Status of This Document
This section describes the status of this document at the
time of its publication. Other documents may supersede this
document. A list of current W3C publications and the latest
revision of this technical report can be found in the W3C technical reports index at
http://www.w3.org/TR/.
This document is a First Public Working Draft by the Protocols & Formats Working
Group of the Web
Accessibility Initiative. It supports the Accessible Rich Internet Applications (WAI-ARIA) [ARIA] specification, providing introductory information about the accessibility problem that WAI-ARIA is intended to solve and explaining the technical approach. Much of the content in this document has been moved from Roadmap for Accessible Rich Internet Applications [ARIA-ROADMAP]. The Roadmap focuses on the plan to solve the accessibility problem associated with dynamic content, while the Primer introduces the WAI-ARIA solution to that problem.
The PFWG seeks feedback on the information explained in this document.
- Is the relationship of WAI-ARIA to accessibility clear?
- Are there issues with the implementation of WAI-ARIA in the various technologies affected?
Please provide comments to assist the group in improving this document. Comments on this document may be sent to public-pfwg-comments@w3.org (Archive). Comments should be made by 3 March 2008. If possible, the Working Group requests that comments be made by 20 February 2008 to facilitate handling of comments at a scheduled meeting. However, comments arriving after that date will still be considered.
Publication as a Working Draft does not imply endorsement by the
W3C Membership. This is a draft document and may be updated,
replaced or obsoleted by other documents at any time. It is
inappropriate to cite this document as other than work in
progress.
This document was produced by a group operating under the 5 February 2004 W3C Patent Policy. The group does not expect this document to become a W3C Recommendation. W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy.
The disclosure obligations of the Participants of this group are described in the charter.
1 Introduction
According to the SecuritySpace Technology Penetration Report, more than 55% of all Web sites today contain JavaScript, dramatically affecting the ability for persons with disabilities to access Web content. New Rich Internet Applications (RIAs) render custom widgets, modeling rich desktop components to perform UI updates without having to reload the entire page - much like a graphical user interface (GUI). Legacy GUI accessibility frameworks address these issues through a comprehensive accessibility application programming interface (API) and infrastructure to foster interoperability with assistive technologies. These APIs constitute a contract between applications and assistive technologies, such as screen readers, to enable them to access rich dynamic content with the appropriate semantics needed to produce a usable alternative. No such contract exists between modern RIAs and assistive technologies, creating an accessibility gap for persons with disabilities.
Unfortunately, HTML and other markup languages do not provide adequate
support for accessible dynamic content. Until now, the W3C WAI has discouraged the use of JavaScript per Web
Content Accessibility Guidelines (WCAG) 1.0 ([WCAG1], Checkpoint 6.1).
A
number of W3C initiatives underway address this problem using
a declarative markup approach. This primer describes a means to
bridge the interoperability problem with assistive
technologies now by incorporating the appropriate metadata into
current HTML and XHTML markup to support today's accessibility APIs. Moreover, the primer provides web developers with a conceptual understanding of ARIA as a prelude to using the WAI-ARIA specification [ARIA]. WAI-ARIA brings advanced accessibility features of the desktop to the web through the creation of cross-cutting technologies that
(X)HTML authors can incorporate in their markup. These technologies introduce metadata to describe
GUI widgets and document structures to aide assistive technology
vendors in providing accessible, usable solutions. The W3C WAI PF working group is working with User Agent manufacturers, assistive
technology vendors, and accessibility tool providers, to ensure an end-to-end working solution.
For an introduction to WAI-ARIA, see the Accessible Rich Internet Applications Suite (WAI-ARIA) Overview. The WAI-ARIA Primer is part of a set of resources that support the WAI-ARIA specification. The Primer provides a basic introduction to the concepts behind and reason for ARIA, and the WAI-ARIA Best Practices [ARIA-PRACTICES] describe recommended usage patterns for Web content developers. The WAI-ARIA Suite fills gaps identified by the Roadmap
for Accessible Rich Internet Applications (WAI-ARIA Roadmap) [ARIA-ROADMAP]. These documents serve as important places of clarification where topics appear to be unclear.
2 The Problem
Aspects of traditional HTML make accessible support of dynamic content difficult:
- Accessibility relies on abstracting semantics from both content and presentational information. Extracting semantic cues from current HTML content is typically unreliable as the cues are limited to tag elements names.
- HTML allows content to be repurposed for presentational formatting without providing a way to convey semantic information. A common example of this content formatted with tables rather than style sheets.
- When combined with script and CSS, HTML can be repurposed to create dynamic custom components without providing a means to convey semantic information to native accessibility architectures designed to support dynamic GUI content.
- HTML lacks the ability to attach meaningful metadata about document structure.
- HTML elements commonly used for repurposing produce custom components that are not keyboard accessible.
Authors of JavaScript-generated content do not want to limit themselves to using standard tag elements that define the actual user interface element such as tables, ordered lists, etc. Rather, they make extensive use of elements such as DIV tags in which they dynamically apply a UI through the use of style sheets and dynamic content changes. HTML DIV tags provide no semantic information. For example, authors may define a DIV as the start of a pop-up menu or even an ordered list. However, no HTML mechanism exists to:
- Identify the role of the
DIV as a pop-up menu
- Alert assistive technology when these elements have focus
- Convey accessibility property information, such as whether the pop-up menu is collapsed or expanded
- Define what actions can be formed on the element other than through a device-dependent means through the event handler type (onmouseover, onclick, etc.)
In short, JavaScript needs an accessibility architecture to write to such that a solution can be mapped to the accessibility
frameworks on the native platform by the user agent.

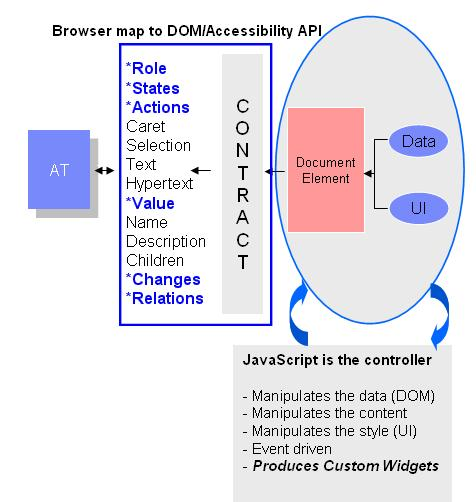
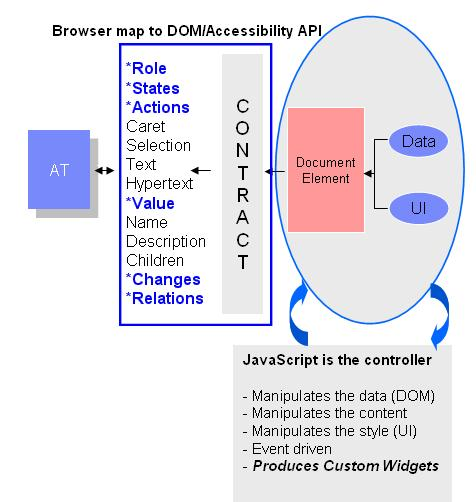
Figure 1.0 Accessibility
Interoperability at a DOM Node without JavaScript
Figure 1.0 illustrates a typical DOM node in
a Model-View-Controller architecture. On the node, data, or the
"Model", which should include semantic information, is separated
from the user interface presentation, the "View." Here, the
document element is managed by the user agent based on the default
behavior of the element. The user agent's default behavior at the
document element forms the controller. Between the DOM node
and the assistive technology is a box containing the contract
provided by the user agent to the assistive technology. This data
includes typical accessibility information found in the
accessibility API for many of our accessible platforms for GUIs
(role, state, caret, selection, text, hypertext, name
description, parent/child information, parent/child
information, and relations). For HTML and other W3C markup, the
accessibility information provided solely depends upon what the element's tag name and any accessibility attributes that map to that tag provides. For example, the accessible role of a table is table. The author provides an accessible description by assigning a title attribute.

Figure 2.0 Accessibility
Interoperability at a DOM node with JavaScript
Figure 2.0 shows the same DOM node provided
in Figure 1.0 but with JavaScript acting as the new controller.
JavaScript overrides the default user agent behavior at the DOM
node. It manipulates the data, content, and style in response to
events caused by user interaction to produce custom widgets. In
this situation, the default accessibility information is no longer
valid and, therefore, the contract is now invalid. Figure 2.0 shows
the contract with asterisks in front of role, state, actions,
value, event changes, and relations. These asterisks represent
potential accessibility errors and gaps in the base markup. These
gaps result from the author's inability to provide the new semantic
data needed to support the contract.
5 Filling the Gaps for Content Delivered to Desktop Browsers
At this time, the primary effort in the W3C WAI Protocols and
Formats working group is to focus on extensions to HTML 4.01 and XHTML 1.X by extending the host language to include W3C ARIA with a migration path to HTML 5. This will require the creation of new hybrid DTDs that incorporate the extensions. This work will be in the Accessible Rich Internet Applications [WAI-ARIA] specification. WAI-ARIA will constitute
extensions to fill most of the gaps needed to support
accessibility API infrastructures and dynamic (X)HTML content. The comprehensive gap analysis of (X)HTML, used to form WAI-ARIA is found in Table 1.0 and how WAI-ARIA fills those gaps. In the future we hope to incorporate ARIA into many host languages to improve their accessibility. The critical extensions needed to make accessible dynamic Web content accessible, through rich interoperability with assistive technologies,
are summarized here:
States, and Property attributes - This is the set of attribute modifications to (X)HTML necessary to provide full keyboard focus and states and properties that may be mapped directly or indirectly to platform accessibility APIs to ensure full interoperability with assistive technologies for ARIA.
Role attribute - The role attribute, borrowed from the, XHTML Role Attribute Module [XHTML-ROLES], allows the author to annotate host languages with machine-extractable semantic information about the purpose of an element. It is targeted for accessibility, device adaptation, server-side processing, and complex data description. ARIA uses the role attribute to provides the role information, in Figure 2 - Accessibility Interoperability at a DOM node with JavaScript to an assistive technology.
Role document landmark values - These values, borrowed from the XHTML Role Attribute Module [XHTML-ROLES] provides a standard set of role attribute values designed to define pertinent parts of a document (landmarks) for the purpose of accessibility. User agents may incorporate device equivalents, such as key mappings in the case of a desktop user agent, to navigate to these sections of a document.
Taxonomy of ARIA role values - The necessary core roles found in Accessibility API sets
for Windows and Linux as well as roles representative of document structure. Use of document
structure is necessary for assistive technologies to navigate
complex documents and to know when they have entered active areas
of a Web page such as in the case of a dynamic scripted Web
application. The taxonomy is designed to help user agents or
authoring tools determine what properties a given role supports and to assist with accessibility API mapping of these
properties. The taxonomy will is like a class hierarchy used to
convey semantics and structure and includes knowledge about each
role. At this time, that taxonomy is modeled using RDF/OWL.
In short, WAI-ARIA will be used to fix the dynamic accessibility of scripted Web content,
in particular the use of JavaScript with (X)HTML markup. They are meant to be
cross-cutting and should apply to other markup like SVG. Less
critical for (X)HTML but helpful for accessibility
will be the descriptive extensions to XML events and the new Access
element (Need to find get this document into public working draft form to get a link). Web Content Accessibility Guidelines 2.0 calls for the ARIA properties in guideline 4.1 Maximize compatibility with current and future agents, including assistive technologies (roles, states, properties, and values) and section guideline 1.3 Create content that can be presented in different ways (for example spoken aloud, simpler layout, etc.) without losing information or structure (relationships).
The
next section describes how the specifications are used together as well as how they will be implemented in HTML 4.
5.1 Use of New Provisions for Keyboard Focus and Semantics to Support Platform Accessibility APIs
Adaptive technologies, which need to provide alternative access to
complex user interfaces authored via HTML, are often left guessing
at the semantics behind specific portions of HTML document. As an
example, an XHTML document might use a certain HTML construct, such
as a collection of DIVs, to create navigation bars, a
site-navigation menu, and other GUI-like user interface widgets. To
fix the problem, we incorporate the role
attribute, assign the accessible state properties, and give the object
focus using the new TABINDEX feature. Addition of this information
helps authors to provide the necessary information to
enable the user agent to support the accessibility API accessed by
the adaptive technology.
5.1.1 Provision of the Role Attribute: "What is the Object?"
Each platform accessibility API has the notion of a "role" for a
GUI object. This is the case for Java Accessibility API [JAPI], Microsoft Active
Accessibility [MSAA], Apple Accessibility for COCOA [AAC], and the Gnome Accessibility Toolkit (ATK) [ATK], or UI Automation for
Longhorn [UIAUTOMATION] (called content type in UI Automation). The W3C ARIA specifications are based on XHTML 1.X and include the role attribute. The "role" attribute takes a qname, enabling authors to reference the role attribute from the ARIA Roles. In
the following example, we use qname to reference the menu role in the WAI-ARIA specification.
Example: Use of namespaces to incorporate
role information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
>
<body>
<div role="menu">
File
</div>
</body>
</html>
The HTML working group decided to make role a qname
and allow others to define sets of standard roles. Furthermore,
these roles should be extensible. It is the intent of the HTML
working group to have these qnames refer to RDF, which defines the
element. The RDF should ultimately define the object. The WAI-ARIA specification introduces the purpose of this taxonomy and how RDF can be used to
describe these roles.
5.1.2 Provision of the accessibility state information: "What meaningful properties does this object have at this time?"
Since this is dynamic content, the state of these new repurposed
objects will change. The WAI-ARIA specification shall provide the common
accessible properties needed to support the accessible state or
property information provided by the platform accessibility API
defined previously. This specification was created based on an
analysis of the accessibility properties defined in MSAA and ATK.
To pull in this information we again use namepaces to extend
XHTML. The following example extends the previous approach by adding the
haspopup accessibility property.
Example: Use of namespaces to incorporate
accessible state information information into XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
>
<body>
<div role="menu" aria-haspopup="true">
File
</div>
</body>
</html>
A Windows user agent may now map this property to the Microsoft
Active Accessibility state of STATE_SYSTEM_HASPOPUP. Adding or
removing this state would result in the Windows user agent sending
an EVENT_OBJECT_STATECHANGE event to the assistive technology. The
task of the JavaScript page author would be to maintain this state
attribute, which can easily be done through the use of Document
Object Model calls.
5.1.3 Provision of the keyboard or input focus: "What object am I working on?"
Virtually all adaptive technology solutions, such as screen
readers and onscreen keyboards, must know which object currently
has focus. For example, an author might want to insert text into the
current object with focus or to announce information
about the object that has focus. With today's HTML 4.01 and XHTML 1.x, script authors can only provide focus to form
and anchor elements yet the Document Object Model Specification
allows all elements to receive events including keyboard events.
This means that HTML, by design prohibits script authors from
making all HTML elements keyboard accessible. This single problem
effects usability of Web pages where one gains access to
elements by using the Tab key on desktop browsers. This slow,
unproductive, approach makes portal navigation difficult because all active elements must be tabbed through to put focus on an
active element in the last portlet in a document. To solve this
problem in XHTML 1.x, we are incorporating a feature in Firefox and
IE to define the tabindex for -1. This allows a script author to
give an element focus without placing it in the tab order: The
following table describes these changes that will be incorporated
into the new Accessible Adaptive Application specification.
Accessible Adaptive Application Changes to Support Use of tabindex to give Element Focus
| tabindex attribute |
Focusable with mouse or JavaScript via element.focus() |
Tab navigable |
| not present |
Follows default behavior of element (yes for form controls,
links, etc.) |
Follows default behavior of element |
Negative, e.g. tabindex="-1" |
Yes |
No, author must focus it with element.focus() as a
result of arrow or other key press |
Zero, e.g. tabindex="0" |
Yes |
In tab order relative to element's position in document |
Positive, e.g. tabindex="33" |
Yes |
Tabindex value directly specifies where this element is
positioned in the tab order. These elements will be positioned in
the tab order before elements that have tabindex="0" or that are
naturally included in the tab order (form elements and links) |
The following example shows the introduction of TABINDEX to
provide focus to a DIV having the new accessibility meta data:
Example: Use of tabindex to give non-form
and anchor elements focus in XHTML 1.x
<?xml version="1.1" encoding="us-ascii"?>
<!DOCTYPE html PUBLIC "Accessible Adaptive Applications//EN"
http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
>
<body>
<div role="menu" aria-haspopup="true" tabindex=-1>
File
</div>
</body>
</html>
5.1.4 Supporting ARIA in XHTML and HTML 4.01
Unlike XHTML, HTML 4.01 is non-extensible in that it is not possible to extend HTML 4 through the use of namespaces. That said, members of the working group have worked with the HTML working group to agree on a vehicle that does not use namespaces, which at this time is supported by XHTML and HTML which will be supported in HTML 5 when it becomes recommendation. Firefox 3 is leading the way to implement this, and other browser manufacturers are working to support it as well. The technique allows all role values specified in ARIA (including those specified by the XHTML Role attribute module) to be specified without a namespace prefix. Additionally, ARIA states and properties shall be represented as aria- followed by the concatenated ARIA state or property.
Example: Browser supported HTML technique for the tabindex example in section 5.1.3
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
</head>
<body>
<div role="menu" aria-haspopup="true" tabindex=-1>
File
</div>
</body>
</html>
In order to validate these extended attributes for HTML and XHTML the WAI-PF working group will investigate the creation of a enhanced schema or DTD for each host language.
5.2 Use of XHTML role landmarks to improve document navigation
In addition to the common roles which will reside in ARIA Roles, both XHTML 2.0, and the XHTML Role attribute module ([XHTML-ROLES], Section 4) defines a collection of common role, regional, landmarks that define pertinent parts of a
document for the purpose of accessibility. User agents may
incorporate device equivalents, such as key mappings in the case of
a desktop user agent, to navigate to these sections of a document
independent of the Web site. The addition of these semantics allows
the user agent to provide standardized navigation to common
document sections. This is especially important for portals to
improve the usability. These may be used as attributes in XHTML 1.x
by applying them to sections of the document as shown in this
example. Note: since these roles are a part of XHTML they do not need to be namespace qualified.
Example: Use of XHTML navigation role to define a landmark for the
navigation section in an XHTML 1.X document
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xml:lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>application/xhtml+xml: Navigation Roles Example 1</title>
<link rel="stylesheet" href="css/nav1_xhtml.css" type="text/css" ></link>
<script type="text/javascript" src="../js/globals.js"></script>
<script type="text/javascript" src="../js/widgets_xhtml.js"></script> <link rel="icon" href="http://www.cites.uiuc.edu/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.cites.uiuc.edu/favicon.ico" type="image/x-icon" />
</head>
<body onload="widgets.init()">
.
.
.
<div id="leftnav">
<h2 class="nav" id="leftnav_label">Career Center Services</h2>
<ul title="Career Center Services" role="navigation" aria-labelledby="leftnav_label">
<li><a href="http://www.uiuc.edu/">Career Home</a></li>
<li><a href="http://www.uiuc.edu/">Career Counseling</a></li>
<li><a href="http://www.uiuc.edu/">Pre-Health Advising</a></li>
<li><a href="http://www.uiuc.edu/">Services</a></li>
<li><a href="http://www.uiuc.edu/">Workshops</a></li>
<li><a href="http://www.uiuc.edu/">Resource Center</a></li>
<li><a href="http://www.uiuc.edu/">Question Board/FAQ</a></li>
</ul>
...
</body>
The example above was taken from the header from the Career Center Web page at the University of Illinois at
Urbana-Champaign. Students from this university, under Jon
Gunderson's guidance created Accessibility
extensions for Mozilla/Firefox, in part, to allow a page author or
user to view a list of navigation landmarks.
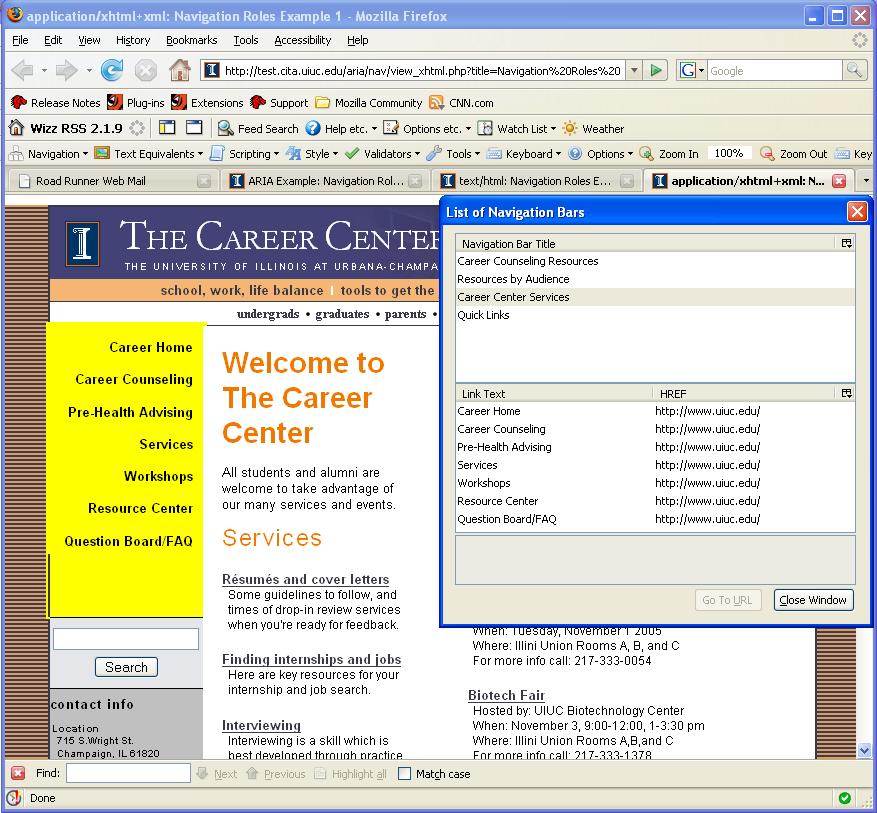
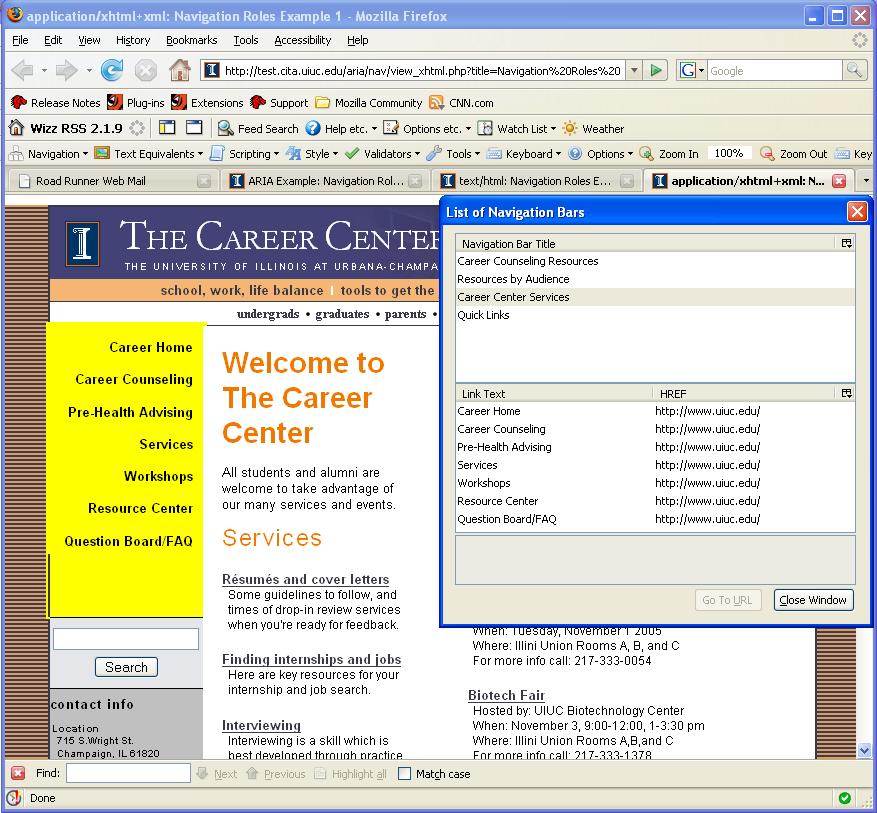
This tool, shown in Figure 3.0, lists the navigation sections on the page. Keyboard navigation of the list of navigation bars causes the
corresponding document section to be highlighted. The title for each navigation region displays in the list.

Figure 3.0 Table of Contents
generated from navigation landmarks in the header
Figure 3.0 shows the accessibility
extensions for Mozilla/Firefox from the University of Illinois at
Urbana-Champaign to render the document landmarks. This picture
shows the Firefox browser rendering the University of Illinois
Career Career Center home page. In this example. The "List of Navigation Bars" viewer is shown, launched from the extension on the
toolbar. The viewer shows that the secondary "Career Center Services" is selected resulting
in that section of the document being highlighted in yellow. The
Navigation Bar Lists Viewer lists the following list of titles corresponding to the navigation sections:
- Career Counseling Resources
- Resources by Audience
- Career Center Services
- Quick Links
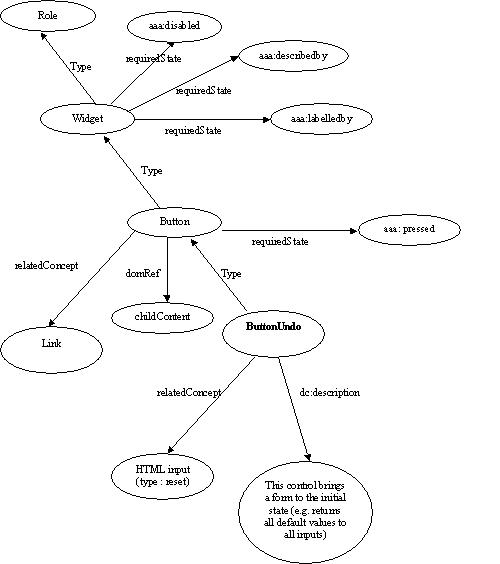
5.3 WAI-ARIA Role Taxonomy - Extensible Semantic Role Model, using RDF/OWL
The WAI-ARIA role taxonomy was modeled using semantic web technology, in the from of Resource Description Framework (RDF) [RDF]and the Web Ontology Language (OWL) [OWL], as a vehicle to define a knowledge-based class hierarchy for roles. This model shows what states and properties are supported, by each role in the taxonomy. The role in the class hierarchy inherits properties from its ancestors and defines its own properties. Where applicable, semantic web technology is used to define related concepts within other namespaces. This information is critical in determining how to choose a role and how to interact with it. The role taxonomy uses RDF as a way for using data to describe data and provides a
W3C standards-based approach to represent this information.

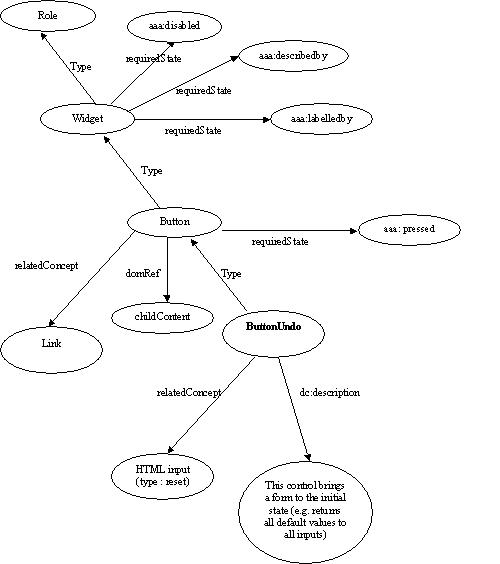
Figure 4.0 Example, Partial RDF Map for a possible ButtonUndo role as an extended role to ARIA
Figure 4.0 shows a basic RDF mapping that
defines a set of terms and relationships defining an object. At the
center is a Widget object that defines common states and properties
for all GUI widgets. The Button object extends Widget and inherits
defined accessibility properties from the superclass Widget. It
also defines a relatedConcept property to a Link object.
The ButtonUndo role extends Button. It has a relatedConcept of an HTML input object.
ButtonUndo will introduce Dublin Core meta data such as the
description of the object. The terms relatedConcept and
requiredState are terms that will be defined as part of the
corresponding RDF schema. Each role instance will represent
standard Roles found in the platform accessibility APIs of platforms like
Windows and Gnome as well as content structure. These roles will
form the taxonomy. Although host language browser implementations may reference ARIA roles without namespaces, the RDF representation for a given role may be referenced using a
qname from a Host XML markup language. This examples shows an XHTML reference to a grid role in the RDF representation of the ARIA taxonomy:
<div
role="wairole:grid"> whereby wairole:grid expands to:
http://www.w3.org/2005/01/wai-rdf/GUIRoleTaxonomy#grid in the
button markup.
The power of this design is that it enables a web authoring tool to go back
into the corresponding RDF/OWL markup and determine what properties it
supports for Accessibility API mapping. Additional, middleware solutions can now make intelligent
transformations of Web Content by processing the semantics behind
rich browser and rich structured frameworks to adapt accessible
solutions for a broader user base. Our immediate goal is to fix the
accessibility problem with scripted Web content. Assistive
technologies will use the standard roles to determine how to render
most content. In the future, the WAI-PF working group will define additional vehicles for modeling the ARIA Role Taxonomy that does not require RDF and that is a better fit for HTML which does not provide for qnames.

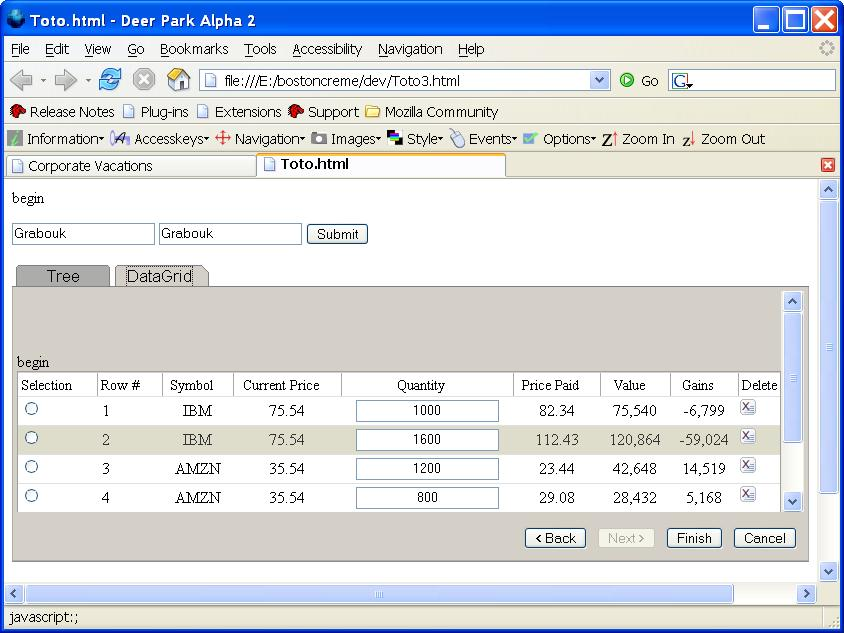
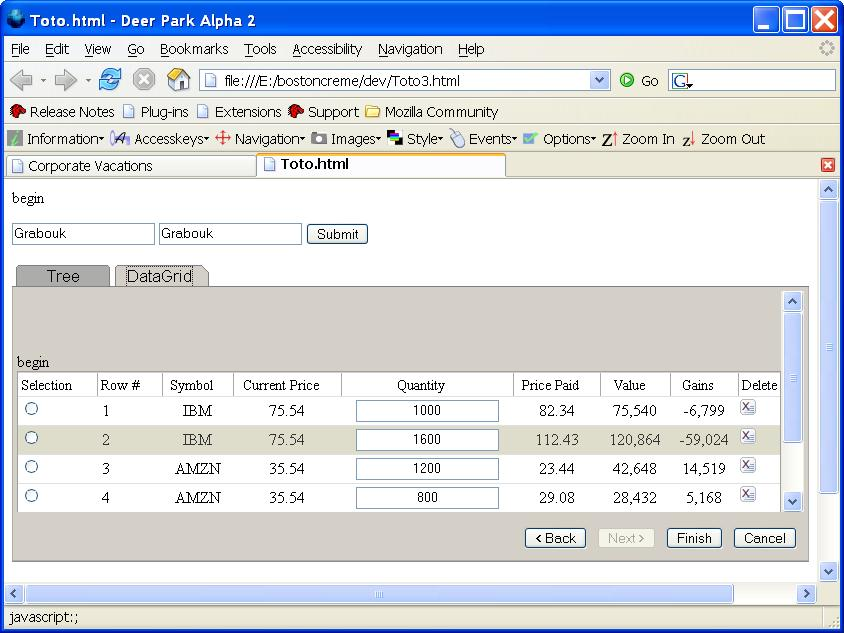
Figure 5.0 DHTML Example
Figure 5.0 shows a DHTML example using
XHTML, JavaScript, and CSS to produce a GUI-like application. This
example of a DHTML Web page being developed in IBM shows a notebook
tab with a data grid that behaves like a traditional desktop GUI.
Keyboard navigation within the data grid is done with arrow keys.
Navigation among the page tabs is done with the arrow keys.
Navigation between the notebook tab, the edit fields, buttons, and
the data grid is done using the Tab key. Accessible role and state
meta data from the WAI-ARIA Roles, States, and Properties specification, are added as attributes to
each of the XHTML elements repurposed as GUI widgets dynamically.
The user agent, in this case Firefox, maps this information to the
platform accessibility API. Figure 6.0 shows
the Microsoft Active Accessibility rendering of the new
accessibility markup provided on the DataGrid page tab which has
focus.

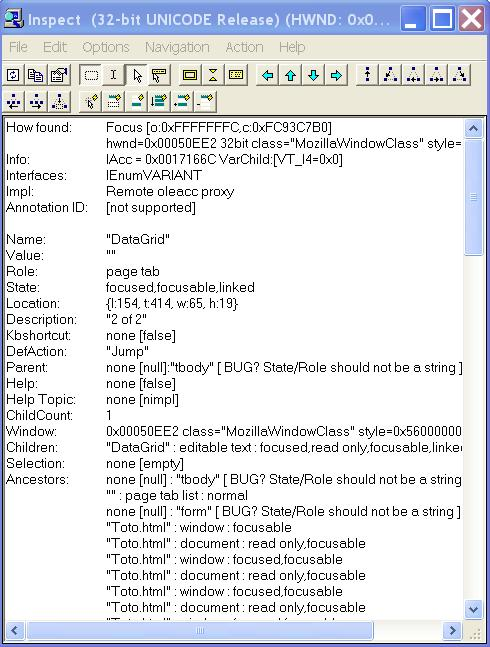
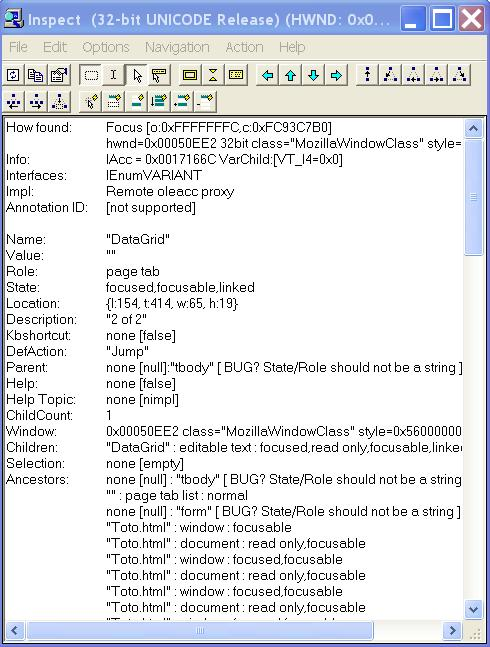
Figure 6.0 Microsoft Inspect Tool rendering of the page tab
DataGrid
Figure 6.0 show a Microsoft Inspect 32
rendering of the DataGrid Page page tab in Figure 5.0. Inspect32
provides Microsoft Active Accessibility information; here it shows the
accessible role of "page tab" and accessible state information of
focused, focusable, and linked. There are no page tab elements in
XHTML. Here, an XHTML DIV element is repurposed by a
JavaScript controller to look like a notebook tab. It is now able
to receive focus, unlike in standard XHTML 1.X, and it does so without
requiring tabbing. With these specifications, the script
author can now add the accessibility properties to support platform
accessibility API. Accessible state properties for the DataGrid
page tab are shown as focused, focusable, and linked. Unlike a GUI
application, authors need only enable their applications once for
multiple operating system platforms.
Beyond scripted Web content, the working group intends to extend
the use of roles to enable other user cases. These may include:
- Structured Textual Markup - enhancing
structure of the markup of a document, including Data Tables , or
translating the structure of an XML document to a markup structure
that user agents are used to dealing with (e.g. myXML to XHTML)
Binding sections of a document to a common role. This allows for
different navigation techniques though a document
- Knowledge representation of Web content - As a
secondary benefit, roles improve compatibility with Knowledge-Based
Services and the Semantic Web. By integrating accessibility and the
semantic Web, accessibility can be moved forward, paving the way
for customized accessible searches and intelligent user agents with
additional applications.
- Adding concepts in the type of content for adaptation
to the user scenario - The more that is understood about
content, the better it can be adapted for the end user. For example:
- If it is known that a page hyperlink has the role of taking the
user to the site's home page, then that knowledge can be used to
create enhanced accessibility in different ways in many different
scenarios, such as icons or accesskeys.
- If it is known that a text box is for the user email address,
then the user agent can support users filling in the form by
labeling it with an icon or symbol, automatically validating it, or
even form filling.
- If it is known that a paragraph is complex, then a simple equivalent
can be shown in its place
- If a word is ambiguous, then a role of a concept can be given,
providing clarity An example of this may be : <span
role="role:nonliteral" aria:hasAlternate="no">
5.4 Accessibility Events and Event Handling
Interoperability between applications and assistive technologies
requires event notification for accessibility. The events defined
in Table 2.0 will be fired via the user
agent. The accessible value and state property changes will be
generated in response to changes in the DOM attributes as defined
by the AAA specification. User agents supporting the platform
accessibility API, will support event notification such as the state change or value change events.
5.5 HTML 5 - A Look Ahead
HTML 5 and the "serialized" XHTML version of HTML 5 are years away from standardization. We have preliminary consensus to add the WAI-ARIA states and properties, role, and tabindex changes needed for ARIA in HTML 5 as demonstrated in section
5.1.4. This is subject to change between now and when the specification goes to recommendation. In HTML 5 we will see many more standard controls which developers may choose to use and which should be used in preference to ARIA features. We shall continue to promote WAI-ARIA's use and adoption in industry to ensure that there continues to be the ability to provide support accessibility of new types of controls. A number of gaps remain, such as named event handlers and enhancements for access key, that we need to address. This work is in progress.
6 Business Reasons for Adopting WAI-ARIA and WCAG 2.0
Often developers will try to make a rich internet application degrade to support accessibility compliance based on 1999 WCAG 1.0 standards and avoid using ARIA. This first means your endeavor is to make your web page keyboard accessible using the basics of HTM 4 or XHTML 1.X. WCAG 1.0 says that you must be keyboard accessible - not usable. To to this in HTML, active element must become a link or a form element to be keyboard accessible. It also means you are not required any additional semantics other that what is provided by the host language. It also means you must be able to run with Cascading Style Sheets turned off in your browser. This creates the following list of usability problems:
- All your keyboard accessible controls must be forms or anchors forcing the user to tab through all focusable elements on the web page to navigate. If you need to get to from the first link on the page to the last link on the page that could be a very long trip takes usability a step back.
- Without ARIA semantics, you cannot provide contextual information to the user.
- If you repurpose HTML elements you cannot provide the appropriate role and context information for the new widget. Lack of context is a serious usability problem. ARIA semantics results in providing contextual information to the user.
- CSS is used for absolute positioning. If you remove that capability, usability features of widgets like pop-up menus disappear. Imagine activating the file menu and the menu showing up at the bottom of the page.

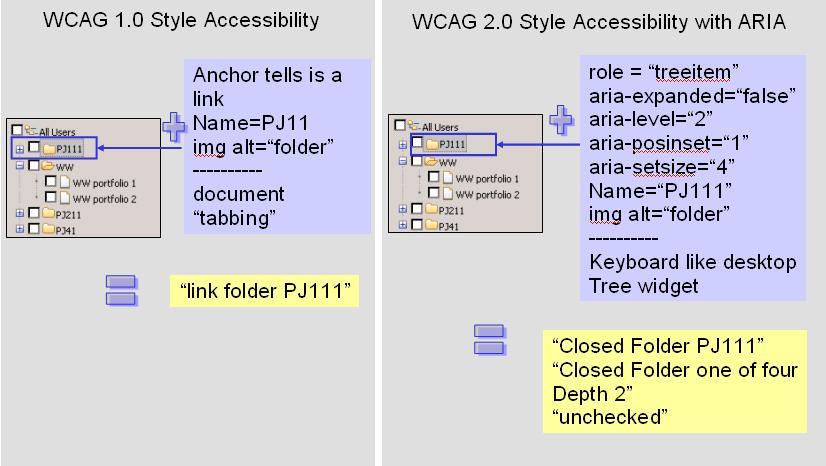
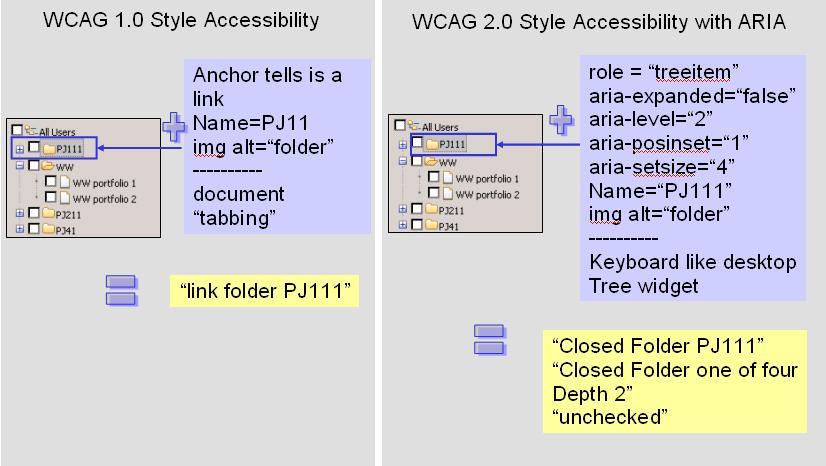
Figure 7.0 Usability of Tree Widget using WAI-ARIA semantics implement WCAG 2.0 guidelines compared to WCAG 1.0 version without WAI-ARIA
Figure 7.0 Shows an "accessible" widget for a tree item, within a tree widget, using WCAG 1.0 without ARIA which when supplied to a screen reader may say "link folder PJ111." There is no information to indicate that the folder is closed (expanded = "false"). There is no information to indicate its depth (aria-level="2"), position in the set and the set size at the level, all of which provides the user with context something sited users may take for granted. The role is used to indicate that it is a treeitem which indicates that the item should behave and navigate with the keyboard like a tree item. A screen reader using the ARIA version might say "Closed Folder PJ111, Closed Folder one of four, Depth 2, unchecked." Furthermore, the ARIA version can allow the tree items to be navigated with arrow keys and without requiring they be navigated as part of a global web page tabbing scheme. This is not what any user would expect of a tree widget. Finally, if you were told all widgets were links on the web page how usable would that be?
The question you must ask is: "Why make such an investment in accessibility and have unproductive users?" All desktop users will benefit from ARIA.