Themes »Custom Header Image
Customization is a good thing. Many of the themes on WordPress.com feature an option which allows users to upload their very own custom image header to obtain a much more personalized look and feel. The use of this option is completely free, and you do not need to purchase the Custom Design upgrade in order to change your header—as long as you’re using one of the themes that includes the option, of course.
Uploading a Custom Header Image
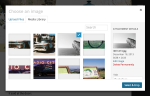
To get started, open the Customizer. Not familiar with the Customizer? Just hover over your blog’s name in the admin bar and click Customize. There, look for section Header. If you do not see this section, this means that your current theme does not support the use of a custom image header. Please refer to the list of supported themes at the bottom of this page. Here, you may choose between your own images—if you have recently uploaded any—and a selection of suggested images for your current theme if it has any. Want to add a new image instead? Easy! Just click Add New and you’ll be able to choose images from your blog’s media library or upload an image from your computer—just drag and drop. Once you’ve chosen an image, you can crop it to your liking, or you may skip this step if the size of the image fits your theme’s dimensions.
Like what you see? Hit the Save button at the bottom right to apply changes. The image should appear immediately. If it does not, please contact Support. Be sure to provide a detailed description of the header image that you attempted to upload and/or attach the image file so that we can take a closer look. If your theme supports Flexible Headers, you can also skip cropping—the header image will be added without any cropping so you can use one that is taller or shorter than the size defined by the theme when you crop. Not all themes have support for flexible headers yet, but we are working to add support for more themes over time. To see which themes support flexible headers you can use the flexible header filter in the Theme Showcase.
Important: Only .jpeg, .gif, and .png files can be used. All cropped images will be converted to jpegs. Using an image of exactly the right size will produce the best results, and this is certainly recommended. To preserve transparency in an image use a .gif or .png image of exactly the right size.
Deleting Header Images
If you decide you want to delete one of your custom header images, you can do so by going to Media → Library and clicking on “Delete Permanently” underneath the image.
Header Text
Most themes will display your blog’s title and optional tagline either over or next to your header image. You can change the color of that text from the Customizer using the Colors tool. You can also edit your blog’s title and tagline from the Customizer in the Site Title panel.
Find Themes Supporting Custom Headers
View all themes that support custom headers or visit the Theme Showcase and click Find a Theme → Features, then check the Custom Header box.
Still confused?
Help us improve:
We're always looking to improve our documentation. If this page didn't answer your question or left you wanting more, let us know! We love hearing your feedback. For support, please use the forums or contact support form. Thanks!