
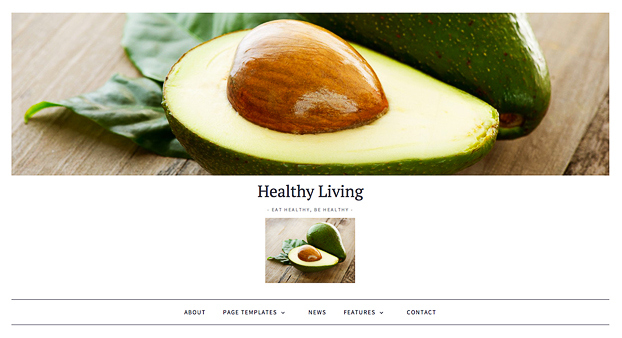
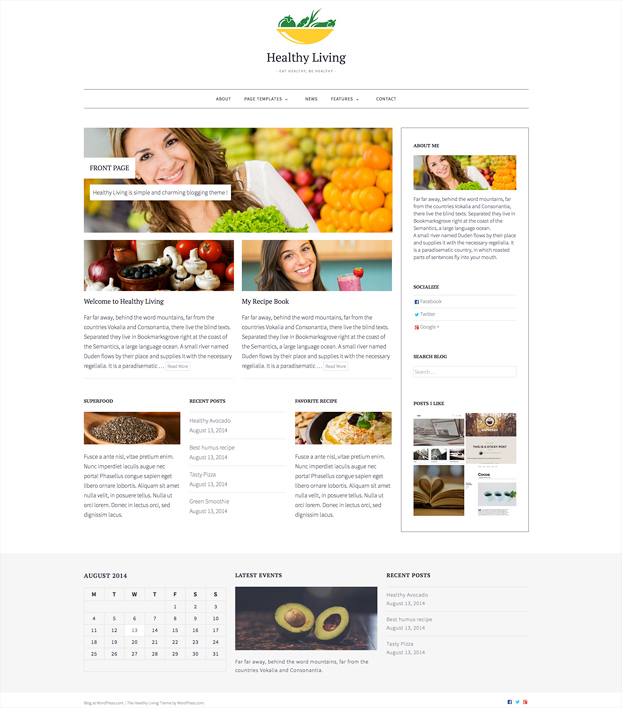
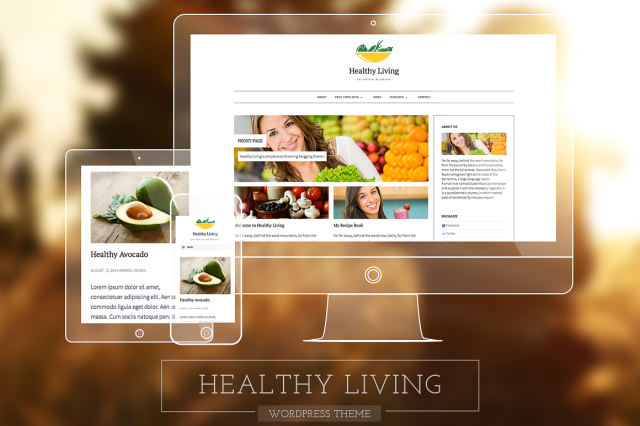
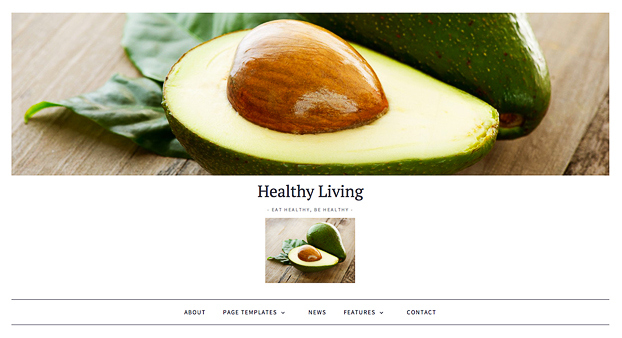
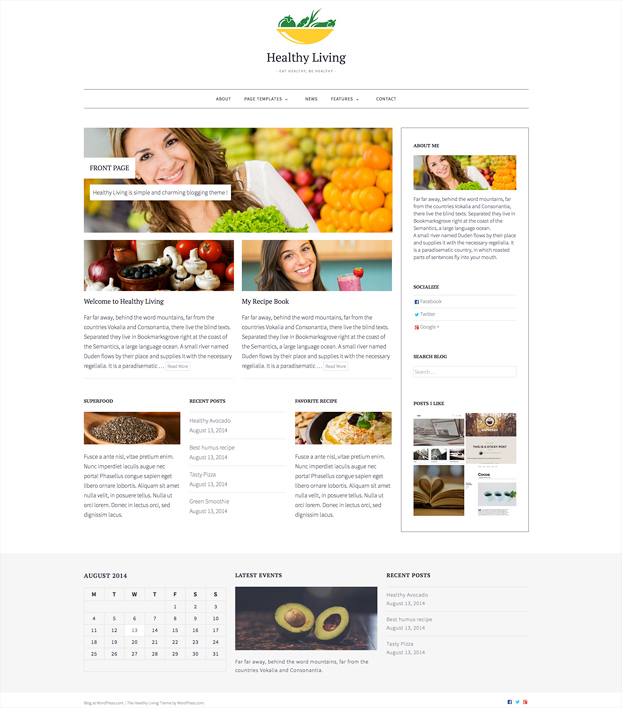
Healthy Living is fresh and simple blogging theme. With it’s laid-back modern design and a beautiful typography, this theme spotlights your content and draws readers right in. It features custom header image, post formats and different page templates to help you customize the theme.
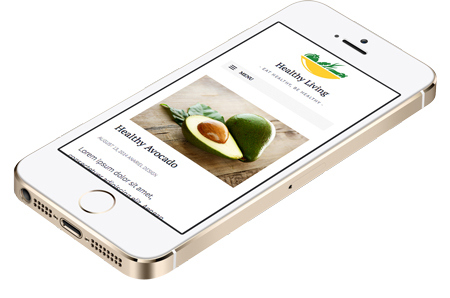
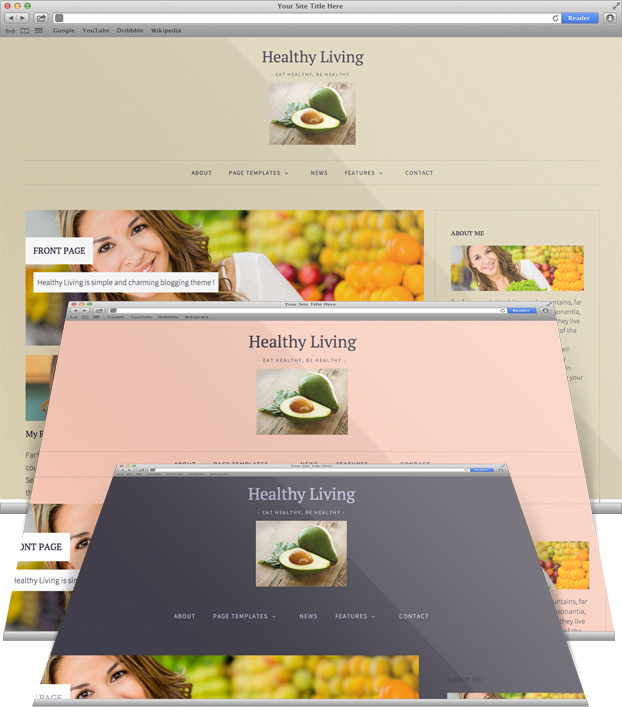
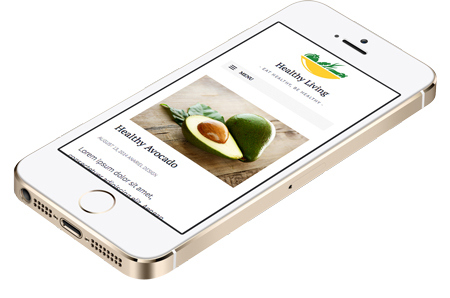
Responsive Layout
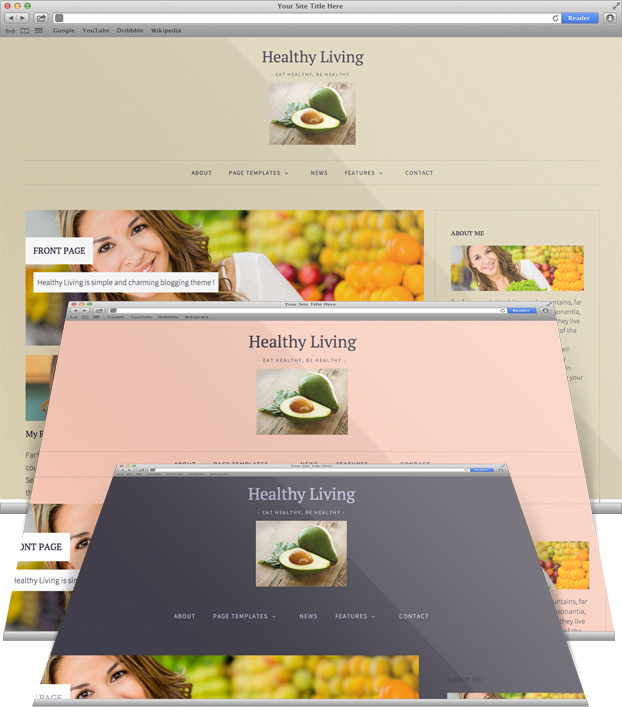
Healthy Living is highly responsive and will present your site in the best possible light on smartphones, tablets, laptops as well as on large desktop screens.

Features
Healthy Living allows you to customize your site title, site logo, custom header, background, and menu. Create your own custom header!

Page Templates
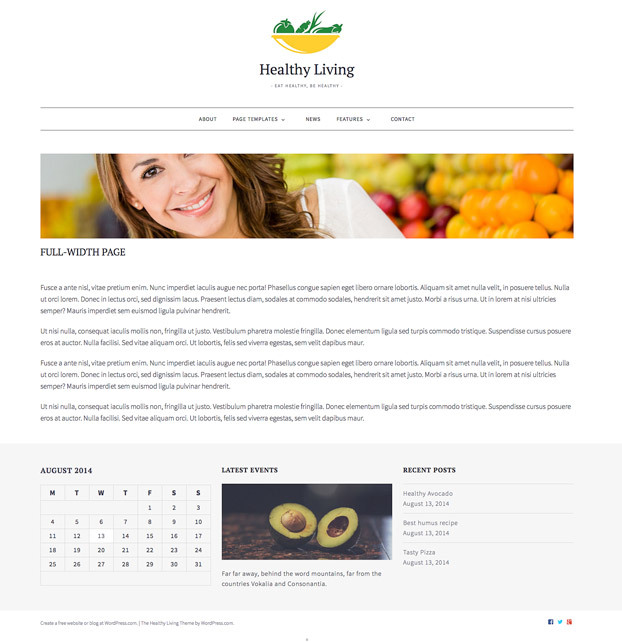
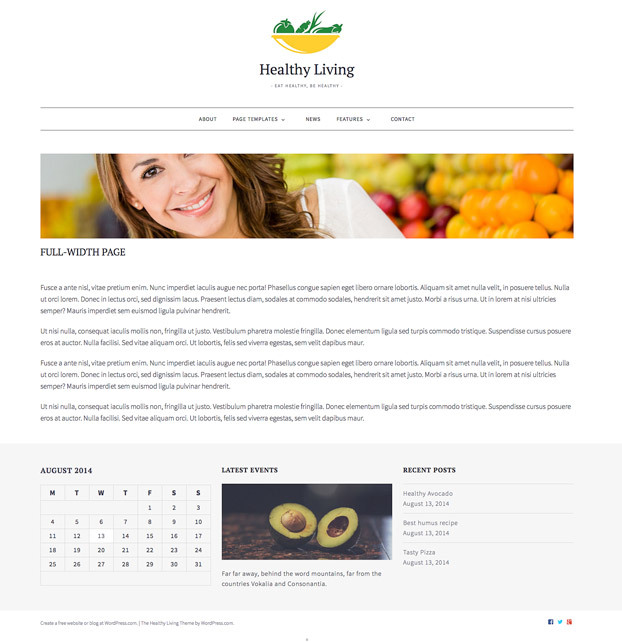
To make it easier to add variety to your site, Healthy Living offers front page template, full-width template, full-width boxed template and a grid template.

Two Custom Navigation Menus
Two custom site navigation menus are supported by Healthy Living. Primary Menu in the site header, and Social Menu in the footer. Healthy Living allows you to link to your social media profiles, like Twitter and Facebook.
Available icons
Linking to any of the following sites will automatically display its icon in your menu.
- Codepen
- Digg
- Dribbble
- Facebook
- Flickr
- GitHub
- Google+
- Instagram
- Linkedin
- Pinterest
- RSS Feed (urls with
/feed/)
- Tumblr
- Twitter
- Vimeo
- WordPress
- YouTube
Post Formats
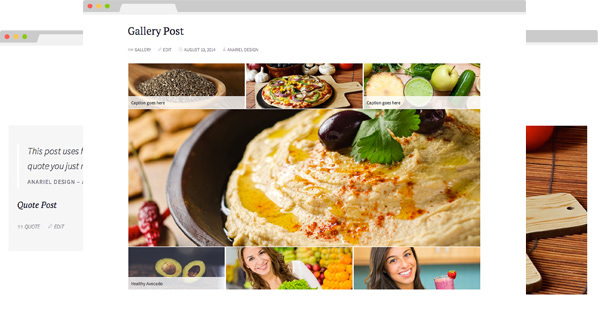
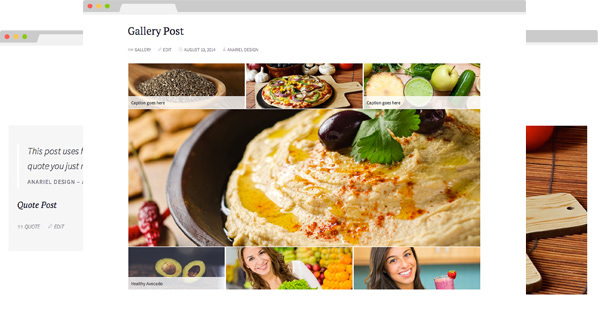
Healthy Living supports Post Formats and Sticky Posts. Style your website with aside, image, video, quote, link and gallery post formats.

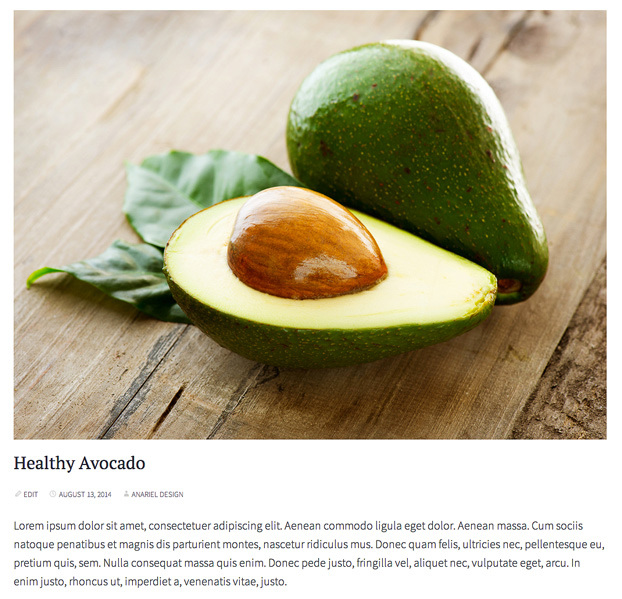
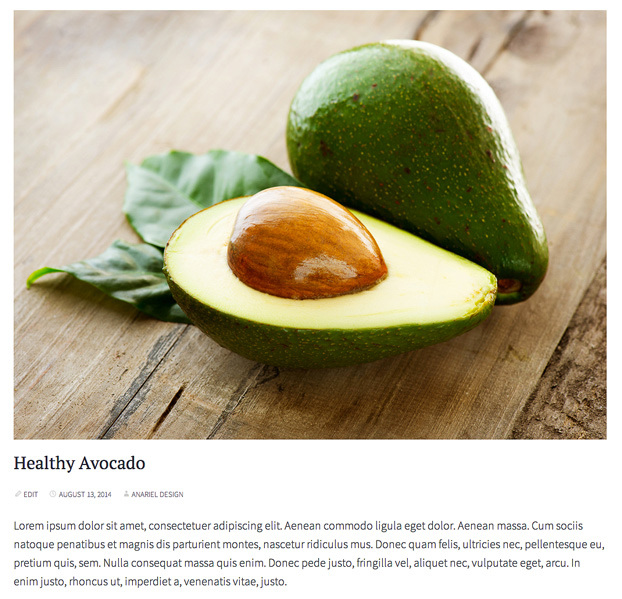
Featured Images
Featured Images are displayed above the post title on the blog front page and single-post page.

Widget Areas
Healthy Living comes with three widget areas – sidebar, footer widget area and front page widget area . The widget areas will activate once you add widgets to them in Appearance → Widgets.
With the Custom Design upgrade, Healthy Living makes it easy to create your dream site by changing the fonts and colors, or adding your own custom CSS.

Quick Specs (all measurements in pixels):
- Custom header image width is
1470.
- The main column width is
1020.
- The sidebar width is
422.
- Featured Images are
1020 wide by unlimited height on posts.
Logo
Go to Appearance → Customize → Site Title to upload logo image, which will appear under the site title in the header area.

You can also uncheck “Display Header Text” and only display the logo.

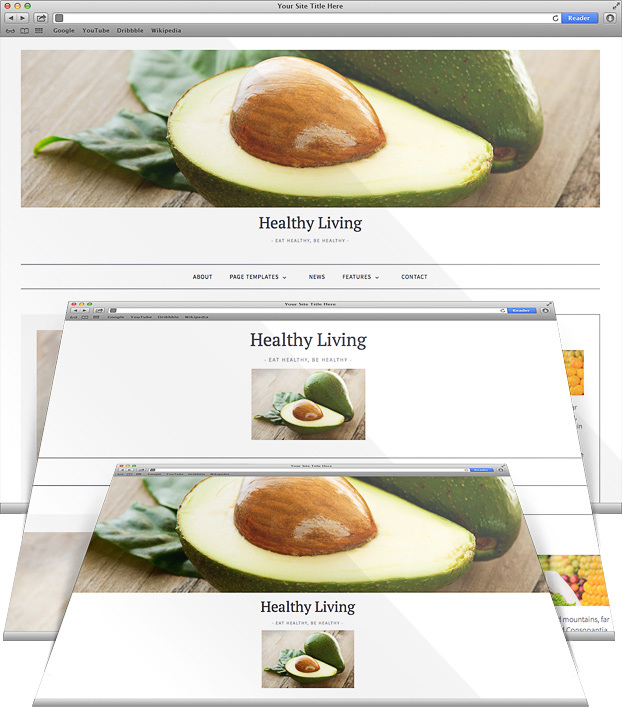
Custom Header
Navigate to Customize → Header and upload your header image, which will appear above the site title in the header area.

In this case we used the header image as a logo, but you can upload a bigger image (click on the “Skip Cropping” button to upload image in the original size) and use it as a banner.

You can have a header image, title and logo for your website header.

Custom Menu
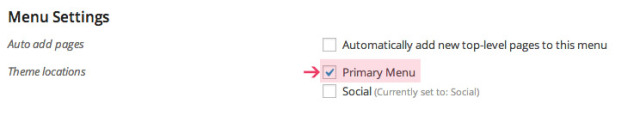
You can set up a custom menu under Appearance → Menus. For detailed instructions, see Custom Menus. This theme supports two menus, “Primary Menu” and “Social”.
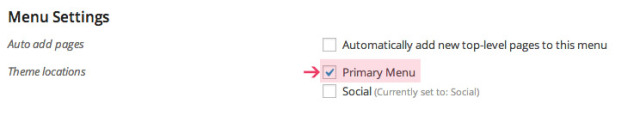
You can select your new menu as the “Primary Menu” in the Menu settings and save your changes.


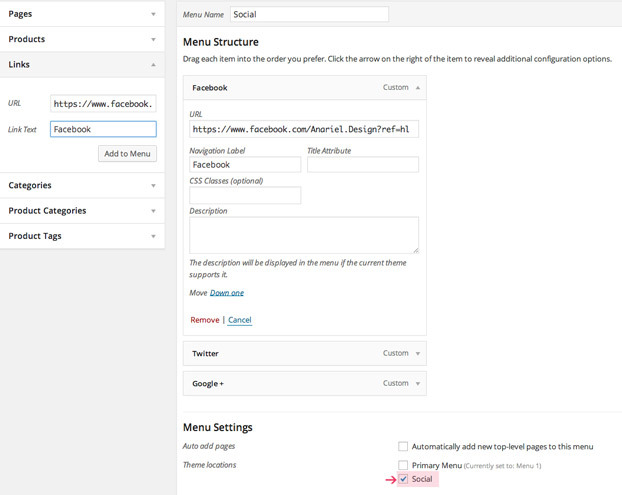
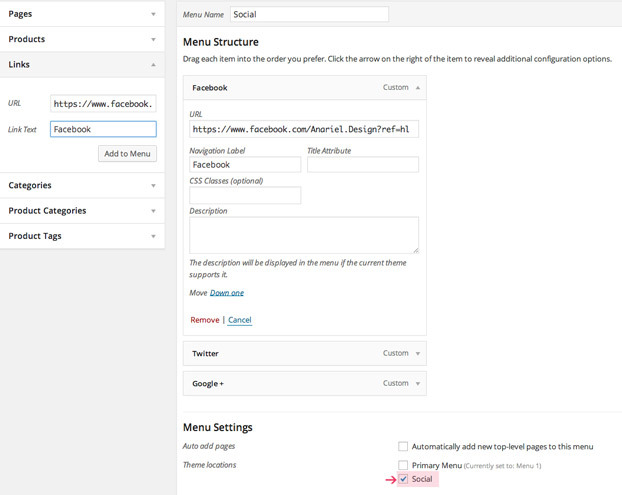
Displaying Social Icons
Healthy Living automatically adds social icons based on the URL you set. They are located inside the copyright section on the right side. You can also add them inside the sidebar using the “Custom Menu” widget. The following social platforms are supported: Digg, Dribbble, Dropbox, Facebook, Flickr, Google +, Github, Instagram, Linkedin, Pinterest, Polldaddy, Getpocket, Reddit, StumbleUpon, Tumblr, Twitter, Vimeo, WordPress, YouTube.
- Navigate to Appearance → Menus.
- Create a new Custom Menu.
- Check the box next to the “Social” label and then click Save Menu.
- To add your social links, select Links from the menu on the left.
- Add a URL and Link text for each social profile.

- Click the Save Menu button when you are ready.
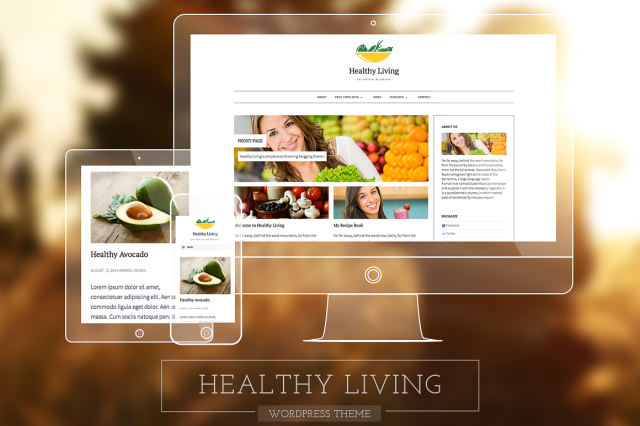
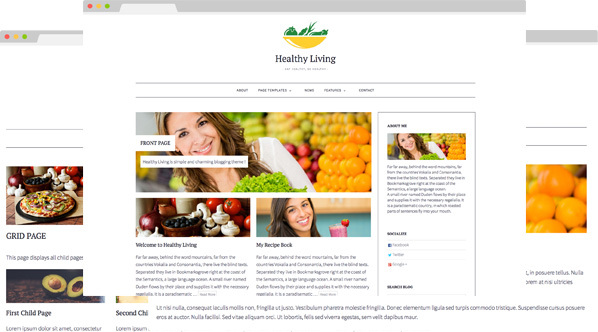
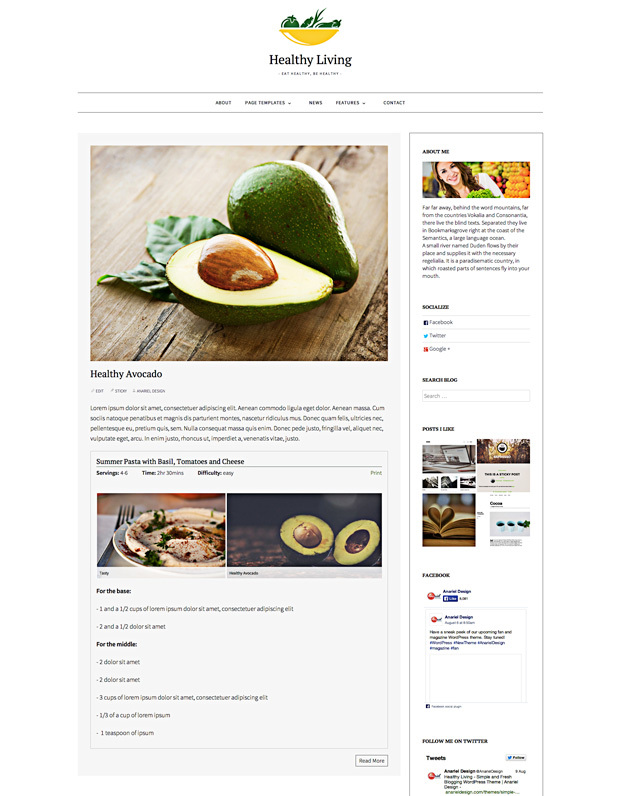
Using Custom Front Page Template

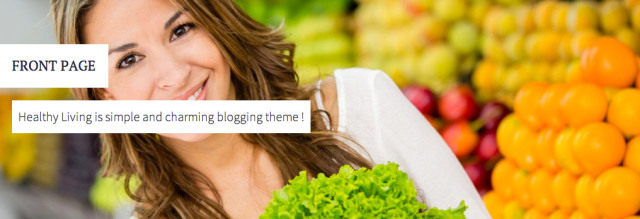
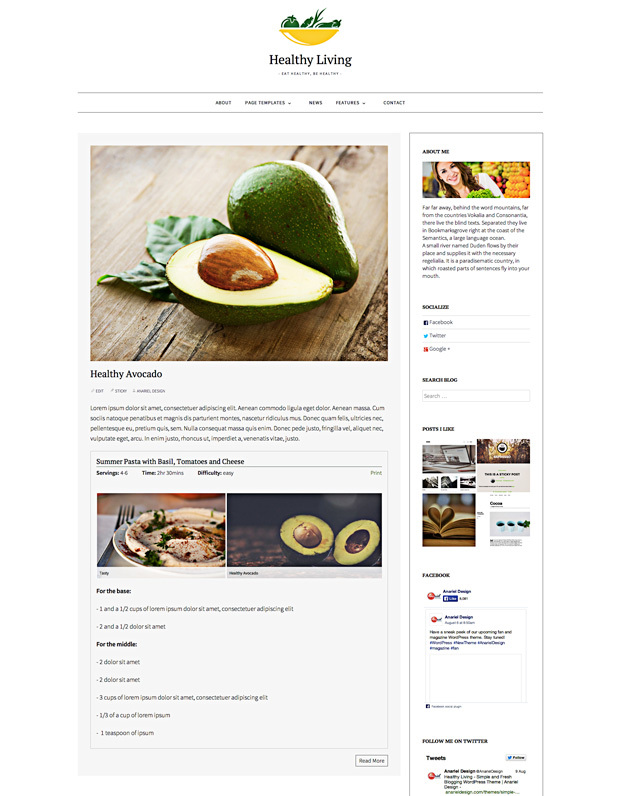
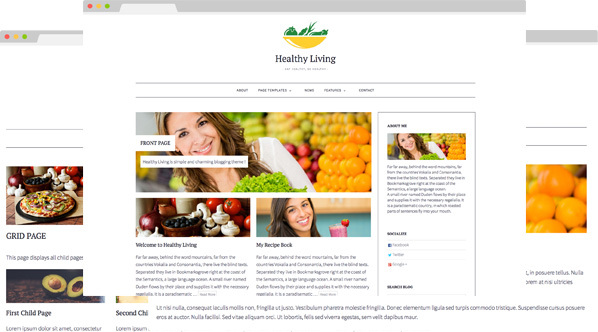
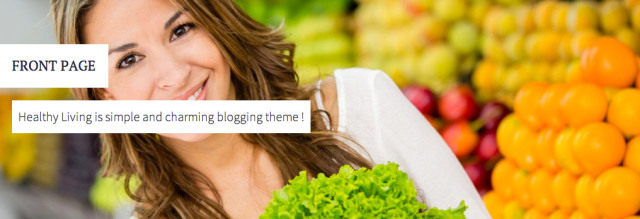
As the name suggests, this template is perfect for the front page where you can introduce your business to the world. Rich, powerful, and flexible, the front page template includes a big image with text, two columns child pages, optional widget area and a right sidebar. (See the image above.)
When you first activate Healthy Living, you’ll see your posts in a traditional blog format but if you’d like to use this template as a front page of your site, here are the instructions.
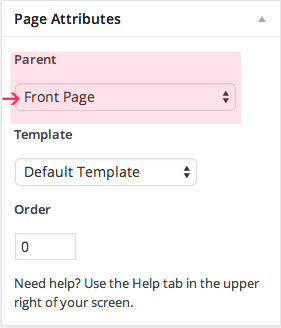
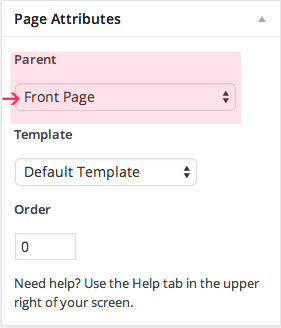
- Create or edit a page, and assign it to the Front Page template from the Page Attributes module.
- Add an introduction to your site. For best results, we’d recommend a couple of paragraphs.
- The image behind this text is added as a featured image of the page. Learn more about adding featured images.

- Go to Settings → Reading and set “Front page displays” to “A static page”. Learn more about setting up a front page.
- Select the page you just assigned the Front Page template to as “Front page” and then choose another page as “Posts page” to serve your blog posts.
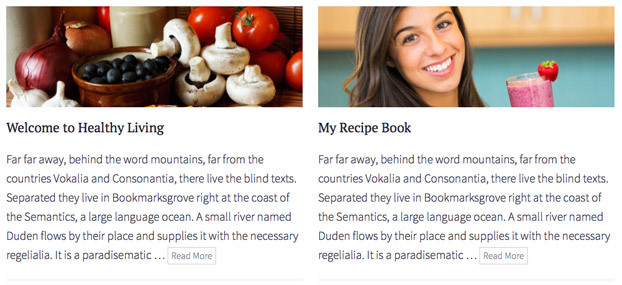
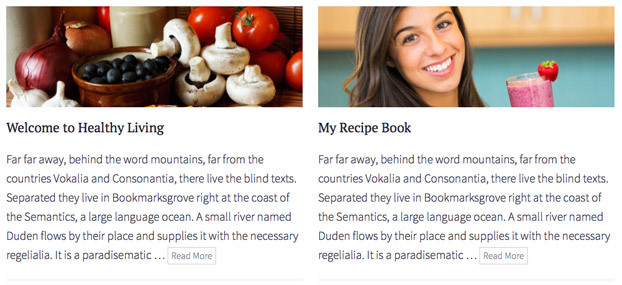
Two-Column Child Pages

This template shows all child pages of the front page in the two column grid (See the image above.). Inside the live preview we have two child pages of the front page (“Welcome to Healthy Living” and “My Recipe Book”) but you are free to add more child pages.
- Create two different pages and from the Page Attributes module for the “Parent” choose “Front Page”.

- Add content inside the editor.
- This page displays all child pages of this page with featured images in a grid. Learn more about creating pages and sub-pages.
Front Page Widget Area

You can go to Appearance → Widgets and set your widgets for ‘Front Page Widget Area’. For best results, it’s recommended to set three widgets.
Sidebar

You can go to Appearance → Widgets and set your widgets for ‘Sidebar’.
Setting Up The News Page

To setup your blog page, simply create a new page called ‘news’ or whatever name you like. Go to Settings → Reading and under ‘Front page displays’ set ‘posts page’ to the page you want as your blog page.
You can use Recipes shortcodes for your posts and pages.
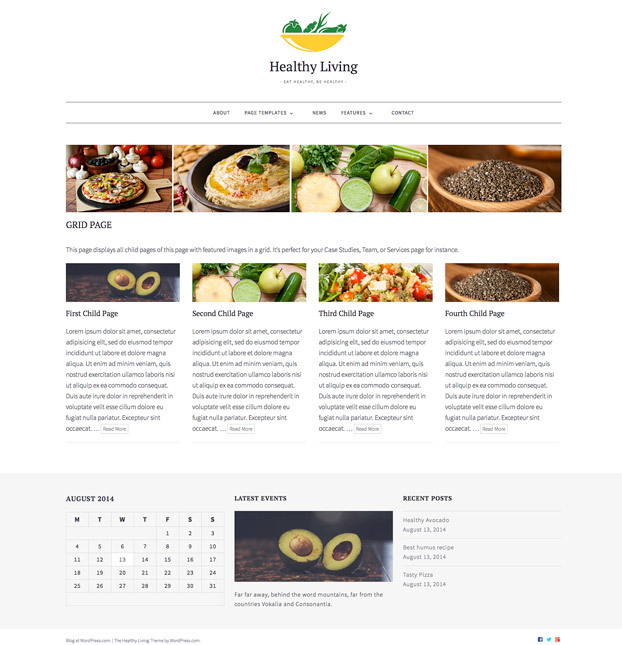
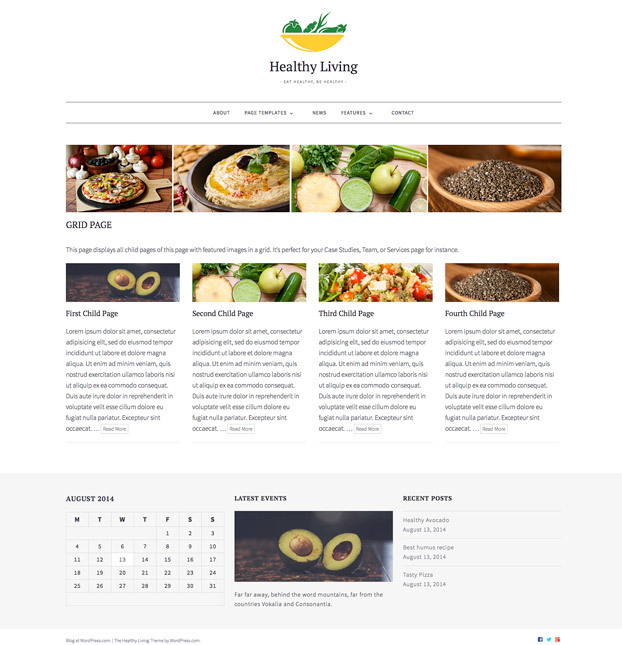
Setting Up The Grid Page Template
- Create or edit a page, and assign it to the Grid Page template from the Page Attributes module.
- This page displays all child pages of this page with featured images in a grid. It’s perfect for your Case Studies, Team, or Services page for instance. Learn more about creating pages and sub-pages.

Setting Up The Full-Width Template
Create or edit a page, and assign it to the Full-Width Page Boxed template from the Page Attributes module.