question. The label SHOULD come from one of the following sources:
- If the application includes the entire contents of the Web page, use the host language feature for title or label, such as the
title element in HTML, which labels the entire file. - Otherwise, use the standard accessible name calculation.
article (role)
A section of a page consisting of an independent part of a document, page, or site.
An article could be a forum post, a magazine or newspaper article, a Web log entry, a user-submitted comment, or any other independent item of content. It is independent in that its contents could stand alone, for example in syndication. However, the element is still associated with its ancestors; for instance, contact information that applies to a parent body element still covers the article as well. When nesting articles, the child articles represent content that is related to the content of the parent article. For instance, a Web log entry on a site that accepts user-submitted comments could represent the comments as articles nested within the article for the Web log entry. Author, heading, date or other information associated with an article does not apply to nested articles.
Assistive technologies must treat and article like a document in that article must must be processed like an application. Unlike a document, the use of articles allows the user to identify and follow related articles based on the nesting.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Related Concepts: | HTML 5 article |
| Inherited States and Properties: | |
| Name From: | author |
banner (role)
A region that contains the primary heading or Web site title.
Most of the content of a banner is site-oriented, rather than being page-specific. Site-oriented content typically includes things such as the logo of the site sponsor, the main heading for the page, and site-specific search tool. Typically this appears at the top of the page spanning the full width.
Within any document or application, the author SHOULD mark no more than one element with the banner role.
Note: Because document and application elements can be nested in the DOM, they may have multiple banner elements as DOM descendants, assuming each of those is associated with different document nodes, either by a DOM nesting (e.g., document within document) or by use of the aria-owns attribute.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
checkbox (role)
A widget that has three possible values: true, false, or mixed.
Many checkboxes do not use the "mixed" value, and thus are effectively boolean checkboxes. However, the aria-checked state supports the mixed value to support cases such as installers where an option has been partially installed.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | input |
| Child Roles: | |
| Related Concepts: |
|
| Required States and Properties: | aria-checked |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
columnheader (role)
A cell containing header information for a column.
Columnheader can be used as a column header in a table or grid. It could also be used in a pie chart to show a similar relationship in the data.
The columnheader establishes a relationship between it and all cells in the corresponding column. It is the structural equivalent to an HTML th element with a column scope.
Note: because grid cells are organized into rows, there is not a single container element for the column. The column is the set of gridcells in a particular position within their respective row containers.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Base Concept: | HTML th with scope=col |
| Parent Element: | row |
| Supported States and Properties: | aria-sort |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
combobox (role)
A presentation of a select; usually similar to a textbox where users can type ahead to select an option, or type to enter arbitrary text as a new item in the list.
Combobox is the combined presentation of a single line textbox with a drop down select widget . The combobox may be editable. Typically editable combo boxes are used for autocomplete behavior, and the autocomplete property may be used on the child textbox.
NOTE: In XForms [XFORMS] the same select can have one of 3 appearances: combo-box, drop-down box, or group of radio-buttons. Many browsers allow users to type in a drop-down select as well. This specification does not constrain the presentation of the combobox.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | select |
| Related Concepts: |
|
| Required Child Elements: | listbox |
| Required States and Properties: | aria-expanded |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
complementary (role)
A supporting section of the document that remains meaningful even when separated from the main content.
There are various types of content that would appropriately have this role. For example, in the case of a portal, this may include but not be limited to show times, current weather, related articles, or stocks to watch. The content should be relevant to the main content; if it is completely separable, a more general role should be used instead.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
composite (abstract role)
A widget that may contain navigable descendants or owned children.
The composite widget SHOULD exist as a single navigation stop within the larger navigation system of the web page. Once the composite widget has focus, it SHOULD provide a separate navigation mechanism for users to document elements that are descendants or owned children of the composite element.
Note: composite is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | widget |
| Child Roles: | |
| Supported States and Properties: | aria-activedescendant |
| Inherited States and Properties: | |
| Name From: | author |
| Children Presentational: | False |
contentinfo (role)
Metadata that applies to the parent document.
For example, footnotes, copyrights, and links to privacy statements would belong here.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
definition (role)
A definition of a term or concept.
A role is not provided to specify the term being defined, although host languages may provide such an element; in HTML this is the dfn or dt element. The defined term should be included in such an element even when occurring within an element having the definition role.
Editorial Note: Clear up awkward wording of previous sentence. Perhaps "If a host language has an appropriate element for the term (eg. dt or dfn in html), the term should be included in that elm, even when in the definition."
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Inherited States and Properties: | |
| Name From: | author |
dialog (role)
A dialog is an application window that is designed to interrupt the current processing of an application in order to prompt the user to enter information or require a response. Also see alertdialog.
Dialog boxes SHOULD have a title, which may be provided with the aria-label or aria-labelledby property if other mechanisms are not available. They SHOULD have a focused descendant element that has keyboard focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | window |
| Child Roles: | |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
directory (role)
A list of references to members of a group, such as a static table of contents.
Authors SHOULD use this role for a static table of contents, whether linked or unlinked. This includes tables of contents built with lists, including nested lists. Dynamic tables of contents, however, might use a tree role instead.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | list |
| Child Roles: | |
| Related Concepts: | DAISY Guide |
| Inherited States and Properties: | |
| Name From: |
|
document (role)
A region containing related information that is declared as document content, as opposed to a Web application.
The document role informs user agents of the need to augment browser keyboard support in order to allow users to visit and read any content within the document region. In contrast, additional commands are not necessary for screen reader users to read text within a region with role="application", where all text should be semantically associated with focusable elements. An important trait of documents is that they have some text which is not associated with widgets or groups thereof.
An author should set the role of document on the element that encompasses the entire document. If the document role applies to the entire Web page, it should be set on the root node for content, such as the body element in HTML or svg element in SVG.
For example, an email application has a document and an application in it. The author would want to use typical application navigation mode to cycle through the list of emails, and much of this navigation would be defined by the application author. However, when reading an email message the content should appear in a region with a document role in order to use browsing navigation.
Documents SHOULD have a document title or label. This should be suitable for use as a navigation preview or table-of-contents entry for the page section in question. The label SHOULD come from one of the following sources:
- If the document includes the entire contents of the Web page, use the host language feature for title or label, such as the
title element in HTML, which labels the entire file. - Otherwise, use the standard accessible name calculation.
grid (role)
A grid contains cells of tabular data arranged in rows and columns, like a table.
Grids do not necessarily imply presentation. The grid construct describes relationships between data such that it may be used for different presentations. Grids allow the user to move focus between grid cells with two dimensional navigation. For example, grid might be used as the invisible data model for a presentational chart .
Cells with role gridcell, SHOULD be contained in rows with role row, which in turn SHOULD be contained in a grid. Grid cells may be focusable. Grids may be empty, containing no rows or cells. Grids MAY have row and column headers, provided with rowheader and columnheader roles, which also assist the user agent in supporting navigation. Grid cells MAY have contents determined by a calculation.
Grid cells with the aria-selected state set can be selected for user interaction, and if the aria-multiselectable property of the grid is set to true, multiple cells in the grid may be selected. Grids may be used for spreadsheets like those in desktop spreadsheet applications.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Child Roles: | |
| Base Concept: | HTML table |
| Required Child Elements: | row |
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
gridcell (role)
A cell in a grid or treegrid.
Grid cells may be active, editable, and selectable. Cells may have relationships such as aria-controls to address the application of functional relationships.
If headers cannot be determined from the DOM structure, grid cells should explicitly indicate which header cells are relevant to them. They do this by referencing elements with role rowheader or columnheader using the aria-describedby property.
In a treegrid, cells MAY be expandable and use the aria-expanded state. If the aria-expanded property is provided, it applies only to the individual cell. It is not a proxy for the container row, which also can be expanded. The main use case for providing this property on a cell is pivot table type behavior.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Child Roles: | |
| Base Concept: | HTML td |
| Parent Element: | row |
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
group (role)
A set of user interface objects which would not be included in a page summary or table of contents by an assistive technology.
Contrast with region which is sections of user interface objects that should be included in a page summary or table of contents.
Authors should use a group to form logical collection of items in a widget such as children in a tree widget forming a collection of siblings in a hierarchy, or a collection of items having the same container in a directory. Therefore, proper handling of group by assistive technologies must be determined by the context in which it is provided.
Groups may also be nested. If the author believes a section is significant enough in terms of the entire delivery unit web page then the author should assign the section a role of region or a standard landmark role.
Group members that are not a DOM descendant of the group would need to have explicit relationships assigned to participate in the group using the aria-owns property.
heading (role)
A heading for a section of the page.
Often, headings will be referenced with the aria-labelledby property of the section for which they serve as a heading. If headings are organized into a logical outline, the aria-level property may be used to indicate the nesting level.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | sectionhead |
| Related Concepts: |
|
| Supported States and Properties: | aria-level |
| Inherited States and Properties: | |
| Accessible Name Required: | True |
img (role)
A container for a collection of elements that form an image.
An img can contain captions and descriptive text, as well as multiple image files that when viewed together give the impression of a single image. An img represents a single graphic within a document, whether or not it is formed by a collection of drawing objects. In order to be perceivable, elements with a role of img SHOULD have alternative text or a label associated by the accessible name calculation.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Related Concepts: | DTB imggroup |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
| Children Presentational: | True |
landmark (role)
Characteristics:
| Characteristic | Value |
|---|
| Parent Roles: | region |
| Child Roles: | |
| Inherited States and Properties: | |
| Name From: | |
| Accessible Name Required: | False |
link (role)
An interactive reference to an internal or external resource.
If this is a native link in the host language (such as an HTML anchor with an href value), activating the link causes the user agent to navigate to that resource. If this is a simulated link, the Web application is responsible for managing navigation.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | widget |
| Related Concepts: | HTML link |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
list (role)
A group of non-interactive list items.
Lists contain children whose role is listitem, or elements whose role is group which in turn contains children whose role is listitem.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | region |
| Child Roles: | |
| Base Concept: | HTML ul |
| Required Child Elements: |
|
| Inherited States and Properties: | |
| Name From: | author |
listbox (role)
A widget that allows the user to select one or more items from a list of choices.
Items within the list are static and may contain images. List boxes contain children whose role is option.
Editorial Note: why does previous para mention images? Seems extraneous. Resolved. Instead mention image list as example. Mention that you can't have images in HTML select elements.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Although listbox inherits the aria-expanded state, if there is a use case to use that state, authors should consider using a combobox instead.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Related Concepts: |
|
| Required Child Elements: | option |
| Supported States and Properties: | aria-multiselectable |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
listitem (role)
A single item in a list, listbox, or directory.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Child Roles: | |
| Base Concept: | HTML li |
| Related Concepts: | XForms item |
| Parent Element: | list |
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
log (role)
A type of live region where new information is added in meaningful order and old information may disappear. Also see marquee.
Examples include chat logs, messaging history, game log, or an error log. In contrast to other live regions, in this role there is a relationship between the arrival of new items in the log and the reading order. The log contains a meaningful sequence and new information is added only to the end of the log, not at arbitrary points.
Though the default value for aria-live is none, user agents MUST ensure elements with a log role value have an assumed default aria-live value of polite unless explicitly provided by the author.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | region |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
main (role)
The main content of a document.
This marks the content that is directly related to or expands upon the central topic of the document.
Within any document or application, the author SHOULD mark no more than one element with the main role.
Note: Because document and application elements can be nested in the DOM, they may have multiple main elements as DOM descendants, assuming each of those is associated with different document nodes, either by a DOM nesting (e.g., document within document) or by use of the aria-owns attribute.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
marquee (role)
A type of live region where non-essential information changes frequently. Also see log.
Common usages of marquee include stock tickers and ad banners. A marquee behaves like a live region with an assumed default aria-live property value of "off". An example of a marquee is a stock ticker. The primary difference between a marquee and a log is that logs usually have a meaningful sequence of more important content changes.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Inherited States and Properties: | |
| Accessible Name Required: | True |
math (role)
An element that represents a mathematical expression.
This is for sections that represent math, such as images and ASCII art, but are not in a formal mathematical language like MathML. The math role allows the AT to assume that the alternative text be converted to Braille or TTS mathematics. In order to be perceivable, such images SHOULD be labeled by text that can be converted to an accessible format, using the aria-describedby property with a reference to a description of the math expression as it would be spoken. This is designed to facilitate conversion to speech. The text description should have no special markup used to control a speech device.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Inherited States and Properties: | |
| Name From: | author |
| Children Presentational: | True |
navigation (role)
A collection of navigational elements (usually links) for navigating the document or related documents.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
note (role)
A section whose content is parenthetic or ancillary to the main content of the resource.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Inherited States and Properties: | |
| Name From: | author |
option (role)
A selectable item in a select list.
Options SHOULD be associated with one of the non-abstract child roles of select, such as combobox, listbox, menu, radiogroup, or tree. Options not contained in, or owned by, one of these roles might not be correctly mapped to an accessibility API.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | input |
| Child Roles: | |
| Base Concept: | HTML option |
| Related Concepts: |
|
| Parent Element: | select |
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
presentation (role)
An element whose role is presentational, and does not need to be mapped to the accessibility API.
The intended use is when an element is used to change the look of the page but does not have all the functional, interactive, or structural relevance implied by the element type.
Example use cases:
- A layout table;
- An element whose content is presentational (like a spacer image or decorative graphic);
- A block-level element used to force line breaks before and after its contents; or
- An element used as an additional markup "hook" for CSS.
The user agent MAY choose not to present all structural aspects of the element being repurposed. For example, for a table marked as presentation, the user agent would remove the table, td, th, tr, etc. elements from the accessibility API mapping, while preserving the individual text elements within them. Because the user agent knows to ignore the structural aspects implied in a table, no harm is done by using a table for layout.
User agents should ignore elements with the presentation role for the purpose of determining the containment of items with ARIA roles. For example, in the following code sample:
<ul role="group">
<li role="presentation">
<span>...</span>
</li>
</ul>
The span should be considered a child of the ul element with the group role.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | structure |
| Inherited States and Properties: | |
progressbar (role)
An element that displays the progress status for tasks that take a long time.
A progressbar indicates that the user's request has been received and the application is making progress toward completing the requested action. The author SHOULD supply values for aria-valuenow, aria-valuemin, and aria-valuemax, unless the value is indeterminate in which the property should be omitted. These values should be updated when the visual progress indicator is updated. If the progressbar is describing the loading progress of a particular region of a page, the author SHOULD use aria-describedby to point to the status, and set the aria-busy state to "true" on the region until it is finished loading.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | widget |
| Related Concepts: | status |
| Supported States and Properties: |
aria-valuetext |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
| Children Presentational: | True |
radio (role)
An option in single-select list.
Elements with role radio SHOULD be be explicitly grouped in order to indicate which ones affect the same value. This should be done by enclosing them in an element with role radiogroup. If it is not possible to make the radio buttons DOM children of the radiogroup, use the aria-owns property on the radiogroup element to indicate the relationship to its children.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | |
| Child Roles: | |
| Related Concepts: | HTML input (type : radio) |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
radiogroup (role)
A group of radio buttons.
A radiogroup is a type of select list that can only have a single entry checked at any one time. Authors should enforce that only one radio button in a radiogroup can be checked at the same time. When one item in the group is checked, the previously checked item becomes unchecked (its aria-checked attribute becomes false).
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | select |
| Related Concepts: | list |
| Required Child Elements: | radio |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
range (abstract role)
An input representing a range of values that can be set by the user.
Note: range is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | input |
| Child Roles: | |
| Supported States and Properties: |
aria-valuetext |
| Inherited States and Properties: | |
| Name From: | author |
region (role)
A large perceivable section of a Web page or document, that the author feels should be included in a summary of page features.
This role defines a group of elements that together form a large perceivable section that the author feels should be included in a summary of page features. A region SHOULD have a heading, provided via an instance of the heading role or by using the standard accessible name calculation. A region does not necessarily follow the logical structure of the content, but follows the perceivable structure of the page.
When defining regions of a Web page, authors should consider using standard document landmark roles . If the definition of these regions are inadequate, authors should use the region role and provide the appropriate accessible name.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | section |
| Child Roles: | |
| Related Concepts: |
|
| Inherited States and Properties: | |
| Name From: | author |
roletype (abstract role)
The base role from which all other roles in this taxonomy inherit.
Properties of this role describe the structural and functional purpose of objects that are assigned this role (known in RDF terms as "instances"). A role is a concept that can be used to understand and operate instances.
Note: roletype is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Child Roles: | |
| Related Concepts: |
|
| Supported States and Properties: | Placeholder for global properties |
| Inherited States and Properties: | |
row (role)
A row of grid cells.
Rows contain gridcells, and thus serve to organize the grid.
In a treegrid, rows MAY be expandable, using the aria-expanded state to indicate the present status. This is not the case for an ordinary grid, in which the aria-expanded state is not present.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | group |
| Base Concept: | HTML tr |
| Parent Element: |
|
| Required Child Elements: | gridcell |
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: |
|
search (role)
The search tool of a web document.
This is typically a form used to submit search requests about the site or to a more general Internet search service.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | landmark |
| Inherited States and Properties: | |
| Name From: | author |
section (abstract role)
A renderable structural containment unit in a document or application.
Note: section is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | structure |
| Child Roles: | |
| Related Concepts: |
|
| Inherited States and Properties: | |
| Name From: |
|
sectionhead (abstract role)
A structure that labels or summarizes the topic of its related section.
Note: sectionhead is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | structure |
| Child Roles: | |
| Inherited States and Properties: | |
| Name From: |
|
select (abstract role)
A form widget that allows the user to make selections from a set of choices.
Elements with role option, SHOULD be contained in elements using one of the non-abstract child roles of select. Selects may be empty, containing no rows or cells.
Note: select is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: |
|
| Child Roles: | |
| Inherited States and Properties: | |
| Name From: | author |
separator (role)
A divider that separates and distinguishes sections of content or groups of menuitems.
This is a visual separator between sections of content. For example, separators are found between groups of menu items in a menu.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | structure |
| Related Concepts: | HTML hr |
| Inherited States and Properties: | |
| Name From: | author |
| Children Presentational: | True |
slider (role)
A user input where the user selects a value from within a given range.
A slider represents the current value and range of possible values via the size of the slider and position of the thumb. It is typically possible to add or subtract to the value by using directional keys such as arrow keys.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | range |
| Required States and Properties: |
|
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
| Children Presentational: | True |
status (role)
A container whose content is advisory information for the user.
A status object must have content within it to provide the actual status information. This object SHOULD NOT receive focus.
Status is a form of live region. Its assumed default value for the aria-live property is "polite".
If another part of the page controls what appears in the status, the relationship should be made explicit with the aria-controls property.
Some cells of a Braille display MAY be reserved to render the status.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Child Roles: | |
| Inherited States and Properties: | |
structure (abstract role)
A document structural element.
Roles for document structure support the accessibility of dynamic Web content by helping assistive technology to determine active content vs. static document content. Structural roles by themselves do not all map to accessibility APIs, but are used to create widget roles or assist content adaptation.
The taxonomy of structural roles is likely to evolve as new use cases are added to the scope of this specification.
Note: structure is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | roletype |
| Child Roles: | |
| Supported States and Properties: | aria-expanded |
| Inherited States and Properties: | |
tab (role)
A header for a tabpanel.
The tab role is used as a grouping label, providing a link for selecting the tab content to be rendered to the user. If a tabpanel or item in a tabpanel has focus, the associated tab is the currently active tab in the tablist, as defined by aria-activedescendant.
The tabpanel associated with the currently active tab SHOULD be perceivable to the user:
- For a single-selectable
tablist, other tabpanel elements SHOULD be hidden from the user until the user selects the tab associated with that tabpanel. - For a multi-selectable
tablist, each tabpanel element that is visible SHOULD have its aria-expanded attribute set to true, and the remaining tabpanel elements SHOULD be hidden and their aria-expanded attributes SHOULD be set to false.
In either case, authors SHOULD ensure the currently active tab has its aria-selected attribute set to true while other tab elements SHOULD have aria-selected set to false, and the currently selected tab SHOULD provide visual indication that it is selected. In the absence of an aria-selected attribute on the current tab, user agents SHOULD indicate the currently active tab to assistive technologies through the platform accessibility API.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Parent Element: | tablist |
| Supported States and Properties: | aria-selected |
| Inherited States and Properties: | |
| Name From: |
|
tabpanel (role)
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | region |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
tablist (role)
A list of tab elements, which are references to tabpanel elements.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Related Concepts: | DAISY Guide |
| Required Child Elements: | tab |
| Inherited States and Properties: | |
| Name From: |
|
textbox (role)
Inputs that allow free-form text as their value.
If the aria-multiline property is true, the widget accepts line breaks within the input, as in a HTML textarea. Otherwise this is a simple text box.
Intended use is in languages that do not have a text input element (such as SVG), or cases in which an element with different semantics is repurposed as an text field.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | input |
| Related Concepts: |
|
| Supported States and Properties: |
|
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
timer (role)
A numerical counter which indicates an amount of elapsed time from a start point, or the time remaining until an end point.
The text contents of the timer object indicate the current time measurement, and are updated as that amount changes. However, the timer value is not necessarily machine parsable. The text contents SHOULD be updated at fixed intervals, except when the timer is paused or reaches an end-point.
A timer is a form of live region. The default value of aria-live for timer is "off".
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | status |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
tree (role)
A type of list that may contain sub-level nested groups that can be collapsed and expanded.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: | select |
| Child Roles: | |
| Required Child Elements: | treeitem |
| Supported States and Properties: | aria-multiselectable |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
treegrid (role)
A grid whose rows can be expanded and collapsed in the same manner as for a tree.
To be keyboard accessible, instances of this role SHOULD manage focus of descendants, as described in Managing Focus.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Required Child Elements: | row |
| Inherited States and Properties: | |
| Name From: | author |
| Accessible Name Required: | True |
treeitem (role)
An option item of a tree. This is an element within a tree that may be expanded or collapsed if it contains a sub-level group of treeitems.
A collection of treeitems to be expanded and collapsed are enclosed in an element with the group role.
Characteristics:| Characteristic | Value |
|---|
| Parent Roles: |
|
| Parent Element: | tree |
| Inherited States and Properties: | |
| Name From: |
|
| Accessible Name Required: | True |
window (abstract role)
A browser or application window.
Elements with this role have a window-like behavior in a graphical user interface (GUI) context, regardless of whether they are implemented as a native window in the operating system, or merely as a section of the document styled to look like a window.
Note: window is an abstract role used for the ontology. Authors SHOULD NOT use this role in content.
Characteristics:| Characteristic | Value |
|---|
| Is Abstract: | True |
| Parent Roles: | roletype |
| Child Roles: | |
| Supported States and Properties: | aria-expanded |
| Inherited States and Properties: | |
| Name From: | author |
6. Implementation in Host Languages
This section is normative.
The roles, states, and properties defined in this specification do not form a whole Web language or format. They are intended to be used in the context of a host language. This section discusses what host languages should do to implement WAI-ARIA, to ensure that the markup specified here will integrate smoothly and effectively with the host language markup.
Although markup languages look alike superficially, they do not share language definition infrastructure. To accommodate differences in language-building approaches, the requirements are both general and modularization-specific. While allowing for differences in how the specifications are written, we believe we have maintained consistency in how the WAI-ARIA information looks to authors and how it is manipulated in the DOM by scripts.
ARIA roles, states, and properties are implemented as attributes of elements. Roles are applied by placing their names among the tokens appearing in the value of a host-language-provided role attribute. States and properties each get their own attribute, with values as defined for each particular state or property in this specification. The name of the attribute is the aria-prefixed name of the state or property.
6.1. General requirements on implementing host languages
6.1.1. Role attribute
An implementing host language will provide an attribute with the following characteristics:
- The attribute name MUST be
role; - The attribute value MUST allow a space-separated sequence of whitespace-free substrings;
- The appearance of the name literal of any concrete ARIA role (see section 7.3.2) as one of these substrings MUST NOT in and of itself make the attribute value illegal in the host-language syntax; and
- If the name literal of a concrete ARIA role appears as one of the substrings in the space-separated list in the
role attribute, the role MUST be processed in accordance with this specification.
6.1.2. State and property attributes
An implementing host language MUST allow attributes with the following characteristics:
- The attribute name is the name of any state or property identified in the Supported States and Properties section, such as
aria-busy, aria-selected, aria-activedescendant, aria-valuetext; - The syntax MUST NOT prevent the attribute from appearing anywhere that it is applicable, as specified in this specification;
- When these attributes appear in a document instance, the attributes MUST be processed as defined in this specification.
Following the Namespaces Recommendation [XML-NAMES], the namespace name for these attributes has no value. The names of these attributes do not have a prefix offset by a colon; in the terms of namespaces they are unprefixed attribute names. The ECMAScript binding of the DOM interface getAttributeNS for example, treats an empty string ("") as representing this condition, so that both getAttribute("aria-busy") and getAttributeNS("", "aria-busy") access the same aria-busy attribute in the DOM.
6.1.3. Focus Navigation
An implementing host language MUST provide support for:
- The author to make arbitrary elements focusable; and
- The user to have device-independent capability and, in particular, keyboard capability to navigate the focus to all focusable elements.
Editorial note: do we have to move the user capability to navigate the focus to a user agent requirement? What is the role of the host language in this? Aaron suggested that we say "keyboard navigation to the necessary elements is the responsibility of the host language" and therefore specification of TABINDEX is not part of WAI-ARIA.
6.1.4. Resolving Conflicts with Host Languages
If the host language incorporates ARIA support and there is a conflict between a host language feature and an ARIA feature, assistive technologies should assign preference to the ARIA feature.
6.2. Implementation using the Modularization Recommendation
Host languages can be constructed using the methods of the W3C Recommendation Modularization in XHTML [@@ref2m12n].
Host languages that are constructed following this recommendation MUST implement the abstract module comprising the attributes defined in section 5 above using a module implementation provided by this specification.
Appendix 8.1.2 below provides an implementation of this module as a DTD module.
Appendix 8.1.3 below is a sample DTD integrating a language profile that implements WAI-ARIA by including the DTD module. Note how the applicability of the tabindex attribute has been extended to satisfy 6.2.3 above.
Editorial Note: The URIs to be used to identify the module are still under discussion.