
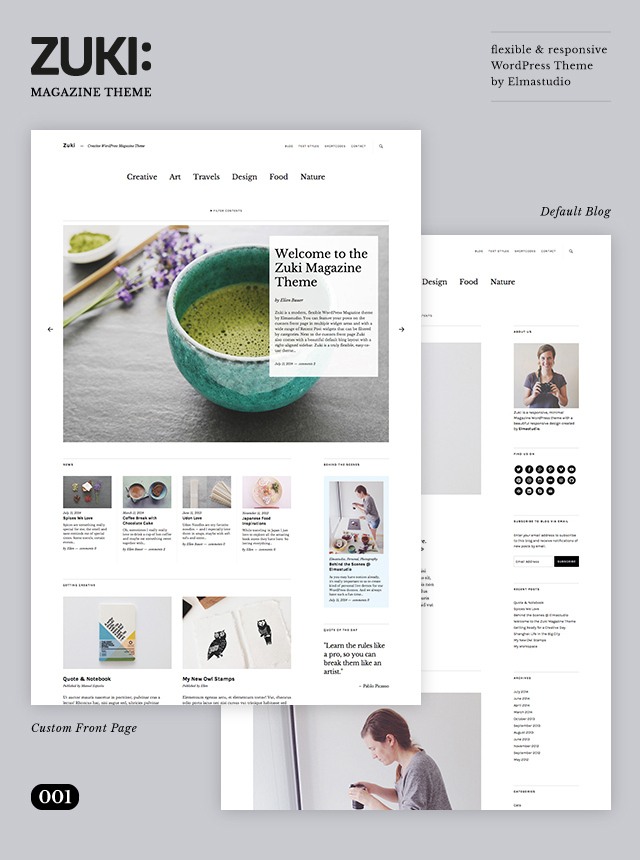
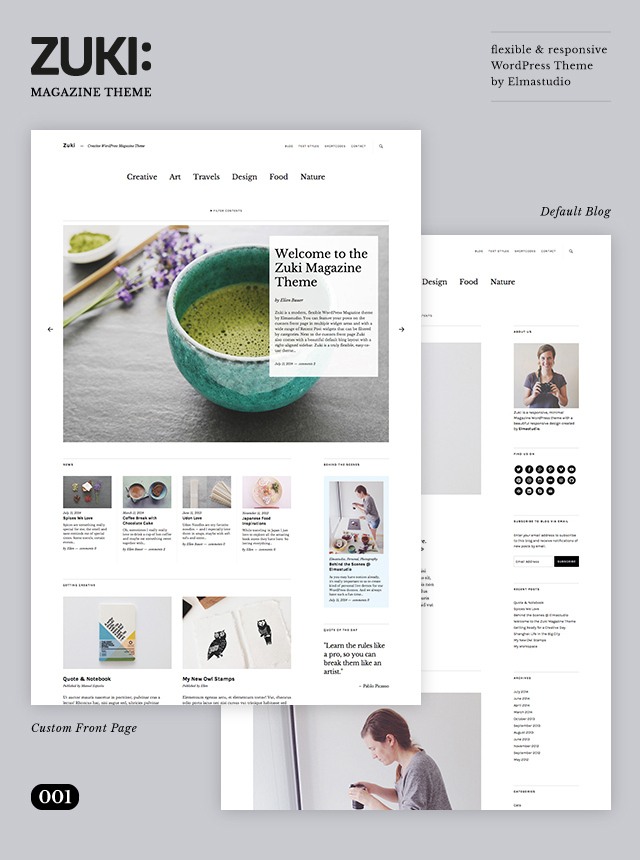
Zuki is a super flexible, minimal, magazine-style theme with a custom front page that lets you create your own magazine or news site in a few simple steps. Zuki also comes with a default blog layout with a main content and sidebar area, so you could also use Zuki also as a classic blog theme.
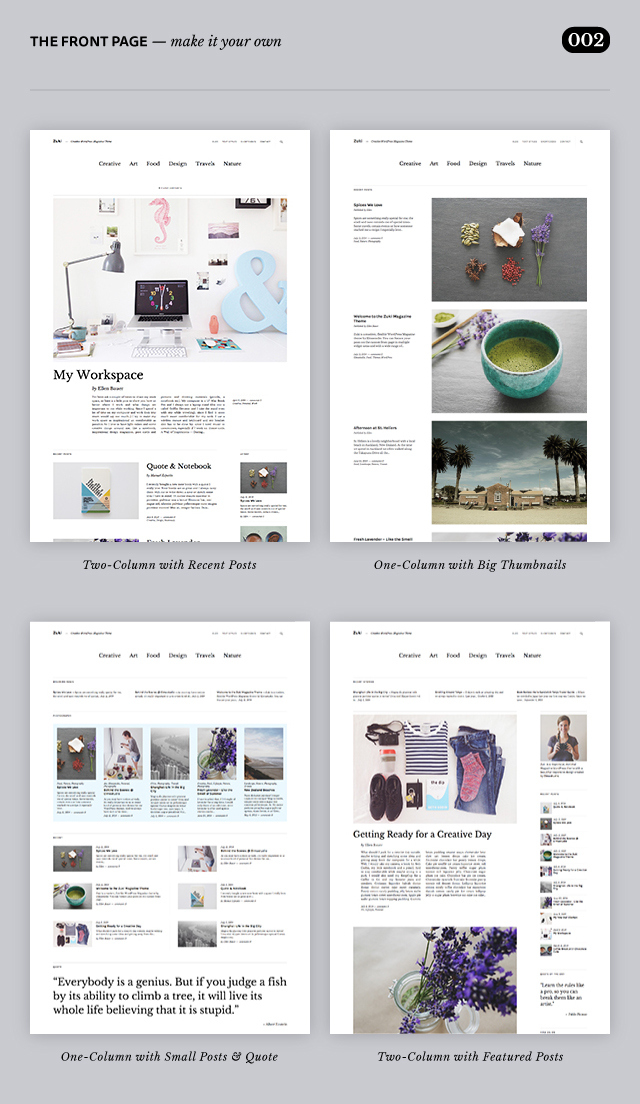
Build Your Own Front Page
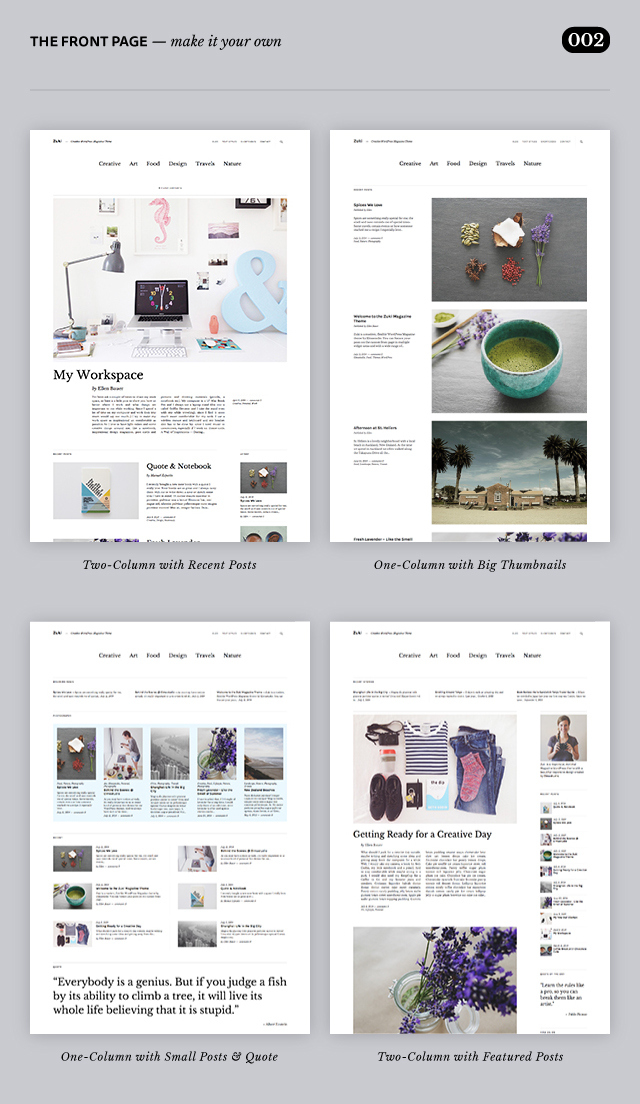
Just like a major magazine or news site, Zuki offers a wide variety of layout options for featuring posts on a custom Front Page. Optional layouts include a featured content slider below the header area and a full-width template.

Drag and drop Zuki’s custom Recent Posts widgets into different front-page widget areas to build your own front page with big featured posts, smaller multi-column posts or highlighted posts on a light blue background.
Custom Recent Post Widgets
You can use Zuki’s Post widgets in any Front Page and sidebar widget areas and set the number of posts to be displayed in the widgets. The Recent Posts widgets will look best if you include Featured Images for all your posts. Post widgets can be filtered by category, so you can feature different post topics on your front page.
How to create the Custom Front Page – Video Introduction
Please use the scaling button on the right side of the play bar to see the video in fullscreen.
More Theme Features
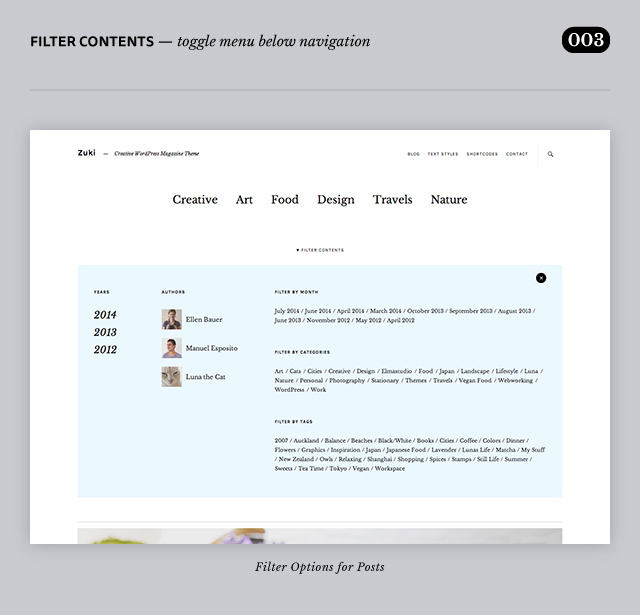
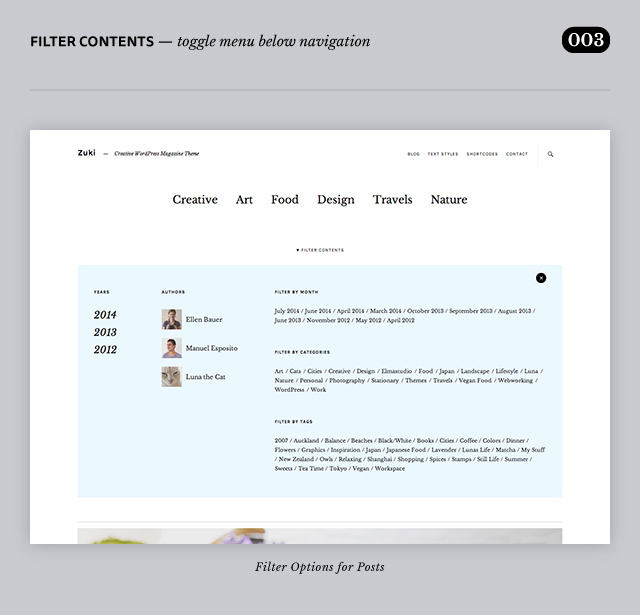
In the header you can include an automatic filter toggle menu that you can activate under Appearance → Customize → Theme. Now your readers can easily filter your posts by year, author, month, category, and tag.

Featured Post Slider
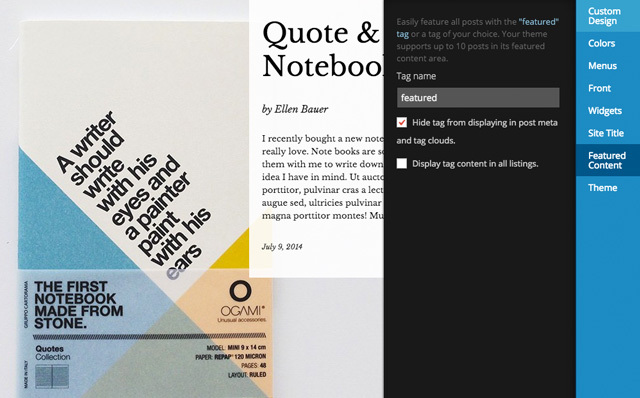
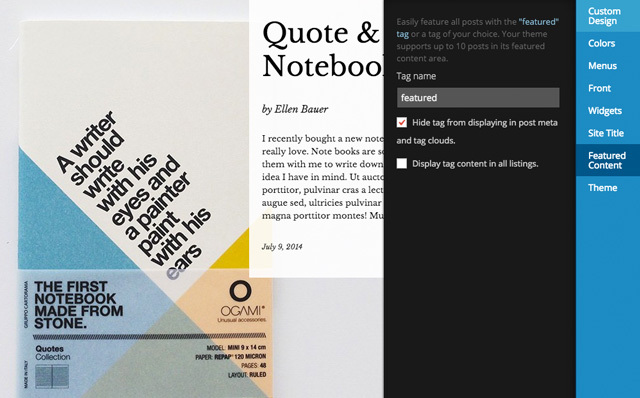
You can include up to 10 posts in a Featured Posts slider with big Featured Images at the top of your front page. You just need to set a tag under Appearance → Customizer → Featured Content and all posts with this tag will be included in the slider automatically.
Quote Widget and Social Icon Menus
Zuki also comes with a beautiful quote widget and a Social Links menu. You can create a new Social menu under Appearance → Menus by including custom links with URLs to your social profiles. The icons will show up automatically in the footer after assigning the new Social menu as the “Footer Social menu”. You can also use the “Custom Menu” widget to display the social links menu in one of the sidebar widget areas.
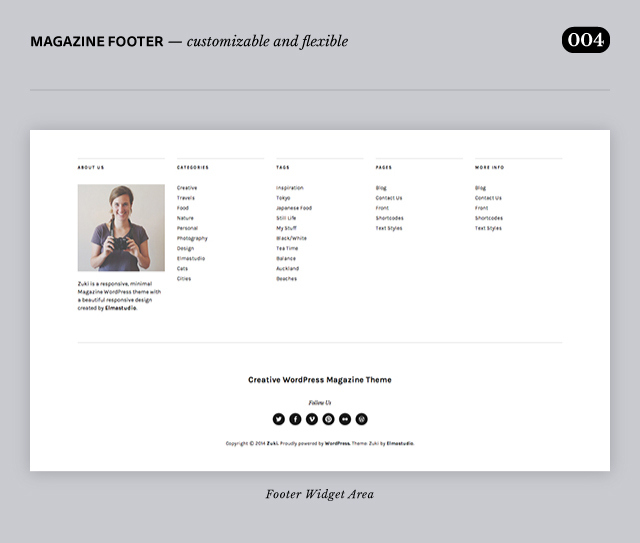
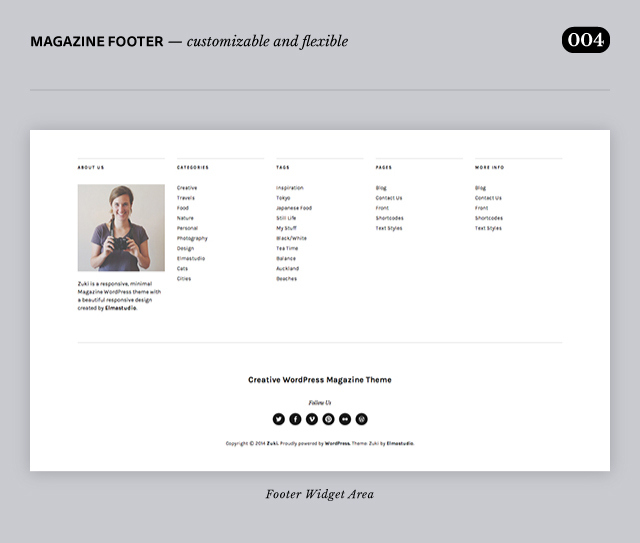
The five-column Footer Widget Area
Zuki also comes with an optional five-column footer widget area, where you can add any text or widgets, like tags, categories, or archives.

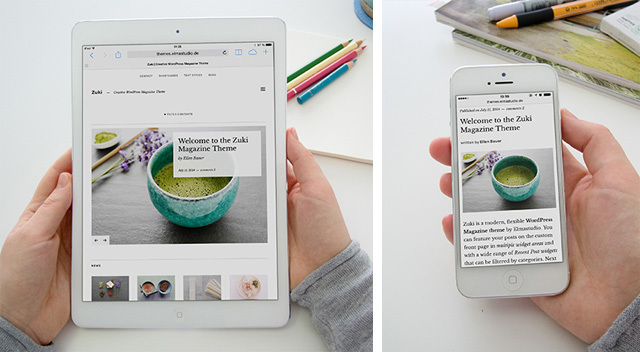
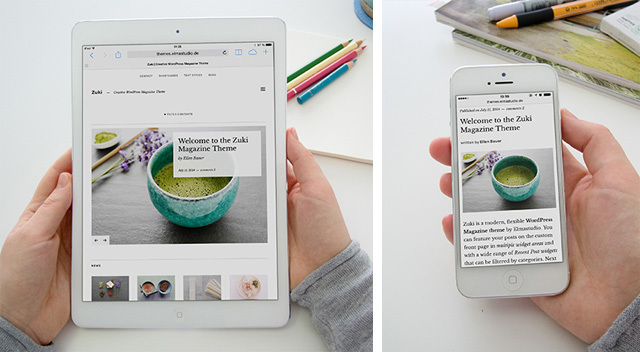
Ready for Mobile Devices
Zuki has a responsive design that adapts smoothly to different screen sizes, so your content will look beautiful on smartphones, tablets, laptops, and large desktop screens.

Customizing Zuki Further
You’ll find all Zuki customization options in the Customizer. Zuki also supports Custom Backgrounds, and you can replace the site title with your own logo or other graphic by uploading an image through the Custom Header.
Further options like Custom CSS, font changes, and more custom colors are available with the Custom Design upgrade.
Quick Specs
(all measurements in pixels):
- The default Post width is
640
- The default featured post image width is
840.
- The featured images widths for posts in the Big Recent Posts widget is
1200 + a min. height of 600.
- Featured oost images in the Featured Content Slider should be
1200×800.
- The sidebar width is
240.
Getting Started
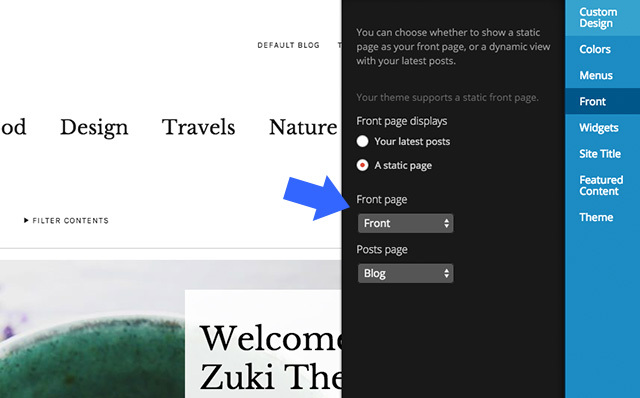
After activating Zuki, you will see the default blog layout with your recent posts in the main content area and a right sidebar on your front page. To set up a custom front page with different Recent Posts widget areas, as seen in the demo site, you will need to create a static front page.
The Video Introduction
In the Zuki Video Tutorial Ellen explains you how to set up the Zuki Front Page. It’s recommended to use the the scaling button on the bottom right of the video to see the video in full screen.
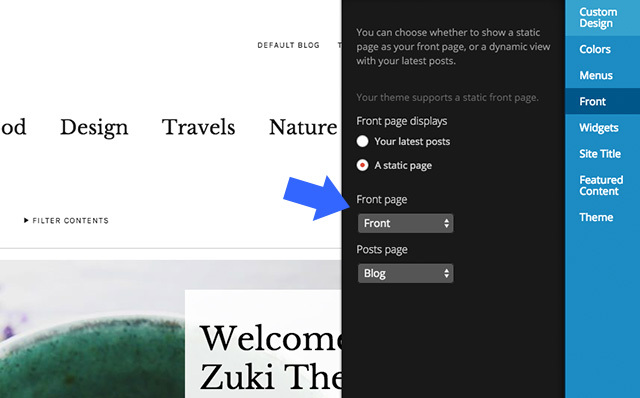
Creating A Custom Front Page
Start by creating a new, blank page – e.g. with the title Front or Front Page – and select the “Front Page” template from the Page Attributes box. Next, go to Appearance → Customize → Front and choose your new created Page as your static Front Page.

In the Zuki Video Introduction Ellen explains how to set up the Zuki Front Page.
If you also want to show your default blog – and maybe link to it in one of your header menus, like in the demo site, create another new, empty page, called “Blog,” “News,” or whatever you like. Leave the page template at the default. After publishing the page, select it as your “Posts Page” under Appearance → Customize → Front.
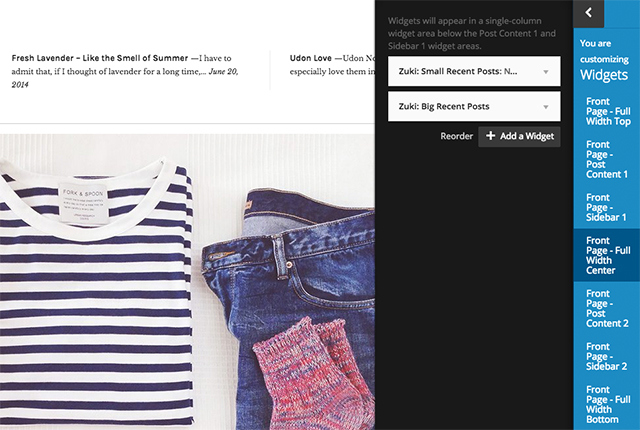
Zuki’s Front Page Widget Areas and Widgets
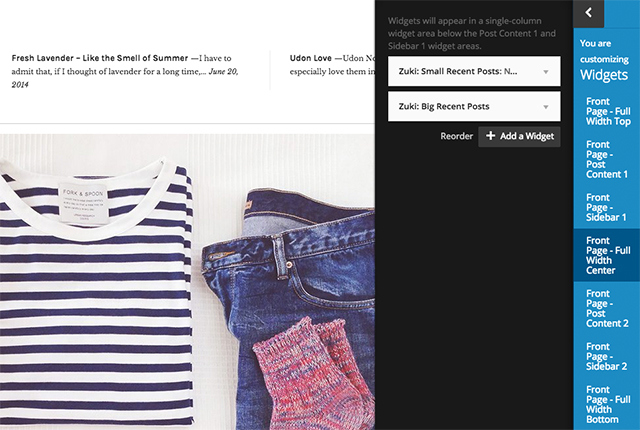
Next to the default blog sidebar widget area Zuki offers the following Front Page widget areas which let you to build a customized Front Page layout:
- Full Width Top
- Post Content 1
- Sidebar 1
- Full Width Center
- Post Content 2
- Sidebar 2
- Full Width Bottom
You’ll find all widget areas under Appearance → Widgets or in the Customizer under Appearance → Customize → Widgets. In the Customizer you will only see the Front Page widget areas, if your Customizer preview is showing the Front Page.

Here you can see how the Front Page widget areas are displayed in the theme:

You don’t need to include widgets in every available Front Page widget area; you can add widgets to only the widget areas you’d like to use.
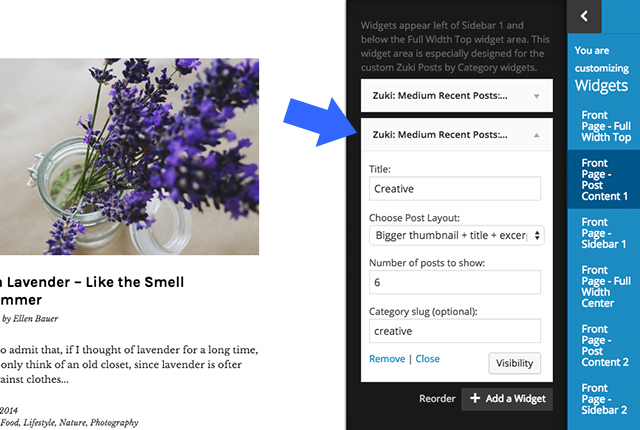
Zuki’s Recent Posts Widgets
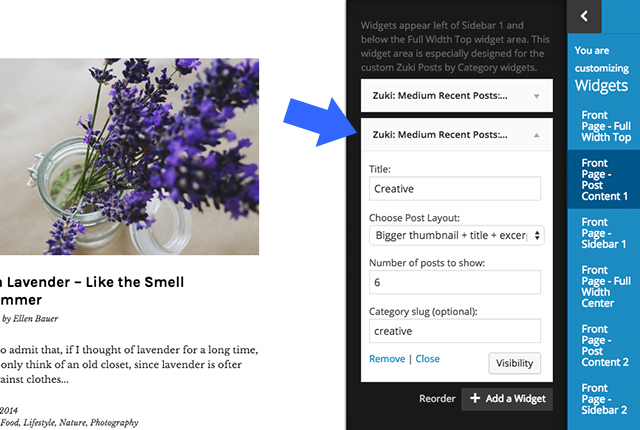
Next to the custom widget areas for the Front Page, Zuki also offers several Recent Posts widgets. With the help of Zuki’s custom Recent Posts widgets you can display posts with different layouts and filter them by category. You can also choose the number of posts displayed.

The following Zuki Recent Post widgets are available:
- Zuki: Small Recent Posts (with two layout options)
- Zuki: Medium Recent Posts (with two layout options)
- Zuki: Big Recent Posts (with two layout options)
- Zuki: Recent Posts Background (medium-sized posts on a light blue background)
Zukis Recent Posts widgets are especially designed for the front page, but you can also include them in the default blog sidebar or footer widget areas. Depending on which widget area the Recent Post widget is placed in, you will need to select the number of posts to show. It’s best to use the Customizer with its live preview to add your Recent posts widgets.
For example, the Medium Recent Posts with the bigger thumbnails are displayed in a two-column grid in the Post Content widget areas. So you would select a number of post that can be divided by two. The same widget included in one of the Full Width widget areas is displayed in a single column. Therefore here you can choose any number of posts.
Zuki Quote Widget
Next to the Recent Posts widgets, Zuki also offers a custom Quote widget that can be included in all widget areas. Here you can include your favorite quote or slogan and optionally, the quote author. If you want to add a link to the author’s website you can use the following HTML format:
by <a href="AuthorURL">Author Name</a">
The Front Page Featured Posts Slider
To show the Featured Post slider at the top of your front page, choose a specific tag and assign it to up to 10 posts that you want to display in your slider. Add the tag you selected under Appearance → Customize → Featured Content.

The Featured Images for posts in the slider must to be 1200px wide by 800 px high. Since the Featured Images are quite big, you should make sure that your images are a reasonable file size. You can reduce your image size by compressing and saving them at a lower quality.
Custom Menus
You can further customize Zuki by using Custom Menus, which offers three Custom Menu areas. First you can create and choose a Custom Menu for your Primary menu, which is the big centered menu with the serif font in the Zuki header area. You can create your Custom Menu and assign it to the “Primary Menu” area.
If you like, you can create a small additional Header Top menu, which appears at the top right of the Zuki header. This menu area does not support sub-menus.
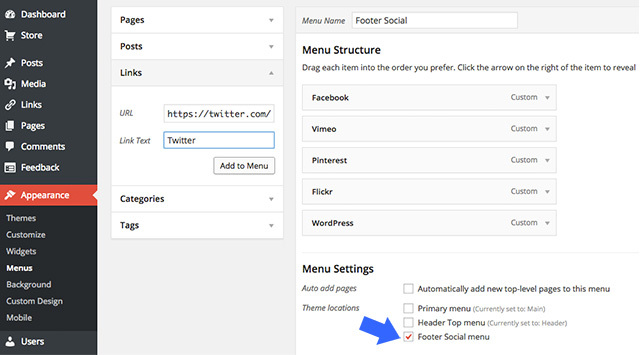
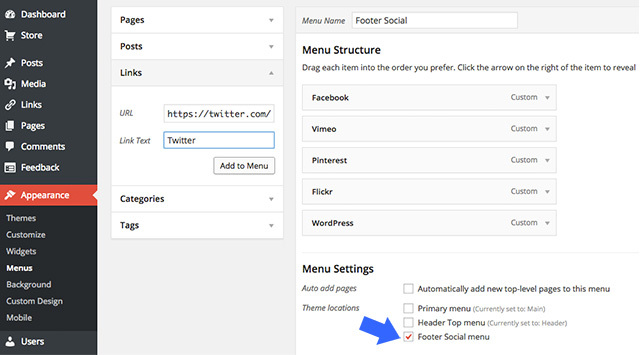
To show a Social Links menu with icons at the bottom of the Zuki theme you can create a Social Links menu. Just add your social profile links to your new menu using the custom “Links” option.

You can include URLs with your own titles (Navigation Labels) for the following social sites:
Codepen, Digg, Dropbox, Facebook, Flickr, Google+, Instagram, LinkedIn, Pinterest, Path, Dribbble, PollDaddy, GetPocket, Reddit, Skype, StumpleUpOn, Tumblr, Twitter, Vimeo, YouTube, WordPress.com, WordPress.org, Feed (urls with /feed/), Email (using mailto).
Now you only need to mark the Social menu as “Footer Social menu” in the Menu settings. You can also include a Social Links menu in your blog and Front Page sidebar widget areas. To do so you need to create a new Social Menu (or use the already created Footer Social Menu) and include the “Custom Menu” widget in your sidebar widget area.
Further Theme Options
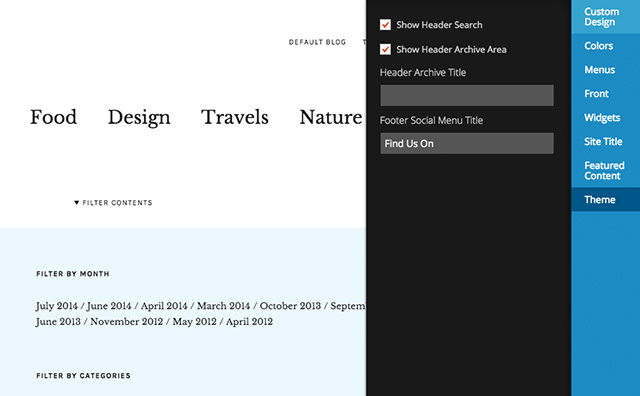
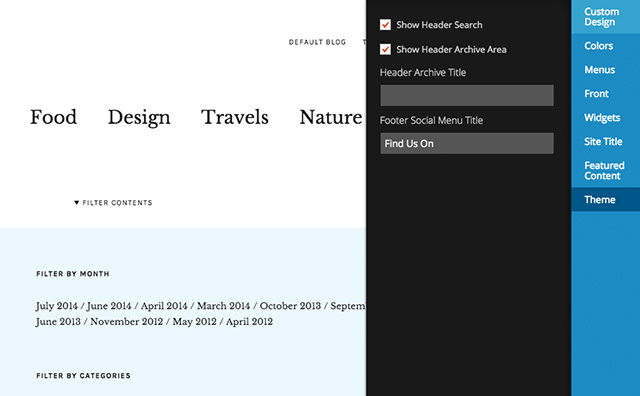
Under Appearance → Customize → Theme you will find a number of further customization options for Zuki. You can check the box to show the header search form at the top right of your Zuki header area and activate the Header Archive Area, with a toggle menu and links to filter posts by year, author, category, month, or tag.

You can also customize the titles of the Header Archive Link and the Social Menu Footer (if you included a Social Footer menu under Appearance → Menus).
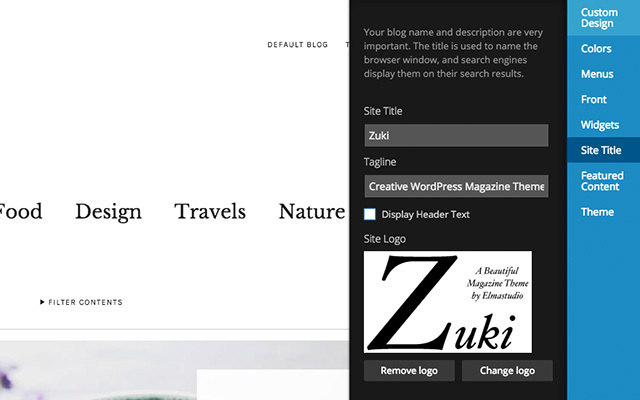
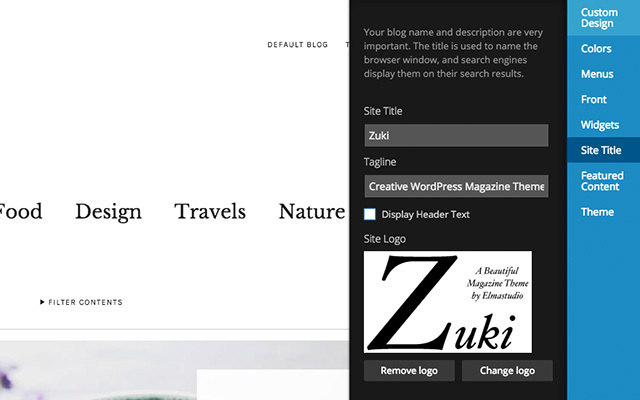
A Custom Logo Image
To use your own image instead of the default site title and tagline you need to upload your prepared graphic under Appearance → Customize → Site Title. Your image should be a maximum width of 480 pixels. A height of 100-150 pixels is recommended.

Typography Styles
You can use a number of custom typography styles to design more interesting and easy-to-read posts and pages. You’ll find an overview of all typography styles on the demo.
Intro Text – To highlight a paragraph – e.g. the first paragraph of your text – in a bigger font size, wrap the paragraph in a p tag with the CSS class “intro”:
<p class="intro">Your intro text here...</p>
Dropcaps – To highlight a paragraph with a drop cap letter, wrap the first letter of the paragraph in a span tag with the CSS class “dropcap”:
<span class="dropcap">F</span>irst letter...
Pull Quotes – You can use pull quotes on your text, by wrapping a sentence or short text in a p tag with the CSS class “pull-left” or “pull-right” for left- or right-aligned pull quotes:
<p class="pull-left">This is a left-aligned pull quote text.</p>
Wide-Content – To include content with a wider content area of 840px, instead of the default 640px content width on posts, wrap the content in a div container with the CSS class of “wide-content”:
<div class="wide-content">
Your content here...
</div>