Para ofrecer archivos en descarga directa muchas veces es necesario evitar el comportamiento por defecto del navegador y, así, forzar la descarga de los archivos. Una forma muy común de hacerlo es por medio de instrucciones del lado del servidor, sin embargo, el nuevo estándar de HTML5 nos permitirá realizar la misma tarea solo con la incorporación de un nuevo atributo: download.
¿Cómo funciona el atributo download?
El atributo download funciona en los enlaces HTML, es decir, elementos <a /> y toma como valor un nombre para el archivo (no tiene que coincidir con su nombre real). Por ejemplo:
<a href="http://blogandweb.com/nombre-real.pdf" download="nombre-para-el-usuario.pdf">Descargar</a>
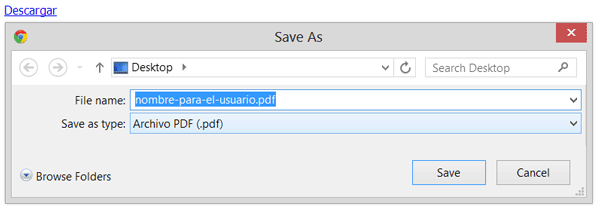
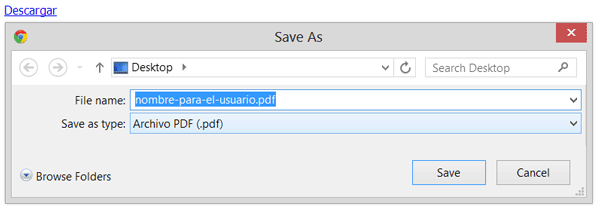
Esto dará como resultado que cuando el usuario de click sobre el enlace se presentará una ventana de descarga del archivo en http://blogandweb.com/nombre-real.pdf pero con el nombre por defecto: nombre-para-el-usuario.pdf. Este código en Chrome luce así después de dar click:

Si se quiere usar el mismo nombre de archivo del original, solo es necesario agregar el atributo download sin valor:
<a href="http://blogandweb.com/nombre-real.pdf" download>Descargar</a>
Soporte de download.
Continuar leyendo →
 Una fuente interesante de dominios para nuevos proyectos web son los dominios expirados. Los dominios tienen un ciclo de vida y tarde o temprano quedarán disponibles para ser adquiridos si estos no son renovados. Diariamente miles de dominios son liberados y entre ellos puede haber algunos nombres interesantes, la pregunta es ¿Cuándo cae un dominio que me interesa? ¿Cuándo cae algún dominio con una palabra clave de mi interés? Una solución es NameCatch.
Una fuente interesante de dominios para nuevos proyectos web son los dominios expirados. Los dominios tienen un ciclo de vida y tarde o temprano quedarán disponibles para ser adquiridos si estos no son renovados. Diariamente miles de dominios son liberados y entre ellos puede haber algunos nombres interesantes, la pregunta es ¿Cuándo cae un dominio que me interesa? ¿Cuándo cae algún dominio con una palabra clave de mi interés? Una solución es NameCatch.
¿Qué es NameCatch?
NameCatch es un servicio que te permite buscar, filtrar y monitorear dominios que expiran. Pueden ser dominios concretos (Ejemplo: blogandweb.com), palabras clave (Ejemplo: blogs), con cierta longitud (Ejemplo: dominios de 4 letras), coincidentes en un idioma (Español, por ejemplo) o una combinación de todos estos criterios.
¿Cómo funciona el seguimiento de dominios?
Continuar leyendo →

Leer: HTML5. Validar formularios sin Javascript. Parte I.
Con HTML5 es posible validar campos de texto con expresiones regulares gracias al atributo pattern, pero antes de llegar a ello podemos hacer uso de otra herramienta de HTML5, los nuevos tipos de campos. Existen varios de estos nuevos tipos de campos, pero para la validación de formularios son especialmente útiles: email, url y number.
¿Cómo funcionan los tipos de campos?
Los tipos de campos se utilizan como valores del atributo type en elementos input. Al indicar el tipo de campo, el navegador podrá validar la información introducida por el usuario y permitirá su envío o dará una advertencia si no esta bien completado.
Tipo URL
<form action="comments.php">
<label for="user-url">URL: </label><input type="url" name="user-url" id="user-url" />
<input type="submit" value="Enviar" />
</form>
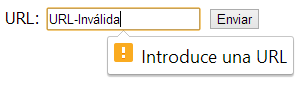
Que en caso de llenarse de manera incorrecta, Google Chrome, actualmente muestra la siguiente advertencia:

Tipo Email:
Continuar leyendo →

HTML5 esta introduciendo nuevos atributos que harán, y ya hacen, más sencillo nuestro andar en crear mejores sitios web. Uno de estos atributos es pattern, específico para validar elementos input tipo text, search, url, tel, email, y password, es decir, para campos de texto de formulario.
¿Qué hace pattern?
Como su nombre ya adelanta, pattern busca un patrón/expresión regular dentro de un campo de texto y determina si este lo cumple o no. Por tanto, su función es validar la información introducida por los usuarios. Esta tarea es normalmente realizada por Javascript, pero suelen ser soluciones un tanto más complejas y dependientes de que esta tecnología este activada en el navegador.
¿Cómo usar pattern?
Pattern se maneja como cualquier otro atributo de input, y toma como valor una expresión regular. Ejemplo: Continuar leyendo →